Ajax實現安全性很高的登陸介面
這次帶給大家Ajax實現安全性很高的登陸介面,Ajax實現登陸介面的注意事項有哪些,下面就是實戰案例,一起來看一下。
登入介面是資訊系統提供的必備的功能,是提供給使用者提供維護資訊的介面。接下來,我來帶領大家打造一個漂亮、安全的登入介面,使用的技術是ASP.NET jQuery
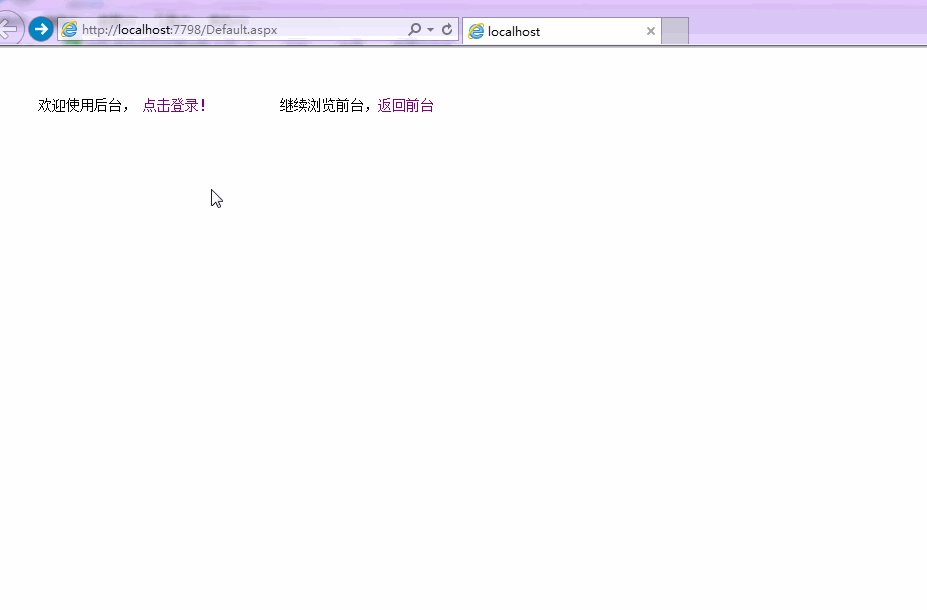
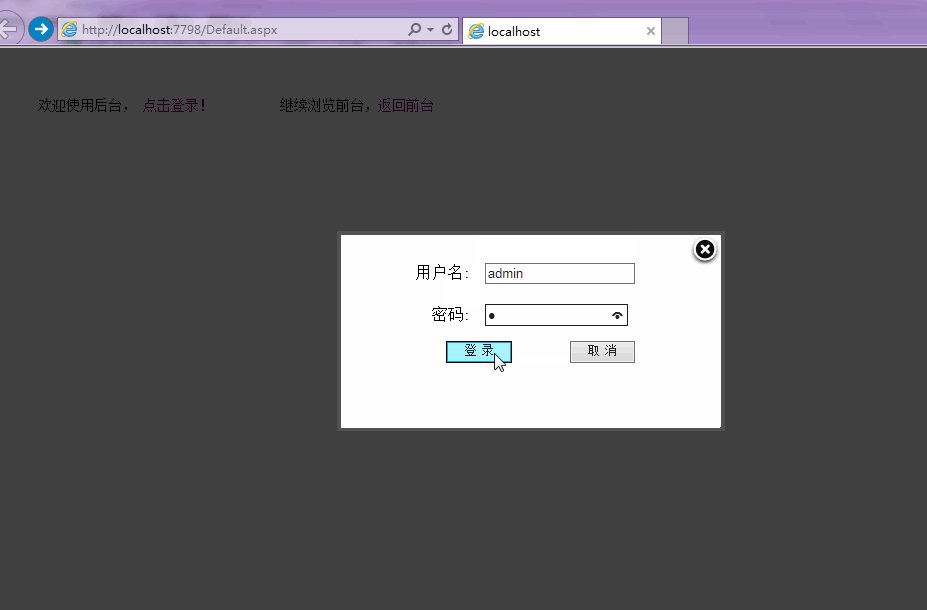
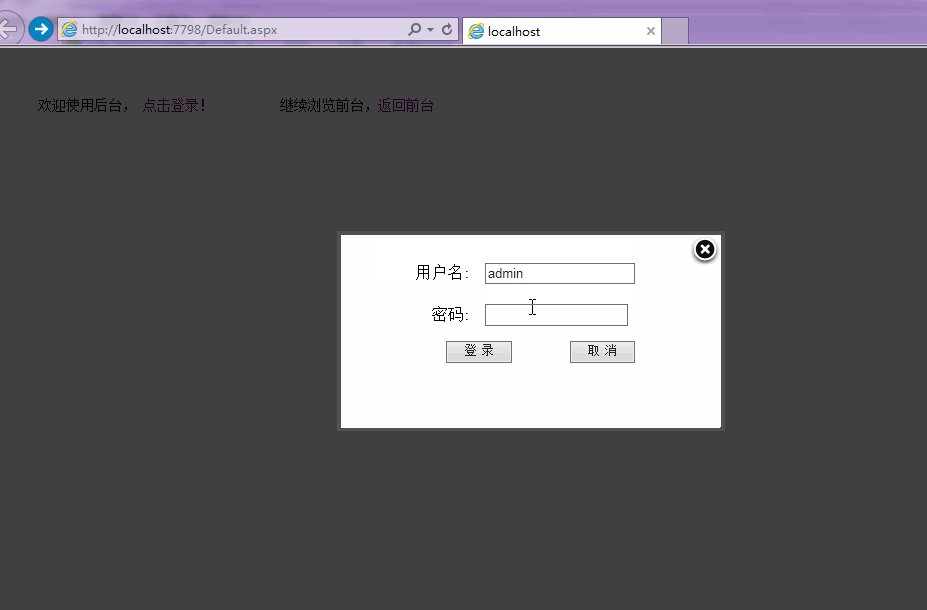
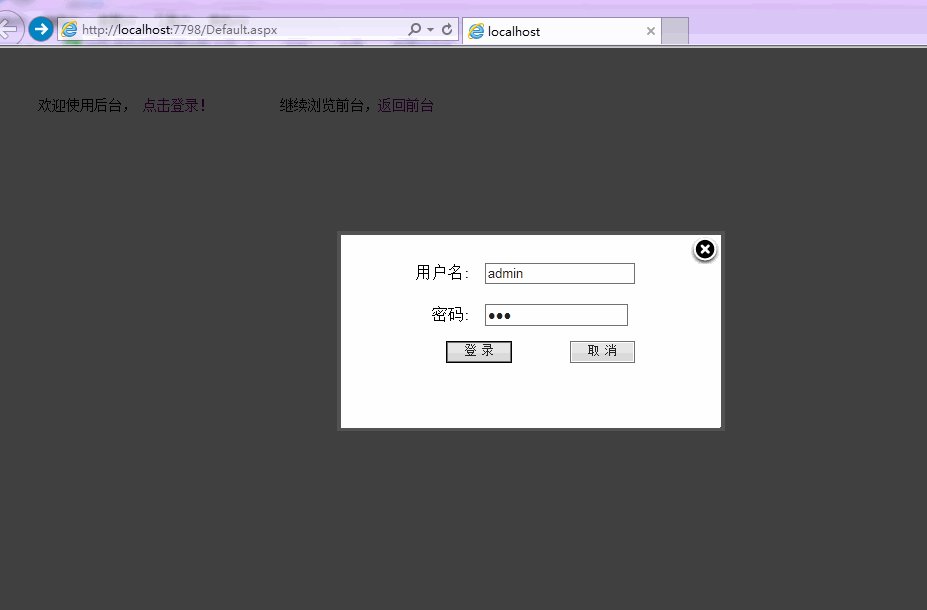
先來看看預覽效果

Ajax登入重點在Ajax,輸入用戶名和密碼後,使用Ajax方式將資訊提交到伺服器端,伺服器端判斷時候存在該用戶,存在則登入成功並轉向管理介面(有時需要寫cookie或利用Session,此處不作討論),不存在則提示登入失敗。
基本流程圖如下
上面是主要思路,為了打造安全的登錄,在使用ajax將密碼傳到伺服器端前,我們可以使用MD5對密碼進行加密,當然資料庫中儲存的也是加密後的字串。 jQuery有一個這樣的MD5加密插件,使用十分方便。
流程知道了,就可以方便實現了。以下是一些主要的程式碼
Default.aspx:主要是提供超鏈接,點擊會呼叫thickbox,打開彈出頁面。
<p style="margin-left:50px; margin-top:50px; "> 欢迎使用后台, <a href="Login.htm?TB_iframe&height=180&width=350&modal=true" class="thickbox" id="myToolTip" title="点击登录,进入后台管理" > 点击登录!</a> 继续浏览前台,<a href="../Default.aspx">返回前台</a>
login.htm:真正的登入介面,負責登入邏輯
<script type="text/javascript" src="js/jquery-1.3.2.js"></script>
<script type="text/javascript">
$().ready(function () {
$('#Login').click(function () {
if ($('#username').val() == "" || $('#password').val() == "") {
alert("用户名或密码不能为空!");
}
else {
$.ajax({
type: "POST",
url: "Ajax/LoginHandler.ashx",
data: "username=" + escape($('#username').val()) + "&password=" + escape($('#password').val()),
beforeSend: function () {
$("#loading").css("display", "block"); //点击登录后显示loading,隐藏输入框
$("#login").css("display", "none");
