vue計算屬性的使用方法
這次帶給大家vue計算屬性的使用方法,vue計算屬性的注意事項有哪些,下面就是實戰案例,一起來看一下。
計算屬性
模板內的表達式非常便利,但是設計它們的初衷是用來簡單運算的。在模板中放入太多的邏輯會讓模板過重且難以維護。例如:
<p id="example">
{{ message.split('').reverse().join('') }}
</p>在這個地方,模板不再是簡單的宣告式邏輯。你必須看一段時間才能意識到,這裡是想要顯示變數 message 的翻轉字串。當你想要在模板中多次引用此處的翻轉字串時,就會更加難以處理。
所以,對於任何複雜邏輯,你都應當使用計算屬性。
基礎範例
<p id="app">
{{fullName}}
</p>
var vm = new Vue({
el: '#app',
data: {
firstName: "王",
lastName: "小智",
age: 28
},
// 计算属性
computed: {
fullName: function () {
console.log("计算了一次")
return this.firstName + " " + this.lastName
}
}
})結果:
王小智
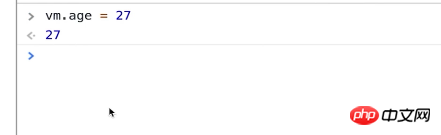
然後我們透過瀏覽器改變age屬性的值,讓頁面重新渲染:

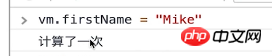
大家可以看到,我們改變了age值計算屬性的方法沒有被呼叫,那如果計算屬性的值發生了改變,如lastName或firstName改變,列印結果又會怎麼樣呢?

大家可以看到,當他依賴的發生變化的時候,計算屬性會重新計算一次。
計算屬性快取vs 方法
你可能已經注意到我們可以透過在表達式中呼叫方法來達到同樣的效果:
<p>Reversed message: "{{ fullName() }}"</p>
// 在组件中
methods: {
fullName: function () {
console.log("计算了一次")
return this.firstName + " " + this.lastName;
}
}結果:
王小智
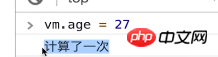
同樣參考上面,我們透過瀏覽器改變age屬性的值,讓頁面重新渲染:

可以看出,我們頁面只要重新渲染,方法都會執行一次,而計算屬性只有在它的相關依賴發生改變時才會重新求值。
我們為什麼需要快取?假設我們有一個效能開銷比較大的計算屬性 A,它需要遍歷一個巨大的陣列並做大量的計算。然後我們可能有其他的計算屬性依賴A 。如果沒有緩存,我們將不可避免的多次執行 A 的 getter!如果你不希望有緩存,請用方法來替代。
計算屬性vs 偵聽屬性
你可能已經注意到我們也可以透過偵聽屬性達到相同的效果:
var vm = new Vue({
el: '#app',
data: {
firstName: "王",
lastName: "小智",
age: 28,
fullName
},
// 计算属性
watch: {
firstName: function () {
console.log("计算了一次");
this.fullNmae = this.firstName + this.lastName;
},
lastName: function () {
console.log("计算了一次")
this.fullNmae = this.firstName + this.lastName;
}
}
})結果:
王小智
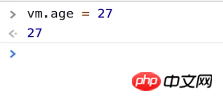
同樣參考上面,我們透過瀏覽器改變age屬性的值,讓頁面重新渲染:

大家可以看到,和fullname不相關的改變,fullName沒有變化,跟計算屬性類似,會有緩存,只有在它的相關依賴發生改變時才會重新求值,將它與計算屬性的版本進行比較,好得多了,不是嗎?
當你有一些資料需要隨著其它資料變動而變動時,你很容易濫用watch——特別是如果你之前使用過
AngularJS。然而,通常更好的做法是使用計算屬性而不是命令式的 watch 回呼。
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是vue計算屬性的使用方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 DirectX修復工具怎麼用? DirectX修復工具詳細使用方法
Mar 15, 2024 am 08:31 AM
DirectX修復工具怎麼用? DirectX修復工具詳細使用方法
Mar 15, 2024 am 08:31 AM
DirectX修復工具是專業的系統工具,主要功能是偵測目前系統的DirectX狀態,如果發現異常就可以直接修復。可能還有很多用戶不清楚DirectX修復工具怎麼用吧,以下就來看看詳細教學。 1、使用修復工具軟體進行修復檢測。 2、如果修復完成後提示C++元件有異常的問題,請點選取消按鈕,然後點選工具選單列。 3、點選選項按鈕,選擇擴展,點選開始擴展按鈕。 4、擴展完成後再重新進行檢測修復即可。 5、如果修復工具操作完成後仍未解決問題,可以嘗試卸載重新安裝報錯的程序。
 CUDA之通用矩陣乘法:從入門到熟練!
Mar 25, 2024 pm 12:30 PM
CUDA之通用矩陣乘法:從入門到熟練!
Mar 25, 2024 pm 12:30 PM
通用矩陣乘法(GeneralMatrixMultiplication,GEMM)是許多應用程式和演算法中至關重要的一部分,也是評估電腦硬體效能的重要指標之一。透過深入研究和優化GEMM的實現,可以幫助我們更好地理解高效能運算以及軟硬體系統之間的關係。在電腦科學中,對GEMM進行有效的最佳化可以提高運算速度並節省資源,這對於提高電腦系統的整體效能至關重要。深入了解GEMM的工作原理和最佳化方法,有助於我們更好地利用現代計算硬體的潛力,並為各種複雜計算任務提供更有效率的解決方案。透過對GEMM性能的優
 word文檔怎麼計算加減乘除
Mar 19, 2024 pm 08:13 PM
word文檔怎麼計算加減乘除
Mar 19, 2024 pm 08:13 PM
WORD是一個強大的文字處理器,我們可以利用word進行各種文字的編輯,在Excel表格當中,我們已經熟練了加減乘數的運算方法,那麼如果需要在Word表格裡,計算數值的加減乘數,該如何操作呢,難道只能用計算機計算嗎?答案當然是否定的,WORD也同樣可以完成。今天小編就來教大家如何在Word文件的表格當中,運用公式計算加減乘除等基本運算,一起來學習一下吧。那麼,今天就讓小編具體示範一下,WORD文件怎麼計算加減乘除?第一步:開啟一個WORD,點選工具列【插入】下的【表格】,在下拉式選單當中插入一
 HTTP 525狀態碼介紹:探究其定義與應用
Feb 18, 2024 pm 10:12 PM
HTTP 525狀態碼介紹:探究其定義與應用
Feb 18, 2024 pm 10:12 PM
HTTP525狀態碼簡介:了解其定義與使用方法HTTP(HypertextTransferProtocol)525狀態碼是指伺服器在SSL握手過程中發生錯誤,導致無法建立安全連線。在傳輸層安全性(TLS)握手期間發生錯誤時,伺服器將傳回此狀態碼。此狀態碼屬於伺服器錯誤類別,通常表示伺服器配置或設定問題。當客戶端嘗試透過HTTPS連接到伺服器時,伺服器無
 百度網盤怎麼用-百度網盤的使用方法
Mar 04, 2024 pm 09:28 PM
百度網盤怎麼用-百度網盤的使用方法
Mar 04, 2024 pm 09:28 PM
有很多朋友還不知道百度網盤怎麼用,所以下面小編就講解了百度網盤的使用方法,有需要的小伙伴趕緊來看一下吧,相信對大家一定會有所幫助哦。第一步:安裝好百度網盤後直接登入(如圖);第二步:接著可依頁面提示選擇「我的分享」與「傳輸清單」(如圖);第三步:在「好友分享」裡可以把圖片和檔案直接分享給好友(如圖所示);第四步:接著選擇「分享」後可勾選電腦檔案或是網盤檔案(如圖所示);第五步:然後就可以尋找好友(如圖所示);第六步:還可以在「功能寶箱」中尋找自己需要的功能(如圖所示)。上面就是小編為大
 快速學會複製和貼上操作
Feb 18, 2024 pm 03:25 PM
快速學會複製和貼上操作
Feb 18, 2024 pm 03:25 PM
複製貼上快捷鍵使用方法複製貼上是我們在日常使用電腦時經常會遇到的操作。為了提高工作效率,熟練複製貼上快捷鍵是非常重要的。本文將介紹一些常用的複製貼上快捷鍵使用方法,幫助讀者更方便地進行複製貼上操作。複製快速鍵:Ctrl+CCtrl+C是複製的快速鍵,按住Ctrl鍵然後再按C鍵,即可將選取的文字、檔案、圖片等內容複製到剪貼簿。要使用該快捷鍵,
 KMS啟動工具是什麼? KMS啟動工具怎麼用? KMS啟動工具使用方法?
Mar 18, 2024 am 11:07 AM
KMS啟動工具是什麼? KMS啟動工具怎麼用? KMS啟動工具使用方法?
Mar 18, 2024 am 11:07 AM
KMS啟動工具是一種用來啟動微軟Windows和Office產品的軟體工具。 KMS是KeyManagementService的縮寫,即金鑰管理服務。 KMS啟動工具透過模擬KMS伺服器的功能,使得電腦可以連接到這個虛擬的KMS伺服器,從而實現對Windows和Office產品的啟動。 KMS激活工具體積小巧,功能強大,可以一鍵永久激活,無需聯網狀態就可以激活任何版本的window系統和任何版本的Office軟體,是目前最成功的且經常更新的Windows激活工具,今天小編就跟大家介紹一下kms激活工
 如何使用快捷鍵合併儲存格
Feb 26, 2024 am 10:27 AM
如何使用快捷鍵合併儲存格
Feb 26, 2024 am 10:27 AM
合併儲存格的快速鍵怎麼用在日常工作中,我們常常需要對表格進行編輯和排版。而合併單元格是一種常見的操作,可以將相鄰的多個單元格合併為一個單元格,以提高表格的美觀程度和資訊展示效果。在MicrosoftExcel和GoogleSheets等主流的電子表格軟體中,合併儲存格的操作非常簡便,可以透過快速鍵來實現。以下將介紹在這兩個軟體中合併儲存格的快速鍵用法。在






