Ajax使用5年的總結經驗
這次帶給大家Ajax使用5年的總結經驗,Ajax使用的注意事項有哪些,下面就是實戰案例,一起來看一下。
一、Ajax簡介、優劣勢、應用場景以及技術
Ajax簡介:
Asynchronous Javascript And XML (非同步的JavaScript和XML)
它不是單一的技術,而是有機利用一系列互動式網頁應用相關的技術所形成的結合體
AJAX 是一種用於建立快速動態網頁的技術。透過在後台與伺服器進行少量資料交換,AJAX 可以使網頁實現非同步更新。這意味著可以在不重新載入整個網頁的情況下,對網頁的某個部分進行更新。
優點:
#頁面無刷新,使用者體驗好。
非同步通信,更快速的回應能力。
減少冗餘請求,減輕了伺服器負擔
#基於標準化的並被廣泛支援的技術,不需要下載插件或小程序
缺點:
#ajax幹掉了back按鈕,也就是對瀏覽器後退機制的破壞。
存在一定的安全性問題。
對搜尋引擎的支援比較弱。
破壞了程式的例外機制。
無法用URL直接存取
#ajax應用場景
場景1. 資料驗證
場景2.按需取資料
場景3.自動更新頁面
AJAX 包含以下五個部分:
#ajax並非一種新的技術,而是幾種原有技術的結合體。它是由下列技術組合而成。
使用CSS和XHTML來表示。
使用DOM模型來互動和動態顯示。
資料互換和操作技術,使用XML與XSLT
使用XMLHttpRequest來和伺服器進行非同步通訊。
使用javascript來綁定和呼叫。
在上面幾中技術中,除了XmlHttpRequest物件以外,其它所有的技術都是基於web標準並且已經得到了廣泛使用的,XMLHttpRequest雖然目前還沒有被W3C所採納,但是它已經是一個事實的標準,因為目前幾乎所有的主流瀏覽器都支援它

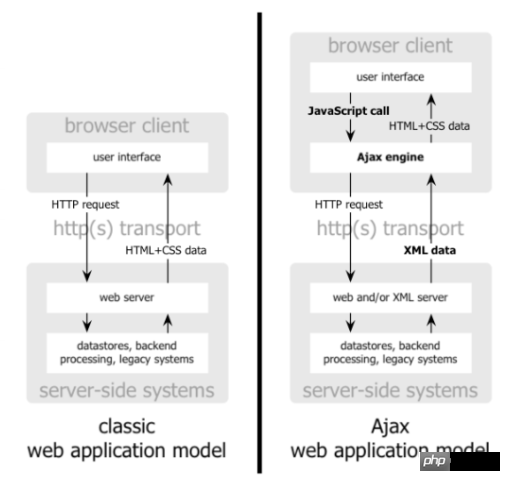
#第一張圖尤其說明了傳統Web 應用程式的結構與採用了AJAX 技術的Web應用程式的結構上的差異
主要的差別,其實不是JavaScript,不是HTML/XHTML和CSS,而是採用了XMLHttpRequest 來向伺服器異步的請求XML 資料

再來看第二張圖,傳統的Web 應用模式,使用者的體驗是割裂的,點選->等待->看到新的頁面->再點擊->再等。而採用了AJAX技術之後,大部分的計算工作,都是在用戶不察覺的情況下,交由伺服器去完成了


##二、建立ajax的步驟#
Ajax的原理簡單來說透過XmlHttpRequest物件來向伺服器發異步請求,從伺服器獲得數據,然後用javascript來操作DOM而更新頁面。這其中最關鍵的一步就是從伺服器取得請求資料。原生建立ajax可分為以下四步驟
1、建立XMLHttpRequest物件
Ajax的核心是XMLHttpRequest對象,它是Ajax實現的關鍵,發送非同步請求、接受回應以及執行回呼都是透過它來完成
所有現代瀏覽器(IE7 、Firefox、Chrome、Safari 以及Opera)均內建XMLHttpRequest 物件。
建立XMLHttpRequest物件的語法:
var xhr = new XMLHttpRequest();
舊版的Internet Explorer(IE5 和IE6)使用ActiveX 物件:
var xhr = new ActiveXObject("Microsoft.XMLHTTP");為了應付所有的現代瀏覽器,包括IE5 和IE6,請檢查瀏覽器是否支援XMLHttpRequest物件。如果支持,則建立XMLHttpRequest物件。如果不支持,則建立ActiveXObject:
相容於各個瀏覽器的建立Ajax的工具函數
function createRequest (){
try {
xhr = new XMLHttpRequest();
}catch (tryMS){
try {