},
success: function (msg) {
$("#loading").hide(); //隐藏loading
if (msg == "success") {
//parent.tb_remove();
parent.document.location.href = "admin.htm"; //如果登录成功则跳到管理界面
parent.tb_remove();
}
if (msg == "fail") {
alert("登录失败!");
}
},
complete: function (data) {
$("#loading").css("display", "none"); //点击登录后显示loading,隐藏输入框
$("#login").css("display", "block");
},
error: function (XMLHttpRequest, textStatus, thrownError) {
}
});
}
});
});
</script>
<p id="loading" style="text-align: center; display: none; padding-top: 10%">
<img src="images/loadingajax.gif" alt="loading" />
</p>
<p id="login" style="text-align: center">
<p style="position:absolute; right:0; top:0"><img src="images/closebox.png" onclick="parent.tb_remove()" alt="点击关闭" style="cursor:pointer" /></p>
<table border="0" cellpadding="3" cellspacing="3" style="margin: 0 auto;">
<tr>
<td style="text-align: right; padding: 10px">
<label>
用户名:</label>
</td>
<td>
<input id="username" type="text" size="20" />
</td>
</tr>
<tr>
<td style="text-align: right; padding: 10px">
<label>
密码:</label>
</td>
<td>
<input id="password" type="password" size="20" />
</td>
</tr>
<tr align="right">
<td colspan="2">
<input type="submit" id="Login" value=" 登 录 " style="margin-right: 50px">
<input type="submit" id="LoginCancel" value=" 取 消 " onclick="parent.tb_remove()">
</td>
</tr>
</table>
</p>LoginHandler.ashx:ajax處理類,簡單的邏輯
