這次帶給大家vue之.sync修飾符使用詳解,vue之.sync修飾符使用的注意事項有哪些,下面就是實戰案例,一起來看一下。
在某些情況下,我們可能需要對一個 prop (父子元件傳遞資料的屬性) 進行「雙向綁定」。
在vue 1.x 中的 .sync 修飾符所提供的功能。當一個子元件改變了一個帶有 .sync 的prop的值時,這個變化也會同步到父元件中所綁定的值。
這很方便,但也會導致問題,因為它破壞了單向資料流。 (資料自上而下流,事件自下而上走)
由於子元件改變prop 的程式碼和普通的狀體改動程式碼毫無區別,所以當你光看子元件的程式碼時,你完全不知道它合適悄悄地改變了父元件的狀態。
這在 debug 複雜結構的應用時會帶來很高的維護成本。於是我們在 vue 2.0 中移除了 .sync 。
但是在實際應用中,我們發現 .sync 還是有其適用之處的,例如在開發可重複使用的元件庫時。 (懵逼○△○)
我們需要做的只是 讓子元件改變父元件狀態的程式碼更容易被區分。
於是從 vue 2.3.0 開始,我們重新引入了 .sync 修飾符,但這次它只是作為一個編譯時的語法糖存在。他會被自動擴充為一個 自動更新父元件屬性的 v-on 監聽器。
例如
<child :foo.sync=”msg”></child> 就会被扩展为: <child :foo=”bar” @update:foo=”val => bar = val”> (@是v-on的简写)
當子元件需要更新foo 的值的時候,他需要顯示的觸發一個更新事件: this.$emit( “update:foo”, newValue );
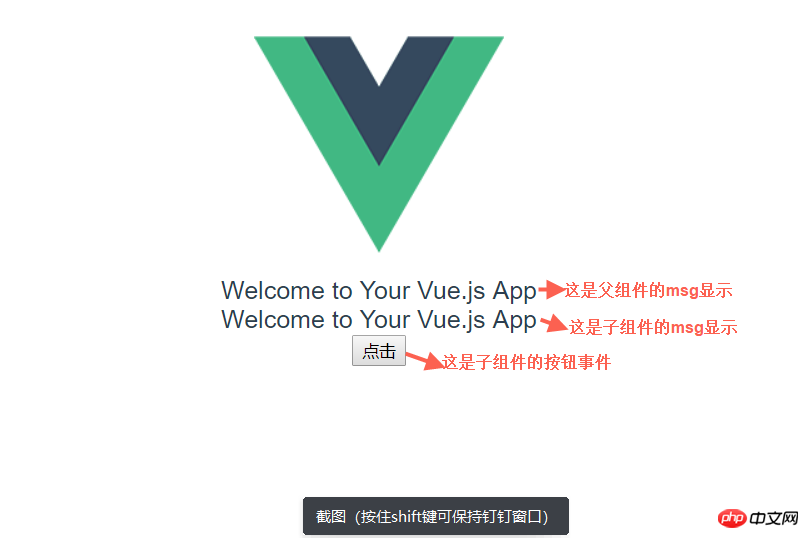