xhr = new ActiveXObject("Msxm12.XMLHTTP");
} catch (otherMS) {
try {
xhr = new ActiveXObject("Microsoft.XMLHTTP");
}catch (failed) {
xhr = null;
}
}
}
return xhr;
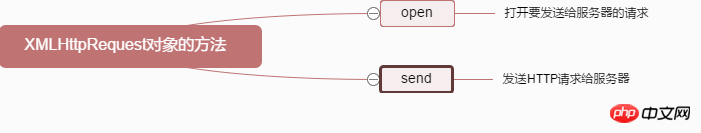
}2、準備請求
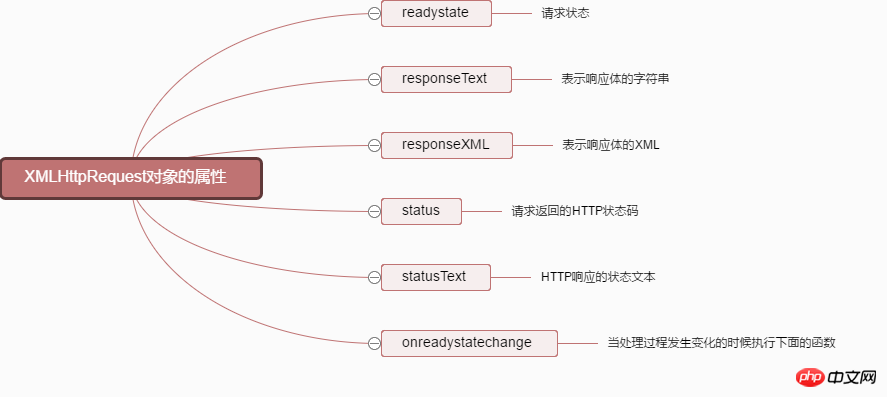
初始化該XMLHttpRequest對象,接受三個參數:
xhr.open(method,url,async);
第一個參數表示請求類型的字串,其值可以是GET或POST 。
GET請求:
xhr.open("GET",demo.php?name=tsrot&age=24,true);POST請求:
xhr.open("POST",demo.php,true);第二個參數是要作為請求傳送目標的URL 。
第三個參數是true或false,表示請求是以非同步或同步的模式發出。 (預設為true,一般不建議為false)
false:同步模式發出的請求會暫停所有javascript程式碼的執行,知道伺服器獲得回應為止,如果瀏覽器在連接網絡時或下載檔案時出了故障,頁面就會一直掛起。
true:非同步模式發出的請求,請求物件收發資料的同時,瀏覽器可以繼續載入頁面,執行其他javascript程式碼
3、發送請求
xhr.send();
一般情況下,使用Ajax提交的參數多是些簡單的字串,可以直接使用GET方法將要提交的參數寫到open方法的url參數中,此時send方法的參數為null或為空。
GET請求:
xhr.open("GET",demo.php?name=tsrot&age=24,true);
xhr.send(null);POST請求:
如果需要像HTML 表單那樣POST 數據,請使用setRequestHeader()來新增HTTP 頭。然後在send()方法中規定您希望傳送的資料:
xhr.open("POST",demo.php,true);
xhr.setRequestHeder("Content-Type","application/x-www-form-urlencoded;charset=UTF-8");
xhr.sen4、處理回應##
xhr.onreadystatechange = function(){
if(xhr.readyState == 4 && xhr.status == 200){
console.log(xhr.responseText);
}
}readyState :ajax處理過程
0:請求未初始化(還沒有呼叫open( ) )。
send() )。
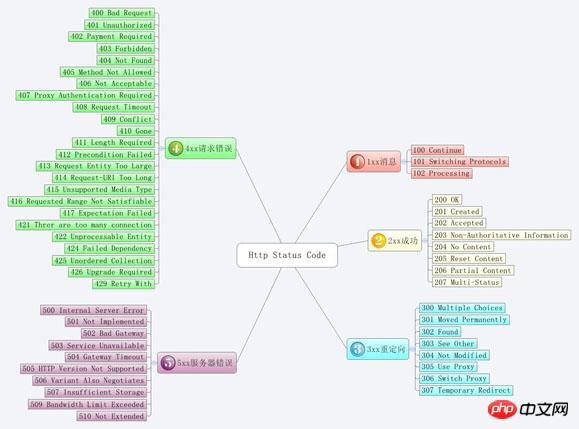
status屬性:
- 200:”OK”
- 404: 找不到頁面
JSON .stringify
JSON.parse()
JSON.parse (xhr.responseText)轉換為JSON物件
从服务器传回的数据是json格式,这里做一个例子说明,如何利用
1、首先需要从XMLHttpRequest对象取回数据这是一个JSON串,把它转换为真正的JavaScript对象。使用JSON.parse(xhr.responseText)转化为JSON对象
2、遍历得到的数组,向DOM中添加新元素
function example(responseText){
var salep= document.getElementById("sales");
var sales = JSON.parse(responseText);
for(var i=0;i<sales.length;i++){
var sale = sales[i];