string username = context.Request["username"].ToString();
string password = context.Request["password"].ToString();
//context.Response.Write(password);如果使用加密,则写入数据库要加密后的字段,然后登陆的时候就用加密后的字符串匹配
//此处连接数据库查看是否有此用户,此处为了方便起见,直接判断
if (username == "admin" && password == "1")
{
context.Response.Write("success");
//存储session
}
else
{
context.Response.Write("fail");
}ok,一個簡單的登入功能就完成了,當然此處在登入的時候沒有進行密碼加密。
下面我們來看看jQuery的加密插件MD5插件, 使用十分方便,加入md5.js的引用就可以使用$.md5()函數對字串進行加密,
如下對上述程式碼做稍微改變,即可看到加密後的字串,
login.htm中:
data: "username=" + escape($('#username').val()) + "&password=" + $.md5(escape($('#password').val())),
success: function (msg) {
$("#loading").hide(); //隐藏loading
alert(msg);
if (msg == "success") {
//parent.tb_remove();
parent.document.location.href = "admin.htm"; //如果登录成功则跳到管理界面
parent.tb_remove();
}
if (msg == "fail") {
alert("登录失败!");
}
}#相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是Ajax實現安全性很高的登陸介面的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 企業微信的信箱怎麼登陸
Mar 10, 2024 pm 12:43 PM
企業微信的信箱怎麼登陸
Mar 10, 2024 pm 12:43 PM
企業微信的郵箱怎麼登陸?企業微信APP中是可以登陸郵箱,但是多數的用戶不知道郵箱如何的登陸,接下來就是小編為用戶帶來的企業微信郵箱登陸方法圖文教程,感興趣的用戶快來一起看看吧!企業微信使用教程企業微信的郵箱怎麼登陸1、先打開企業微信APP,進入到主頁最底部【工作台】點擊來專區;2、之後在工作台專區中,選擇其中的【企業郵箱】服務; 3.然後跳到企業信箱功能頁,點選底部的【綁定】或【換一個信箱】;4、最後在下圖所示的頁面輸入【QQ帳號】和【密碼】即可登陸信箱。
 Golang開發的安全性挑戰:如何避免被利用用於病毒製作?
Mar 19, 2024 pm 12:39 PM
Golang開發的安全性挑戰:如何避免被利用用於病毒製作?
