vue-cli3.0配置詳解
這次帶給大家vue-cli3.0設定詳解,使用vue-cli3.0設定的注意事項有哪些,以下就是實戰案例,一起來看一下。
新建項目
# 安装 npm install -g @vue/cli # 新建项目 vue create my-project # 项目启动 npm run serve # 打包 npm run build
打包後的文件,對引用資源注入了預加載(preload/prefetch),啟用PWA 插件時注入manifest/icon 鏈接,並且引入(inlines) webpack runtime / chunk manifest 清單已獲得最佳效能。
功能配置
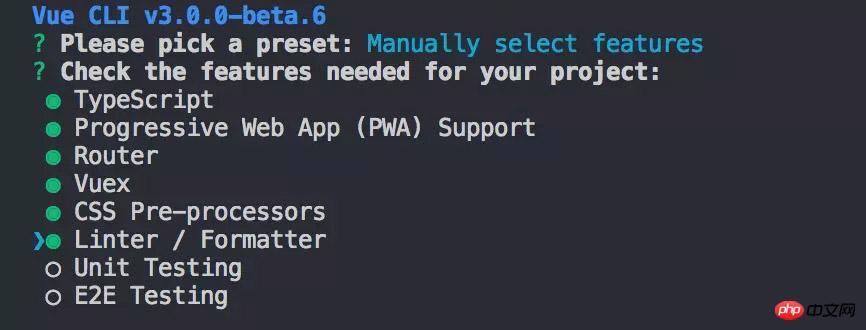
功能選擇

#3.0 版本包含預設預設配置和使用者自訂配置,在使用者自訂配置之後,會詢問是否儲存目前的配置功能為將來的專案配置的預設值,這樣下次可直接使用不需要再次配置。
自訂功能配置包含以下功能:
TypeScript
#Progressive Web App (PWA) Support
#Router
Vuex
#CSS Pre-processors
- # Linter / Formatter
- Unit Testing
- E2E Testing
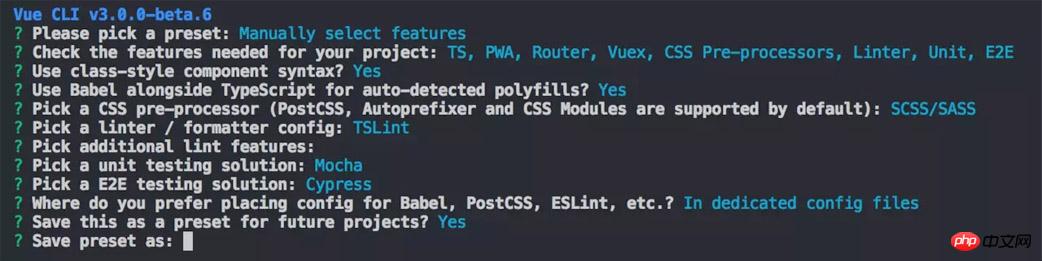
功能細節配置

- 是否使用class風格的元件語法:Use class-style component syntax?
- 是否使用babel做轉義:Use Babel alongside TypeScript for auto-detected polyfills?
- 選擇CSS 預處理類型:Pick a CSS pre-processor
- 選擇Linter / Formatter規格類型:Pick a linter / formatter config
- #選擇lint方式,儲存時檢查/提交時檢查:Pick additional lint features
##選擇Unit測試方式
選擇E2E測試方式
選擇Babel, PostCSS, ESLint 等自訂設定的存放位置Where do you prefer placing config for Babel, PostCSS, ESLint, etc. ?
vue.config.js 自訂設定
vue.config.js完整預設設定
module.exports = {
// 基本路径
baseUrl: '/',
// 输出文件目录
outputDir: 'dist',
// eslint-loader 是否在保存的时候检查
lintOnSave: true,
// use the full build with in-browser compiler?
// https://vuejs.org/v2/guide/installation.html#Runtime-Compiler-vs-Runtime-only
compiler: false,
// webpack配置
// see https://github.com/vuejs/vue-cli/blob/dev/docs/webpack.md
chainWebpack: () => {},
configureWebpack: () => {},
// vue-loader 配置项
// https://vue-loader.vuejs.org/en/options.html
vueLoader: {},
// 生产环境是否生成 sourceMap 文件
productionSourceMap: true,
// css相关配置
css: {
// 是否使用css分离插件 ExtractTextPlugin
extract: true,
// 开启 CSS source maps?
sourceMap: false,
// css预设器配置项
loaderOptions: {},
// 启用 CSS modules for all css / pre-processor files.
modules: false
},
// use thread-loader for babel & TS in production build
// enabled by default if the machine has more than 1 cores
parallel: require('os').cpus().length > 1,
// 是否启用dll
// See https://github.com/vuejs/vue-cli/blob/dev/docs/cli-service.md#dll-mode
dll: false,
// PWA 插件相关配置
// see https://github.com/vuejs/vue-cli/tree/dev/packages/%40vue/cli-plugin-pwa
pwa: {},
// webpack-dev-server 相关配置
devServer: {
open: process.platform === 'darwin',
host: '0.0.0.0',
port: 8080,
https: false,
hotOnly: false,
proxy: null, // 设置代理
before: app => {}
},
// 第三方插件配置
pluginOptions: {
// ...
