這次帶給大家Ajax請求時顯示進度,Ajax請求時顯示進度的注意事項有哪些,下面就是實戰案例,一起來看一下。
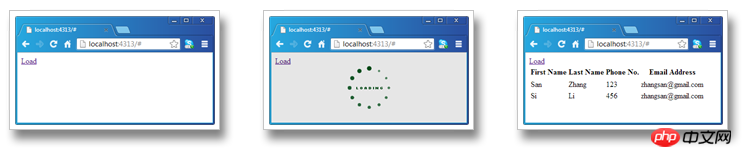
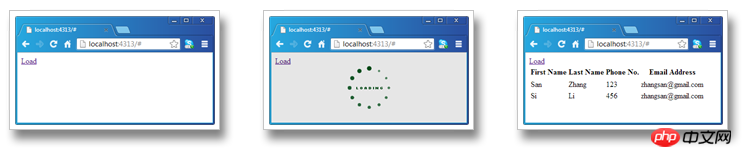
Ajax在Web應用中使用得越來越頻繁。在進行Ajax呼叫過程中一般都具有這樣的做法:顯示一個GIF圖片動畫表明後台正在工作,同時阻止用戶操作本頁面(比如Ajax請求通過某個按鈕觸發,用戶不能頻繁點擊該按鈕產生多個並發Ajax請求);調用完成後,圖片消失,當前頁面運行重新編輯。以下圖為例,頁面中透過一個Load連結以Ajax請求的方式載入資料(左)。當使用者點擊該連結之後,Ajax請求開始,GIF圖片顯示「Loading「狀態,同時當前頁面被「罩住」防止使用者繼續點擊Load按鈕(中);Ajax請求完成被回傳回應的結果,結果被呈現出來的同時,GIF圖片和「遮罩」同時消失(右)。

原始碼下載
在這裡我同樣以ASP.NET MVC應用為例,提供一個簡單的實作方式。我們GIF圖片和作為遮罩的
定義在佈局文件中,並為它們定制了相應的CSS。其中GIF和遮罩
的z-index分別設定為2000和1000(這個任意,只要能讓遮罩的
遮住目前頁面,GIF圖片顯示在最上層即可)。後者透過設定position、top、bottom、left和right是它可以遮住整個頁面,並將其背景設為黑色。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <!DOCTYPE html>
<html>
<head>
<title>@ViewBag.Title</title>
<style type="text/css">
.hide{displaynone }
.progress{z-index }
.mask{position fixed;top ;right ;bottom ;left ; z-index ; background-color #}
</style>
...
</head>
<body>
<p>@RenderBody()</p>
<img id="progressImgage" class="progress hide" alt="" src="@Url.Content("~/Images/ajax-loader.gif")"/>
<p id="maskOfProgressImage" class="mask hide"></p>
</body>
</html>
|
登入後複製
然後我們透過如下的程式碼為jQuery定義了另一個實作Ajax呼叫的方法ajax2,該方法仍然呼叫$.ajax(options)實作Ajax呼叫。在ajax2方法中我們將options參數complete屬性進行了“封裝”,讓可以將顯示出來的GIF圖片和遮罩
隱藏起來。同時覆寫了options的async屬性,是之總是以非同步方式執行,因為只有這樣瀏覽器才不能被鎖住,GIF也才能正常顯示。在呼叫$.ajax(options)進行Ajax請求之前,我們將GIF圖片和遮罩
顯示出來,並將其定位在正中央。遮罩
的透明度進行了相應設置,所以會出現上圖(中)的效果。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | <!DOCTYPE html>
<html>
<head>
...
<script type="text/javascript" src="@Url.Content("~/Scripts/jquery-...min.js")"></script>
<script type="text/javascript">
$(function () {
$.ajax = function (options) {
var img = $("#progressImgage");
var mask = $("#maskOfProgressImage");
var complete = options.complete;
options.complete = function (httpRequest, status) {
img.hide();
mask.hide();
if (complete) {
complete(httpRequest, status);
}
};
options.async = true;
img.show().css({
"position" "fixed",
"top" "%",
"left" "%",
"margin-top" function () { return - * img.height() / ; },
"margin-left" function () { return - * img.width() / ; }
});
mask.show().css("opacity", ".");
$.ajax(options);
};
});
</script>
</head>
...
</html>
|
登入後複製
那麼現在進行Ajax呼叫的時候只需要呼叫$.ajax2就可以,如下所示的是實例中「Load」連結的click事件的註冊代碼:
1 2 3 4 5 6 7 8 9 10 11 12 13 | <a href="#" id="load">Load</a>
<p id="result"></p>
<script type="text/javascript">
$("#load").click(function () {
$.ajax ({
url '@Url.Action("GetContacts")',
success function(result)
{
$("#result").html(result);
}
});
});
</script>
|
登入後複製
.相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
#ajax非同步下載檔案
以上是Ajax請求時顯示進度的詳細內容。更多資訊請關注PHP中文網其他相關文章!