Mar 19, 2024 pm 12:39 PM
Golang開發的安全性挑戰:如何避免被利用用於病毒製作?隨著Golang在程式設計領域的廣泛應用,越來越多的開發者選擇使用Golang來開發各種類型的應用程式。然而,與其他程式語言一樣,Golang開發中也存在著安全性挑戰。特別是,Golang的強大功能和靈活性也使其成為潛在的病毒製作工具。本文將深入探討Golang開發中的安全性問題,並提供一些方法來避免G
 PHP 與 Ajax:建立一個自動完成建議引擎
Jun 02, 2024 pm 08:39 PM
PHP 與 Ajax:建立一個自動完成建議引擎
Jun 02, 2024 pm 08:39 PM
使用PHP和Ajax建置自動完成建議引擎:伺服器端腳本:處理Ajax請求並傳回建議(autocomplete.php)。客戶端腳本:發送Ajax請求並顯示建議(autocomplete.js)。實戰案例:在HTML頁面中包含腳本並指定search-input元素識別碼。
 Wegame登陸操作太頻繁怎麼解決?
Mar 14, 2024 pm 07:40 PM
Wegame登陸操作太頻繁怎麼解決?
Mar 14, 2024 pm 07:40 PM
Wegame是一款搭配騰訊遊戲使用的軟體,可以透過它來啟動遊戲,獲得加速,而近期有不少用戶在使用的時候出現了登陸操作過於頻繁的提示,面對這個提示,許多用戶都不知道怎麼才能夠成功解決,那麼本期軟體教學就來和大夥分享解決方法,一起來了解看看吧。 Wegame登陸操作過於頻繁怎麼辦? 方法一: 1、先確認一下我們的網路連線是否正常。 (可以嘗試開啟瀏覽器,看看能不能上網) 2、如果是網路故障,那麼試著重新啟動路由器、重新連線、重新啟動電腦來解決。 方法二: 1、如果網路沒有問題,那麼選擇&
![GeForce Experience登入當機[修復]](https://img.php.cn/upload/article/000/887/227/171084420790568.png?x-oss-process=image/resize,m_fill,h_207,w_330) GeForce Experience登入當機[修復]
Mar 19, 2024 pm 06:30 PM
GeForce Experience登入當機[修復]
Mar 19, 2024 pm 06:30 PM
本文將引導您解決在Windows11/10上出現的GeForceExperience登入當機問題。通常情況下,這可能是由於不穩定的網路連接、損壞的DNS快取、過時或損壞的圖形卡驅動程式等原因引起的。修復GeForceExperience登入黑畫面在開始之前,請確保重新啟動您的網路連線和電腦。有時候,這個問題可能只是因為臨時問題所引起的。如果您仍遇到NVIDIAGeForceExperience登入黑畫面問題,請考慮採取以下建議:檢查您的internet連線切換到另一個Internet連線停用您的
 如何解決jQuery AJAX報錯403的問題?
Feb 23, 2024 pm 04:27 PM
如何解決jQuery AJAX報錯403的問題?
Feb 23, 2024 pm 04:27 PM
如何解決jQueryAJAX報錯403的問題?在開發網頁應用程式時,經常會使用jQuery來發送非同步請求。然而,有時在使用jQueryAJAX時可能會遇到錯誤代碼403,表示伺服器禁止存取。這種情況通常是由伺服器端的安全性設定所導致的,但可以透過一些方法來解決這個問題。本文將介紹如何解決jQueryAJAX報錯403的問題,並提供具體的程式碼範例。一、使
 Java 函數中記憶體管理技術與安全性的關係是什麼?
May 02, 2024 pm 01:06 PM
Java 函數中記憶體管理技術與安全性的關係是什麼?
May 02, 2024 pm 01:06 PM
Java中的記憶體管理涉及自動記憶體管理,使用垃圾回收和引用計數來分配、使用和回收記憶體。有效的記憶體管理對於安全性至關重要,因為它可以防止緩衝區溢位、野指標和記憶體洩漏,從而提高程式的安全性。例如,透過正確釋放不再需要的對象,可以避免記憶體洩漏,從而提高程式效能並防止崩潰。
 Linux Debian11伺服器安裝SSH,建立新使用者並允許SSH遠端登錄,及SSH安全登入設定!
Mar 01, 2024 pm 07:16 PM
Linux Debian11伺服器安裝SSH,建立新使用者並允許SSH遠端登錄,及SSH安全登入設定!
Mar 01, 2024 pm 07:16 PM
在Debian11伺服器上安裝SSH並建立新使用者允許SSH遠端登入的步驟如下:步驟1:安裝SSH為了安裝SSH伺服器,您需要以root使用者或具有sudo特權的使用者身分登入您的Debian11伺服器。在終端機中執行以下指令來安裝SSH伺服器:sudoaptupdatesudoaptinstallopenssh-server步驟2:建立新使用者要建立一個新用戶,您可以使用adduser指令。將下面的命令替換為您想要的使用者名稱:sudoaddusernew_username系統會提示您設定新使用者的密碼和其