var p = document.createElement("p");
p.setAttribute("class","salseItem");
p.innerHTML = sale.name + sale.sales;
salsep.appendChild(p);
}
}
5、完整例子
var xhr = false;
if(XMLHttpRequest){
xhr = new XMLHttpRequest();
}else{
xhr = new ActiveXObject("Microsoft.XMLHTTP");
};
if(xhr) {//如果xhr创建失败,还是原来的false
xhr.open("GET","./data.json",true);
xhr.send();
xhr.onreadystatechange = function(){
if(xhr.readyState == 4 && xhr.status == 200){
console.log(JSON.parse(xhr.responseText).name);
}
}
}data.json
{
"name":"tsrot",
"age":24
}这个过程是一定要记在脑子里的
function ajax(url, success, fail){
// 1. 创建连接
var xhr = null;
xhr = new XMLHttpRequest()
// 2. 连接服务器
xhr.open('get', url, true)
// 3. 发送请求
xhr.send(null);
// 4. 接受请求
xhr.onreadystatechange = function(){
if(xhr.readyState == 4){
if(xhr.status == 200){
success(xhr.responseText);
} else { // fail
fail && fail(xhr.status);
}
}
}
}XMLHttpRequest 在异步请求远程数据时的工作流程
谈谈JSONP
要访问web服务器的数据除了XMLHttpRequest外还有一种方法是JSONP
如果HTML和JavaScript与数据同时在同一个机器上,就可以使用XMLHttpRequest
什么是JSONP?
JSONP(JSON with Padding)是一个非官方的协议,它允许在服务器端集成Script tags返回至客户端,通过javascript callback的形式实现跨域访问(这仅仅是JSONP简单的实现形式)
JSONP有什么用?
由于同源策略的限制,XmlHttpRequest只允许请求当前源(域名、协议、端口)的资源,为了实现跨域请求,可以通过script标签实现跨域请求,然后在服务端输出JSON数据并执行回调函数,从而解决了跨域的数据请求
如何使用JSONP?
在客户端声明回调函数之后,客户端通过script标签向服务器跨域请求数据,然后服务端返回相应的数据并动态执行回调函数
用XMLHttpRequest时,我们得到一个字符串;要用JSON.parse把字符串转化成对象,使用jsonp时,script标志会解析并执行返回的代码,等我们处理数据时,已经是一个JavaScript对象了
简单实例
<meta content="text/html; charset=utf-8" http-equiv="Content-Type" />
<script type="text/javascript">
function jsonpCallback(result) {
alert(result.a);
alert(result.b);
alert(result.c);
for(var i in result) {
alert(i+":"+result[i]);//循环输出a:1,b:2,etc.
