JS操作JSON有哪些方法
這次帶給大家JS操作JSON有哪些方法,JS操作JSON的注意事項有哪些,下面就是實戰案例,一起來看一下。
一、概要簡介
JSON(JavaScript Object Notation) 是一種輕量級的資料交換格式,同時,JSON是JavaScript 原生格式,這意味著在JavaScript 中處理JSON資料不須要任何特殊的API 或工具包。
在JSON中,有兩種結構:物件與陣列
#1、物件以「{」開始,「}」結束,「key/value」之間運用「,」分隔。

2、陣列以「[」開始,「]」結束。值之間運用 “,”分隔。

二、JSON物件和JSON字串的轉換
##在在資料傳輸過程中,JSON是以字串的形式傳遞的,而JS操作的是JSON對象,所以,JSON物件和JSON字串之間的相互轉換是關鍵。如下:JSON字串:## JSON物件:
JSON物件:
 1、轉化String為JSON
1、轉化String為JSON
 2、將JSON轉換為String
2、將JSON轉換為String

上一節我們講到了將JSON物件轉換成JSON字串可以用JSON.stringify() 方法,stringify還有個可選參數space(1<=space< =10),可以指定縮排的空格數,用來美化輸出;
我們看下程式碼:
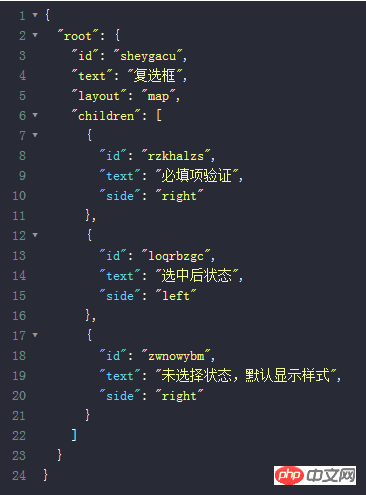
待美化的JSON:
美化後的輸出,是不是看得更清晰了:

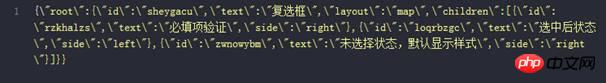
日誌處理中常常有這樣的字串,如下:
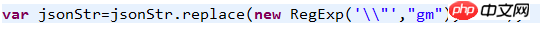
要經過替換後,才能變成標準的JSON字串格式,從而轉換成JSON物件。這裡我們需要用JS實現replaceAll的功能,將所有的 ' \\" ' 替換成 ' " ' 。 
##替換後的效果如下:

 五、遍歷JSON物件與陣列
五、遍歷JSON物件與陣列
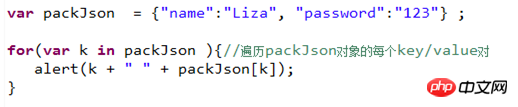
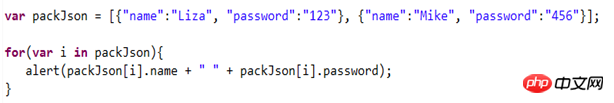
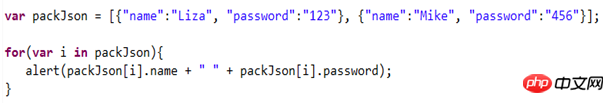
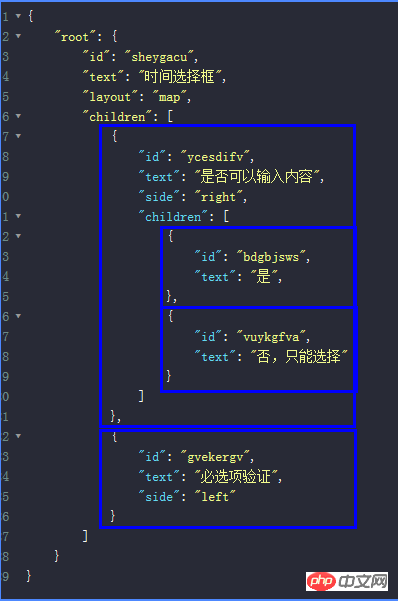
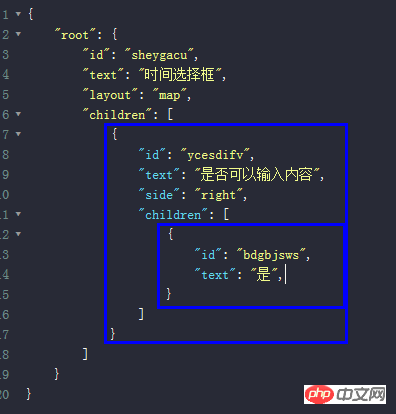
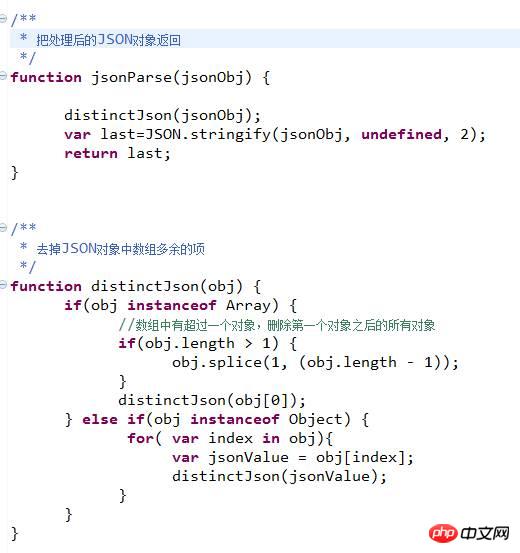
#1、遍歷JSON對象,程式碼如下: 2、遍歷JSON數組,程式碼如下: 六、遞迴遍歷JSON對象 為了實現一些複雜功能常常需要遞歸遍歷JSON對象,這裡給出一個遞歸的例子,希望能給大家作為參考。 範例中要求處理JSON字串,遇到數組的時候,數組中有超過一個對象,刪除第一個對象之後的所有對象,假設原始JSON如下: 要求處理後的陣列中只保留第一個對象,處理完成後應該如下圖: 
 #
#  #
# 