}
}設定代理程式
# string
module.exports = {
devServer: {
proxy: '<url>'
}
}
# Object
module.exports = {
devServer: {
proxy: {
'/api': {
target: '<url>',
ws: true,
changeOrigin: true
},
'/foo': {
target: '<other_url>'
}
}
}
}啟用dll
啟用dll後,我們的動態庫檔案每次打包產生的vendor的[chunkhash]值就會一樣,其值可以是true/false,也可以製定特定的程式碼庫。
module.exports = {
dll: true
}
module.exports = {
dll: [
'dep-a',
'dep-b/some/nested/file.js'
]
}靜態資源路徑
相對路徑
#靜態資源路徑以@ 開頭代表
/src 靜態資源路徑以~ 開頭,可以引入node modules內的資源
public資料夾裡的靜態資源參考
# 在 public/index.html中引用静态资源
<%= webpackConfig.output.publicPath %>
<link rel="shortcut icon" href="<%= webpackConfig.output.publicPath %>favicon.ico" rel="external nofollow" >
# vue templates中,需要在data中定义baseUrl
<template>
<img :src="`${baseUrl}my-image.png`">
</template>
<script>
data () {
return {
baseUrl: process.env.BASE_URL
}
}
</script>webpack配置修改
用webpack-chain 修改webpack相關配置,強烈建議先熟悉webpack-chain和vue-cli 源碼,以便更好地理解這個選項的配置項目。
對模組處理配置
// vue.config.js
module.exports = {
chainWebpack: config => {
config.module
.rule('js')
.include
.add(/some-module-to-transpile/) // 要处理的模块
}
}修改webpack Loader配置
// vue.config.js
module.exports = {
chainWebpack: config => {
config.module
.rule('scss')
.use('sass-loader')
.tap(options =>
merge(options, {
includePaths: [path.resolve(dirname, 'node_modules')],
})
)
}
}修改webpack Plugin配置
// vue.config.js
module.exports = {
chainWebpack: config => {
config
.plugin('html')
.tap(args => {
return [/* new args to pass to html-webpack-plugin's constructor */]
})
}
}eg: 本次專案較小,只對uglifyjs進行了少量的修改,後期如果還有配置上優化會繼續增加。
chainWebpack: config => {
if (process.env.NODE_ENV === 'production') {
config
.plugin('uglify')
.tap(([options]) =>{
// 去除 console.log
return [Object.assign(options, {
uglifyOptions: { compress: {
drop_console : true,
pure_funcs: ['console.log']
}}
})]
})
}
}全域變數的設定
在项目根目录创建以下项目:
.env # 在所有环节中执行 .env.local # 在所有环境中执行,git会ignored .env.[mode] # 只在特定环境执行( [mode] 可以是 "development", "production" or "test" ) .env.[mode].local # 在特定环境执行, git会ignored .env.development # 只在生产环境执行 .env.production # 只在开发环境执行
在文件里配置键值对:
# 键名须以VUE_APP开头 VUE_APP_SECRET=secret
在项目中访问:
console.log(process.env.VUE_APP_SECRET)
这样项目中的 process.env.VUE_APP_SECRET 就会被 secret 所替代。
vue-cli 3 就项目性能而言已经相当友好了,私有制定性也特别强,各种配置也特别贴心,可以根据项目大小和特性制定私有预设,对前期项目搭建而言效率极大提升了。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是vue-cli3.0配置詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Linux系統中GDM的工作原理及配置方法