}
}
</script>
<script type="text/javascript" src="http://crossdomain.com/services.php?callback=jsonpCallback"></script>
<!--callback参数指示生成JavaScript代码时要使用的函数jsonpcallback-->注意浏览器的缓存问题
在末尾增加一个随机数可避免频繁请求同一个链接出现的缓存问题
`
三、 jQuery中的Ajax
jQuery中的ajax封装案例
//ajax请求后台数据
var btn = document.getElementsByTagName("input")[0];
btn.onclick = function(){
ajax({//json格式
type:"post",
url:"post.php",
data:"username=poetries&pwd=123456",
asyn:true,
success:function(data){
document.write(data);
}
});
}
//封装ajax
function ajax(aJson){
var ajx = null;
var type = aJson.type || "get";
var asyn = aJson.asyn || true;
var url = aJson.url; // url 接收 传输位置
var success = aJson.success;// success 接收 传输完成后的回调函数
var data = aJson.data || '';// data 接收需要附带传输的数据
if(window.XMLHttpRequest){//兼容处理
ajx = new XMLHttpRequest();//一般浏览器
}else
{
ajx = new ActiveXObject("Microsoft.XMLHTTP");//IE6+
}
if (type == "get" && data)
{
url +="/?"+data+"&"+Math.random();
}
//初始化ajax请求
ajx.open( type , url , asyn );
//规定传输数据的格式
ajx.setRequestHeader('content-type','application/x-www-form-urlencoded');
//发送ajax请求(包括post数据的传输)
type == "get" ?ajx.send():ajx.send(aJson.data);
//处理请求
ajx.onreadystatechange = function(aJson){
if(ajx.readState == 4){
if (ajx.status == 200 && ajx.status<300)//200是HTTP 请求成功的状态码
{
//请求成功处理数据
success && success(ajx.responseText);
}else{
alert("请求出错"+ajx.status);
}
}
}jQuery中的Ajax的一些方法
jquery对Ajax操作进行了封装,在jquery中的$.ajax()方法属于最底层的方法,第2层是load() 、$.get() 、$.post();第3层是$.getScript() 、$.getJSON() ,第2层使用频率很高
load()方法
load()方法是jquery中最简单和常用的ajax方法,能载入远程HTML代码并插入DOM中 结构为:load(url,[data],[callback])
使用url参数指定选择符可以加载页面内的某些元素 load方法中url语法:url selector 注意:url和选择器之间有一个空格
传递方式
load()方法的传递方式根据参数data来自动指定,如果没有参数传递,则采用GET方式传递,反之,采用POST
回调参数
必须在加载完成后才执行的操作,该函数有三个参数 分别代表请求返回的内容、请求状态、XMLHttpRequest对象
只要请求完成,回调函数就会被触发
$("#testTest").load("test.html",function(responseText,textStatus,XMLHttpRequest){
//respnoseText 请求返回的内容
//textStatus 请求状态 :sucess、error、notmodified、timeout
//XMLHttpRequest
})load方法参数
| 參數名稱 | 類型 | 說明 |
| url | #String | 請求HTML頁面的URL位址 |
| data(可選) | Object | ##傳送至伺服器的key / value資料|
| Function | 要求完成時的回呼函數,無論是請求成功或失敗 |
$.get()和$.post()方法
#load()方法通常用來從web伺服器上取得靜態的資料檔。在專案中需要傳遞一些參數給伺服器中的頁面,那麼可以使用$.get()和$.post()或$.ajax()方法
注意:$.get()和$.post()方法是jquery中的全域函數
$.get()方法
$.get()方法使用GET方式來進行非同步請求
$.get(url,[data],callback,type)
header("Content-Type:text/xml:charset=utf-8") //php
$.get()方法參數解析
| 類型 | 說明 | |||||||||||||||||||||||||||||||
| String | 請求HTML頁的位址 | |||||||||||||||||||||||||||||||
| Object | ##傳送至伺服器的key/ value 資料會作為QueryString附加到請求URL中 | |||||||||||||||||||||||||||||||
| Function | ##載入成功的回呼函數(只有當Response的回傳狀態是success才呼叫該方法)type(可選) | |||||||||||||||||||||||||||||||