以上是JS操作JSON有哪些方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 怎麼在番茄免費小說app中寫小說 分享番茄小說寫小說方法教程
Mar 28, 2024 pm 12:50 PM
怎麼在番茄免費小說app中寫小說 分享番茄小說寫小說方法教程
Mar 28, 2024 pm 12:50 PM
番茄小說是一款非常熱門的小說閱讀軟體,我們在番茄小說中經常會有新的小說和漫畫可以去閱讀,每一本小說和漫畫都很有意思,很多小伙伴也想著要去寫小說來賺取賺取零用錢,在把自己想要寫的小說內容編輯成文字,那麼我們要怎麼樣在這裡面去寫小說呢?小伙伴們都不知道,那就讓我們一起到本站本站中花點時間來看寫小說的方法介紹。分享番茄小說寫小說方法教學 1、先在手機上打開番茄免費小說app,點擊個人中心——作家中心 2、跳到番茄作家助手頁面——點擊創建新書在小說的結
 微信刪除的人如何找回(簡單教學告訴你如何恢復被刪除的聯絡人)
May 01, 2024 pm 12:01 PM
微信刪除的人如何找回(簡單教學告訴你如何恢復被刪除的聯絡人)
May 01, 2024 pm 12:01 PM
而後悔莫及、人們常常會因為一些原因不小心刪除某些聯絡人、微信作為一款廣泛使用的社群軟體。幫助用戶解決這個問題,本文將介紹如何透過簡單的方法找回被刪除的聯絡人。 1.了解微信聯絡人刪除機制這為我們找回被刪除的聯絡人提供了可能性、微信中的聯絡人刪除機制是將其從通訊錄中移除,但並未完全刪除。 2.使用微信內建「通訊錄恢復」功能微信提供了「通訊錄恢復」節省時間和精力,使用者可以透過此功能快速找回先前刪除的聯絡人,功能。 3.進入微信設定頁面點選右下角,開啟微信應用程式「我」再點選右上角設定圖示、進入設定頁面,,
 手機字體大小設定方法(輕鬆調整手機字體大小)
May 07, 2024 pm 03:34 PM
手機字體大小設定方法(輕鬆調整手機字體大小)
May 07, 2024 pm 03:34 PM
字體大小的設定成為了重要的個人化需求,隨著手機成為人們日常生活的重要工具。以滿足不同使用者的需求、本文將介紹如何透過簡單的操作,提升手機使用體驗,調整手機字體大小。為什麼需要調整手機字體大小-調整字體大小可以使文字更清晰易讀-適合不同年齡段用戶的閱讀需求-方便視力不佳的用戶使用手機系統自帶字體大小設置功能-如何進入系統設置界面-在在設定介面中找到並進入"顯示"選項-找到"字體大小"選項並進行調整第三方應用調整字體大小-下載並安裝支援字體大小調整的應用程式-開啟應用程式並進入相關設定介面-根據個人
 手機版龍蛋孵化方法大揭密(一步一步教你如何成功孵化手機版龍蛋)
May 04, 2024 pm 06:01 PM
手機版龍蛋孵化方法大揭密(一步一步教你如何成功孵化手機版龍蛋)
May 04, 2024 pm 06:01 PM
手機遊戲成為了人們生活中不可或缺的一部分,隨著科技的發展。它以其可愛的龍蛋形象和有趣的孵化過程吸引了眾多玩家的關注,而其中一款備受矚目的遊戲就是手機版龍蛋。幫助玩家們在遊戲中更好地培養和成長自己的小龍,本文將向大家介紹手機版龍蛋的孵化方法。 1.選擇合適的龍蛋種類玩家需要仔細選擇自己喜歡並且適合自己的龍蛋種類,根據遊戲中提供的不同種類的龍蛋屬性和能力。 2.提升孵化機的等級玩家需要透過完成任務和收集道具來提升孵化機的等級,孵化機的等級決定了孵化速度和孵化成功率。 3.收集孵化所需的資源玩家需要在遊戲中
 快速掌握:華為手機開啟兩個微信帳號方法大揭密!
Mar 23, 2024 am 10:42 AM
快速掌握:華為手機開啟兩個微信帳號方法大揭密!
Mar 23, 2024 am 10:42 AM
在現今社會,手機已經成為我們生活中不可或缺的一部分。而微信作為我們日常溝通、工作、生活的重要工具,更是經常被使用。然而,在處理不同事務時可能需要分開兩個微信帳號,這就要求手機能夠支援同時登入兩個微信帳號。華為手機作為國內知名品牌,很多人使用,那麼華為手機開啟兩個微信帳號的方法是怎麼樣的呢?下面就來揭秘一下這個方法。首先,要在華為手機上同時使用兩個微信帳號,最簡
 PHP 數組轉 JSON 的效能最佳化技巧
May 04, 2024 pm 06:15 PM
PHP 數組轉 JSON 的效能最佳化技巧
May 04, 2024 pm 06:15 PM
PHP數組轉JSON的效能最佳化方法包括:使用JSON擴充和json_encode()函數;新增JSON_UNESCAPED_UNICODE選項以避免字元轉義;使用緩衝區提高循環編碼效能;快取JSON編碼結果;考慮使用第三方JSON編碼庫。
 Go語言方法與函數的差異及應用場景解析
Apr 04, 2024 am 09:24 AM
Go語言方法與函數的差異及應用場景解析
Apr 04, 2024 am 09:24 AM
Go語言方法與函數的差異在於與結構體的關聯性:方法與結構體關聯,用於操作結構體資料或方法;函數獨立於類型,用於執行通用操作。
 如何選擇手機膜,保護你的手機螢幕(選購手機膜的幾個重點與技巧)
May 07, 2024 pm 05:55 PM
如何選擇手機膜,保護你的手機螢幕(選購手機膜的幾個重點與技巧)
May 07, 2024 pm 05:55 PM
手機膜成為了必不可少的配件之一,隨著智慧型手機的普及。延長其使用壽命,選擇合適的手機膜可以保護手機螢幕。幫助讀者選出最適合自己的手機膜、本文將介紹選購手機膜的幾個重點與技巧。了解手機膜的材質及類型PET膜,TPU等、手機膜有多種材質,包括強化玻璃。 PET膜較為柔軟、強化玻璃膜具有較好的耐刮花性能,TPU則具有較好的防震性能。可根據個人偏好及需求來決定,在選擇時。考慮螢幕的保護程度不同類型的手機膜對螢幕的保護程度不同。 PET膜則主要起防刮花作用,強化玻璃膜具有較好的耐摔性能。可以選擇具有較好