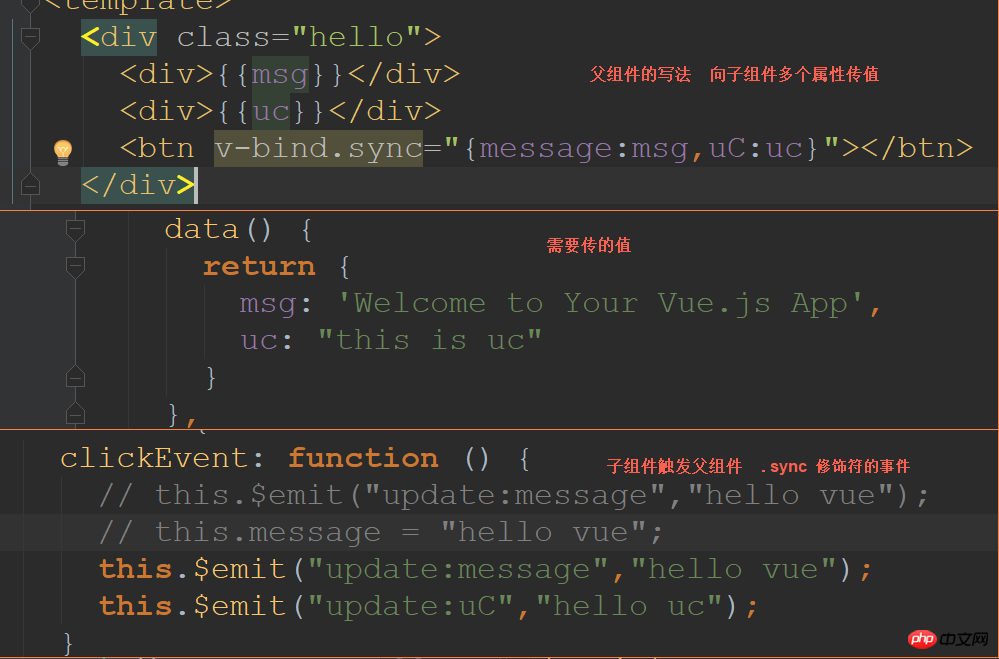
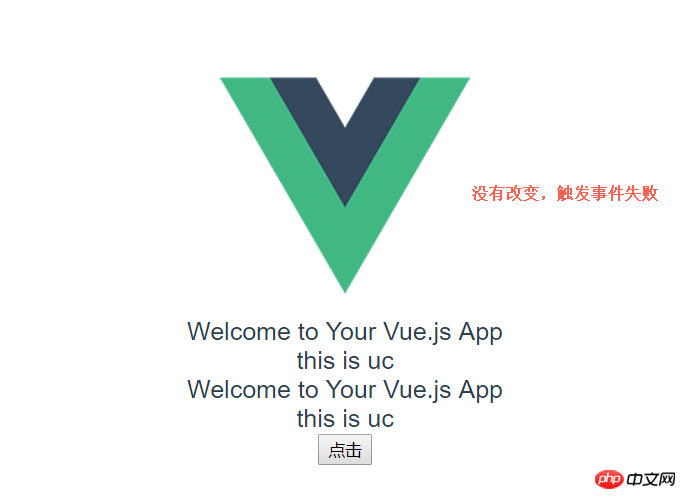
初始狀態:

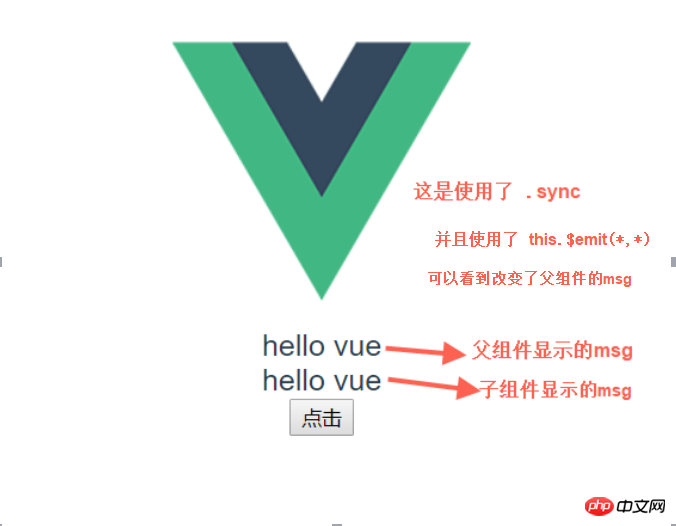
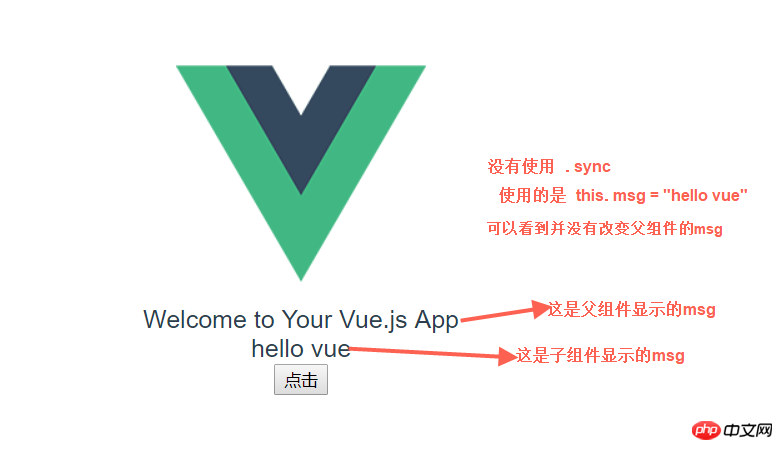
點擊後的狀態:




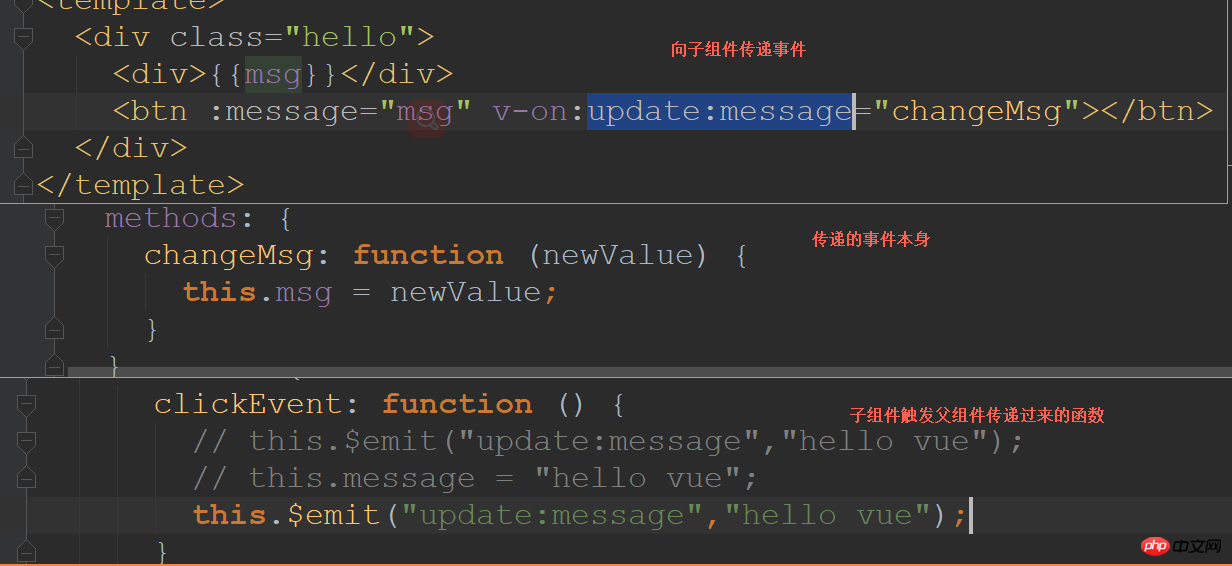
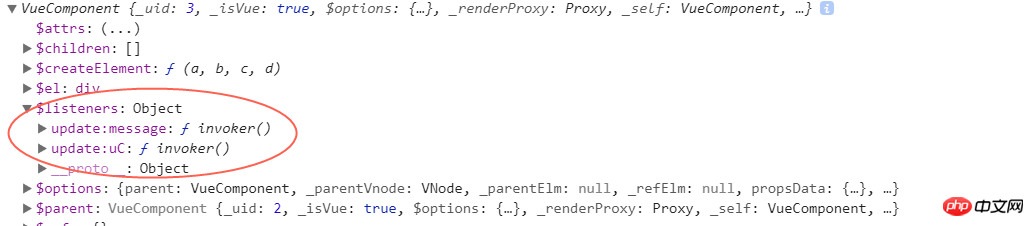
函數



以上是vue之.sync修飾符使用詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