| 伺服器傳回內容的格式,包括xml 、html、script、json、text和_default |
| 類型 | 說明 | |
| #(預設為目前頁位址)傳送請求的位址 | ||
| String | 請求方式(POST或GET)預設為GET | |
| Number | 設定請求逾時時間(毫秒) | |
| String | 預期伺服器傳回的類型。可用的類型如下 |
xml:返回XML文檔,可用jquery處理 ## html:傳回純文字的HTML訊息,所包含的script標籤也會在插入DOM時執行 script:傳回純文字的javascript程式碼。不會自動快取結果,除非設定cache參數。注意:在遠端請求時,所有的POST請求都會轉為GET請求 json:返回JSON資料 jsonp:JSONP格式,使用jsonp形式呼叫函數時,例如:myurl?call back=?,jquery將自動替換後一個?為正確的函數名,以執行回呼函數 text:傳回純文字字串 |
| beforeSend | Function | 傳送請求前可以修改XMLHttpRequest物件的函數,例如新增自訂HTTP頭。在beforeSend中如果回傳false可以取消本次Ajax請求。 XMLHttpRequest物件是唯一的參數 function(XMLHttpRequest){ this;//呼叫本次Ajax請求時傳遞的options參數 } |
| complete | Function | #在完成後的回呼函數(請求成功或失敗時都會呼叫) 參數:XMLHttpRequest物件與一個描述成功請求類型的字串 function(XMLHttpRequest,textStatus){ this;//呼叫本次Ajax請求時傳遞的options參數 } |
| success | Function | #請求成功後呼叫的回呼函數,有兩個參數 (1)由伺服器傳回,並依據dataTyppe參數進行處理後的資料 (2)描述狀態的字串 function(data,textStatus){ //data可能是xmlDoc、``jsonObj、html、text等 this;//呼叫本次Ajax請求時傳遞的options參數 } |
| error | Function | 要求失敗時被呼叫的函數 |
| global | Boolean | 預設為true。表示是否觸發全域Ajax事件,設定為false將不會觸發。 AjaxStart或AjaxStop可用來控制各種Ajax事件 |
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
#以上是Ajax使用5年的總結經驗的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 crystaldiskmark是什麼軟體? -crystaldiskmark如何使用?
Mar 18, 2024 pm 02:58 PM
crystaldiskmark是什麼軟體? -crystaldiskmark如何使用?
Mar 18, 2024 pm 02:58 PM
CrystalDiskMark是一款適用於硬碟的小型HDD基準測試工具,可快速測量順序和隨機讀取/寫入速度。接下來就讓小編為大家介紹一下CrystalDiskMark,以及crystaldiskmark如何使用吧~一、CrystalDiskMark介紹CrystalDiskMark是一款廣泛使用的磁碟效能測試工具,用於評估機械硬碟和固態硬碟(SSD)的讀取和寫入速度和隨機I/O性能。它是一款免費的Windows應用程序,並提供用戶友好的介面和各種測試模式來評估硬碟效能的不同方面,並被廣泛用於硬體評
 foobar2000怎麼下載? -foobar2000怎麼使用
Mar 18, 2024 am 10:58 AM
foobar2000怎麼下載? -foobar2000怎麼使用
Mar 18, 2024 am 10:58 AM
foobar2000是一款能隨時收聽音樂資源的軟體,各種音樂無損音質帶給你,增強版本的音樂播放器,讓你得到更全更舒適的音樂體驗,它的設計理念是將電腦端的高級音頻播放器移植到手機上,提供更便捷高效的音樂播放體驗,介面設計簡潔明了易於使用它採用了極簡的設計風格,沒有過多的裝飾和繁瑣的操作能夠快速上手,同時還支持多種皮膚和主題,根據自己的喜好進行個性化設置,打造專屬的音樂播放器支援多種音訊格式的播放,它還支援音訊增益功能根據自己的聽力情況調整音量大小,避免過大的音量對聽力造成損害。接下來就讓小編為大
 網易信箱大師怎麼用
Mar 27, 2024 pm 05:32 PM
網易信箱大師怎麼用
Mar 27, 2024 pm 05:32 PM
網易郵箱,作為中國網友廣泛使用的一種電子郵箱,一直以來以其穩定、高效的服務贏得了用戶的信賴。而網易信箱大師,則是專為手機使用者打造的信箱軟體,它大大簡化了郵件的收發流程,讓我們的郵件處理變得更加便利。那麼網易信箱大師該如何使用,具體又有哪些功能呢,下文中本站小編將為大家帶來詳細的內容介紹,希望能幫助到大家!首先,您可以在手機應用程式商店搜尋並下載網易信箱大師應用程式。在應用寶或百度手機助手中搜尋“網易郵箱大師”,然後按照提示進行安裝即可。下載安裝完成後,我們打開網易郵箱帳號並進行登錄,登入介面如下圖所示
 百度網盤app怎麼用
Mar 27, 2024 pm 06:46 PM
百度網盤app怎麼用
Mar 27, 2024 pm 06:46 PM
在如今雲端儲存已成為我們日常生活和工作中不可或缺的一部分。百度網盤作為國內領先的雲端儲存服務之一,憑藉其強大的儲存功能、高效的傳輸速度以及便捷的操作體驗,贏得了廣大用戶的青睞。而且無論你是想要備份重要文件、分享資料,還是在線上觀看影片、聽取音樂,百度網盤都能滿足你的需求。但很多用戶可能對百度網盤app的具體使用方法還不了解,那麼這篇教學就將為大家詳細介紹百度網盤app如何使用,還有疑惑的用戶們就快來跟著本文詳細了解一下吧!百度雲網盤怎麼用:一、安裝首先,下載並安裝百度雲軟體時,請選擇自訂安裝選
 BTCC教學:如何在BTCC交易所綁定使用MetaMask錢包?