Mar 01, 2024 pm 06:36 PM
Linux系統中GDM的工作原理及配置方法
Mar 01, 2024 pm 06:36 PM
標題:Linux系統中GDM的工作原理及設定方法在Linux作業系統中,GDM(GNOMEDisplayManager)是一種常見的顯示管理器,用於控制圖形使用者介面(GUI)登入和使用者會話管理。本文將介紹GDM的工作原理和設定方法,以及提供具體的程式碼範例。一、GDM的工作原理GDM是GNOME桌面環境下的顯示管理器,負責啟動X伺服器並提供登入介面,使用者輸
 Win11管理員權限取得詳解
Mar 08, 2024 pm 03:06 PM
Win11管理員權限取得詳解
Mar 08, 2024 pm 03:06 PM
Windows作業系統是全球最受歡迎的作業系統之一,其新版本Win11備受矚目。在Win11系統中,管理員權限的取得是一個重要的操作,管理員權限可以讓使用者對系統進行更多的操作和設定。本文將詳細介紹在Win11系統中如何取得管理員權限,以及如何有效地管理權限。在Win11系統中,管理員權限分為本機管理員和網域管理員兩種。本機管理員是指具有對本機電腦的完全管理權限
 了解Linux Bashrc:功能、設定與使用方法
Mar 20, 2024 pm 03:30 PM
了解Linux Bashrc:功能、設定與使用方法
Mar 20, 2024 pm 03:30 PM
了解LinuxBashrc:功能、配置與使用方法在Linux系統中,Bashrc(BourneAgainShellruncommands)是一個非常重要的配置文件,其中包含了系統啟動時自動運行的各種命令和設定。 Bashrc文件通常位於使用者的家目錄下,是一個隱藏文件,它的作用是為使用者自訂設定Bashshell的環境。一、Bashrc的功能設定環境
 Oracle SQL中的除法運算詳解
Mar 10, 2024 am 09:51 AM
Oracle SQL中的除法運算詳解
Mar 10, 2024 am 09:51 AM
OracleSQL中的除法運算詳解在OracleSQL中,除法運算是一種常見且重要的數學運算運算,用來計算兩個數相除的結果。除法在資料庫查詢中經常用到,因此了解OracleSQL中的除法運算及其用法是資料庫開發人員必備的技能之一。本文將詳細討論OracleSQL中除法運算的相關知識,並提供具體的程式碼範例供讀者參考。一、OracleSQL中的除法運算
 Linux系統中如何設定和安裝FTPS
Mar 20, 2024 pm 02:03 PM
Linux系統中如何設定和安裝FTPS
Mar 20, 2024 pm 02:03 PM
標題:Linux系統中如何配置和安裝FTPS,需要具體程式碼範例在Linux系統中,FTPS是一種安全的檔案傳輸協議,與FTP相比,FTPS透過TLS/SSL協議對傳輸的資料進行加密,提高了資料傳輸的安全性。在本文中,將介紹如何在Linux系統中設定和安裝FTPS,並提供特定的程式碼範例。步驟一:安裝vsftpd開啟終端,輸入以下指令安裝vsftpd:sudo
 MyBatis Generator配置參數解讀及最佳實踐
Feb 23, 2024 am 09:51 AM
MyBatis Generator配置參數解讀及最佳實踐
Feb 23, 2024 am 09:51 AM
MyBatisGenerator是MyBatis官方提供的程式碼產生工具,可以幫助開發人員快速產生符合資料庫表結構的JavaBean、Mapper介面以及XML映射檔。在使用MyBatisGenerator進行程式碼產生的過程中,配置參數的設定是至關重要的。本文將從配置參數的角度出發,深入探討MyBatisGenerator的
 PHP模運算子的作用及用法詳解
Mar 19, 2024 pm 04:33 PM
PHP模運算子的作用及用法詳解
Mar 19, 2024 pm 04:33 PM
PHP中的模運算子(%)是用來取得兩個數值相除的餘數的。在本文中,我們將詳細討論模運算子的作用及用法,並提供具體的程式碼範例來幫助讀者更好地理解。 1.模運算子的作用在數學中,當我們將一個整數除以另一個整數時,就會得到一個商和一個餘數。例如,當我們將10除以3時,商數為3,餘數為1。模運算子就是用來取得這個餘數的。 2.模運算子的用法在PHP中,使用%符號來表示模
 win11電腦配置在哪裡看? win11電腦設定資訊怎麼找方法
Mar 06, 2024 am 10:10 AM
win11電腦配置在哪裡看? win11電腦設定資訊怎麼找方法
Mar 06, 2024 am 10:10 AM
我們在使用win11系統的時候有時候會需要查看自己的電腦配置,但是也有不少的用戶們在詢問win11電腦配置在哪裡看?其實方法很簡單的,使用者可以直接的開啟設定下的系統訊息,然後就能查看電腦設定資訊。以下就讓本站來為使用者來仔細的介紹一下win11電腦設定資訊如何查找方法吧。 win11電腦設定資訊如何找出方法方法一:1、點選開始,開啟電腦設定。 3、在此頁面即可查看電腦設定資訊。 2.在指令提示字元視窗中,輸入systeminfo回車,即可查看電腦設定。






