這篇文章介紹的內容是關於PHP專案整合微信端掃碼支付API(境內支付),有著一定的參考價值,現在分享給大家,有需要的朋友可以參考一下
一、申請微信掃碼支付流程
1. 申請企業版公眾號碼(個人訂閱號碼不能開通付款功能),註冊通道:微信公眾平台註冊;
2. 申請微信支付商家號,申請管道在申請成功的微信公眾平台中;
3. 登入微信商家平台,找到產品中心->我的產品->掃碼支付,點開掃碼付款後,申請開通,然後就是一系列填資訊、下一步。
4. 掃碼支付產品申請成功後,同樣在微信商家平台,找到產品中心->開發配置,配置API金鑰,隨便找一個產生32位元密碼的工具,產生一個密鑰,保存。
5. 找到產品中心->APPID授權管理,新增我的網域到授權地址。
至此,基本作業完成。
二、取得微信支付所需的設定資訊與檔案
1. 設定資訊取得
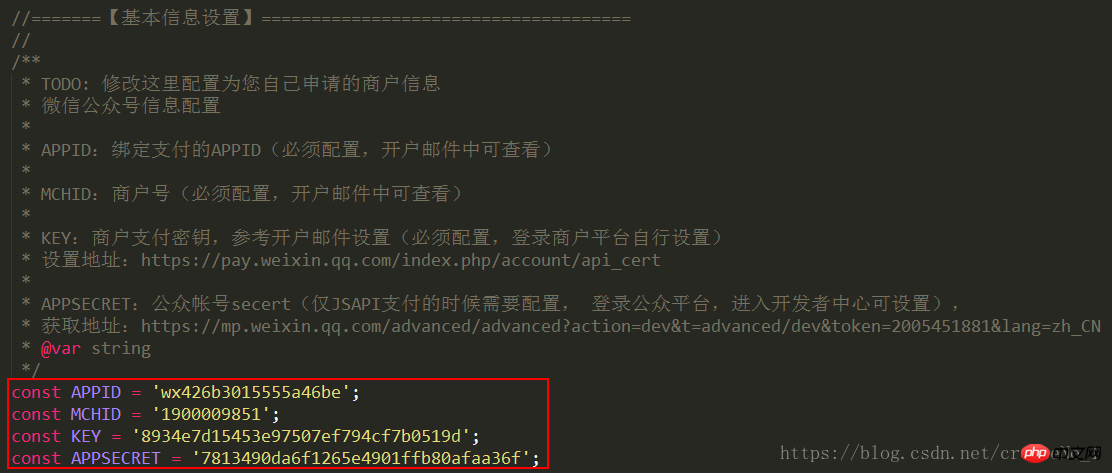
(1)APPID:微信公眾號的應用ID,在微信公眾號裡面找。
(2)APPSECRET:微信公眾號金鑰,32位元密碼,在微信公眾號裡面找。
(3)MCHID:商家號,在微信商家平台中的帳戶中心->個人資訊檢視。
(4)KEY:API金鑰,在微信商家平台的帳號中心->API安全中查看。
2. 下載微信支付安全性憑證
微信商家平台,找到 “帳戶中心->帳戶設定->API安全->下載憑證”,下載憑證儲存在本機檔案。
三、實際應用操作(ThinkPHP3.2)
1. 下載微信掃碼支付PHP版本demo,下載通道:微信掃碼支付demo;
2. 解壓縮,將資料夾下的cert文件中的安裝證書會替換為我們先前保存在本地的安全性證書。
3. 找到/lib/WxPay.Config.php,開啟文件,取代設定參數為我們先前取得到的參數,如下位置:

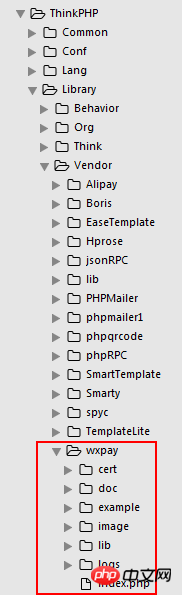
#4. 將這個修改好的整個demo檔案剪切到ThinkPHP專案的Vendor下,具體位址為:/ThinkPHP/Library/Vendor/,如下:

#5. 控制器中的實際應用程式碼,控制器為home模組下的pay控制器。
(1)產生微信支付連結並載入付款頁面代碼:
public function wxpay()
{
// 设置时区
ini_set('date.timezone','Asia/Shanghai');
error_reporting(E_ERROR);
// 引入支付核心文件
vendor('wxpay.lib.WxPay#Api');
vendor('wxpay.example.WxPay#NativePay');
vendor('wxpay.example.log');
//获取数据
$title = $_POST['title'];
$description = $_POST['description'];
$order_no = $_POST['order_no'];
$total = $_POST['total'];
// 组装支付参数数据
$input = new \WxPayUnifiedOrder();
$input->SetBody($title);
$input->SetAttach($description);
$input->SetOut_trade_no($orderno);
$input->SetTotal_fee($total);
$input->SetTime_start(date("YmdHis"));
$input->SetTime_expire(date("YmdHis", time() + 600));
$input->SetGoods_tag("test");
// 设置微信扫码支付成功后的回调地址
$input->SetNotify_url("http://www.XXXXXX.com/Home/pay/wx_notify");
$input->SetTrade_type("NATIVE");
$input->SetProduct_id("123");
// 生成支付链接
$notify = new \NativePay();
$result = $notify->GetPayUrl($input);
$url = $result["code_url"];
$this->assign("url",base64_encode($url));
// 加载二维码生成页面
$this->display("test/wxpay");
}<p class="block" style="text-align: center;">
<img src="{:U('Home/pay/qrcode',array('url'=>$url))}" alt="微信支付二维码" />
<p style="text-align: center;color: #4a8bc2;font-size: 20px;">请打开微信,扫描上方二维码完成支付</p>
</p> // 生成微信支付二维码
public function qrcode(){
error_reporting(E_ERROR);
vendor('wxpay.example.phpqrcode.phpqrcode');
$url = base64_decode($_GET["url"]); //二维码内容
$errorCorrectionLevel = 'H'; //容错级别
$matrixPointSize = 10; //生成图片大小
\QRcode::png($url,false,$errorCorrectionLevel, $matrixPointSize,3);
} // 微信回调
public function wx_notify(){
ini_set('date.timezone','Asia/Shanghai');
error_reporting(E_ERROR);
vendor('wxpay.example.notify');
$notify = new \PayNotifyCallBack();
$notify->Handle(false);
$is_success = $notify->IsSuccess();
$bdata = $is_success['data']; //获取微信回调数据
if($is_success['code'] == 1){
//验证成功,获取数据
$total_fee=$bdata['total_fee']/100; //支付金额
$trade_no=$bdata['transaction_id']; //微信订单号
$out_trade_no=$bdata['out_trade_no']; //系统订单号
$openid=$bdata['openid']; //用户在商户appid下的唯一标识
// 其他coding ……
}
}因為微信掃碼支付頁面是自己寫的,判斷是否支付成功也需要自己在二維碼頁面寫js監控支付是否成功。大致想法是:
页面中写一个定时执行的js函数,每隔1秒钟监测一下当前支付订单的状态,如果订单状态变为已支付,则马上回馈用户支付状态,并跳转到支付成功状态页。
四、參考文件
以上是PHP專案整合微信端掃碼支付API(境內支付)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