Apr 26, 2024 am 09:40 AM
BTCC教學:如何在BTCC交易所綁定使用MetaMask錢包?
Apr 26, 2024 am 09:40 AM
MetaMask(中文也叫小狐狸錢包)是一款免費的、廣受好評的加密錢包軟體。目前,BTCC已支援綁定MetaMask錢包,綁定後可使用MetaMask錢包進行快速登錄,儲值、買幣等,且首次綁定還可獲得20USDT體驗金。在BTCCMetaMask錢包教學中,我們將詳細介紹如何註冊和使用MetaMask,以及如何在BTCC綁定並使用小狐狸錢包。 MetaMask錢包是什麼? MetaMask小狐狸錢包擁有超過3,000萬用戶,是當今最受歡迎的加密貨幣錢包之一。它可免費使用,可作為擴充功能安裝在網絡
 教你使用 iOS 17.4「失竊裝置保護」新進階功能
Mar 10, 2024 pm 04:34 PM
教你使用 iOS 17.4「失竊裝置保護」新進階功能
Mar 10, 2024 pm 04:34 PM
Apple在周二推出了iOS17.4更新,為iPhone帶來了一系列新功能和修復。這次更新包含了全新的表情符號,同時歐盟用戶也能夠下載其他應用程式商店。此外,更新還加強了對iPhone安全性的控制,引入了更多的「失竊設備保護」設定選項,為用戶提供更多選擇和保障。 "iOS17.3首次引入了「失竊設備保護」功能,為用戶的敏感資料增加了額外的安全保障。當用戶不在家等熟悉地點時,該功能要求用戶首次輸入生物特徵信息,並在一小時後再次輸入資訊才能存取和更改某些數據,如修改AppleID密碼或關閉失竊設備保護功能
 如何使用迅雷下載磁力鏈接
Feb 25, 2024 pm 12:51 PM
如何使用迅雷下載磁力鏈接
Feb 25, 2024 pm 12:51 PM
隨著網路科技的快速發展,我們的生活也得到了極大的便利,其中之一就是能夠透過網路下載和分享各種資源。而在下載資源的過程中,磁力連結成為了一種非常常見且方便的下載方式。那麼,迅雷磁力連結又是如何使用的呢?下面,我將給大家詳細介紹一下。迅雷是一款非常受歡迎的下載工具,它支援多種下載方式,其中包括磁力連結。磁力連結可以理解為一種下載位址,透過它我們可以取得資源的相關
 小愛音箱怎麼用 小愛音箱怎麼連接手機
Feb 22, 2024 pm 05:19 PM
小愛音箱怎麼用 小愛音箱怎麼連接手機
Feb 22, 2024 pm 05:19 PM
長按音箱的播放鍵後,在軟體中連接wifi即可使用。教學適用型號:小米12系統:EMUI11.0版本:小愛同學2.4.21解析1先找到音箱的播放鍵,長按進入配網模式。 2在手機上的小愛音箱軟體登入小米帳號,點選新增的小愛音箱。 3輸入wifi的名稱和密碼後,即可呼喚小愛同學進行使用了。補充:小愛音箱有什麼功能1小愛音箱有系統功能、社交功能、娛樂功能、知識功能、生活功能、智慧家庭、訓練計畫。總結/注意事項手機要事先安裝好小愛同學APP,方便連接使用。






