這次帶給大家jQuery Mobile自訂標籤使用詳解,jQuery Mobile自訂標籤所使用的注意事項有哪些,以下就是實戰案例,一起來看一下。
規劃產品國際化的需求時,涉及PC Web,行動Web,和各app。設計了多個版本的行動Web均不理想。
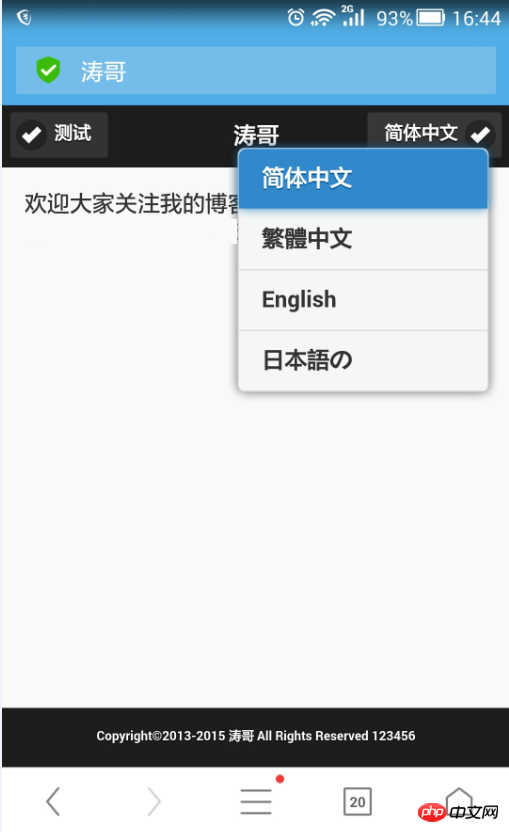
由於行動Web採用了jQuery Mobile框架,所以將切換語言放在哪個位置更合理地進行了討論。討論的過程和多個方案我就不提了,先來看看最終效果:

是不是感覺很經驗,這裡一開始嘗試了多次,最終自訂了一個下拉選項,程式碼如下:
<!DOCTYPE html>
<html>
<head>
<title>jQuery Mobile</title>
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1.0, user-scalable=0">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta http-equiv="Expires" content="0">
<meta http-equiv="Pragma" content="no-cache">
<meta http-equiv="Cache-control" content="no-cache, must-revalidate">
<meta http-equiv="Cache" content="no-cache">
<link rel="stylesheet" href="jQuery/jquery.mobile-1.4.4.min.css" type="text/css">
<script type="text/javascript" src="jQuery/jquery-1.8.3.min.js"></script>
<script type="text/javascript" src="jQuery/jquery.mobile-1.4.4.min.js"></script>
<script type="text/javascript" src="jQuery/jquery.cookie.js"></script>
<script type="text/javascript" src="jQuery/jquery.i18n.properties-min-1.0.9.js"></script>
<style type="text/css">
.comFooter{
position: absolute; bottom: 0; left:0; height: 40px; width: 100%;
}
</style>
</head>
<body>
<p data-role="page" id="pageWel" data-title="脚本">
<p data-role="header" data-theme="b">
<a href="#" data-role="button" class="ui-btn-left" data-icon="check">测试</a>
<h1 class="title" data-i18n="global_title">
脚本之家
</h1>
<!-- 具体代码 -->
<a href="javascript:void(0);" data-role="none" aria-haspopup="true" class="ui-btn-right">
<select class="hupu_i18n_select" data-icon="check" data-role="button" data-inline="false" data-native-menu="false">
<option value="zh-CN">简体中文</option>
<option value="zh-TW">繁體中文</option>
<option value="en">English</option>
<option value="ja">日本語の</option>
</select>
</a>
</p>
<p role="main" class="ui-content">
欢迎大家关注脚本之家
</p>
<p data-role="footer" data-theme="b" class="comFooter">
<span style="height: 40px; line-height: 40px; text-align: center; display: block; font-size: 9px;">1213456</span>
</p>
</p>
</body>
</html>相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是jQuery Mobile自訂標籤使用詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




