bootstrap日曆範圍外掛程式使用詳解
這次帶給大家bootstrap日曆範圍外掛程式使用詳解,bootstrap日曆範圍外掛程式使用的注意事項有哪些,以下就是實戰案例,一起來看一下。
【相關影片推薦:Bootstrap教學】
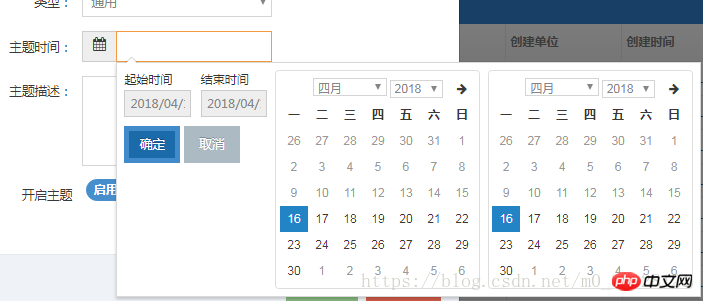
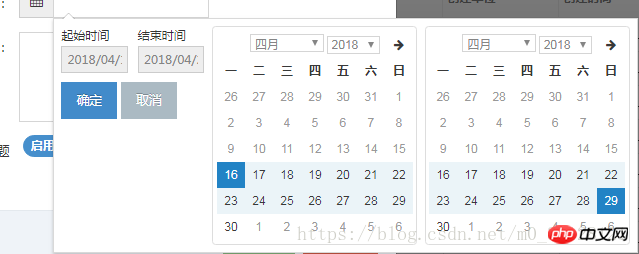
daterangepicker是bootstrap的一個日曆外掛主要用來選擇時間段的外掛程式這個外掛很好用也很容易操作


# 引入相關外掛程式
<!-- 需要引用的依赖库 --> <script></script> <script></script> <link> <!-- 引用 daterangepicker 相关文件--> <script></script> <link>
需要的元素添加該外掛程式的呼叫方法:
$('input[name="daterange"]').daterangepicker();您可以透過參數自訂相關配置,也可以透過回呼函數在使用者選擇新的日期時獲得通知。
$('input[name="daterange"]').daterangepicker({
locale: {
format: 'YYYY-MM-DD'
},
startDate: '2013-01-01',
endDate: '2013-12-31'
},
function(start, end, label) {
alert("A new date range was chosen: " + start.format ('YYYY-MM-DD') + ' to ' + end.format('YYYY-MM-DD'));
});其中這些設定可以組成一個配置為檔案然後再()中引入
$('input[name=dateStr]', '#themeAddPage').daterangepicker(dateRangePickerAfterTodayConfig);var dateLongRangePickerOptionObj = {
minDate: '2015/01/01 00:00:00', //最小时间
showDropdowns: true,
showWeekNumbers: false, //是否显示第几周
dateLimit: {days: 300}, //起止时间的最大间隔
timePicker: true,
timePickerIncrement: 1, //时间的增量,单位为分钟
timePicker12Hour: false,
opens: 'right', //日期选择框的弹出位置
buttonClasses: ['btn btn-default'],
applyClass: 'btn-small btn-primary blue',
cancelClass: 'btn-small',
format: 'YYYY/MM/DD HH:mm:ss', //控件中from和to 显示的日期格式MM/DD/YYYY
separator: '-',
defaultDate: new Date(),
locale: {
applyLabel: '确定',
cancelLabel: '取消',
fromLabel: '起始时间',
toLabel: '结束时间',
daysOfWeek: ['日', '一', '二', '三', '四', '五', '六'],
monthNames: ['一月', '二月', '三月', '四月', '五月', '六月', '七月', '八月', '九月', '十月', '十一月', '十二月'],
firstDay: 1
}
}配置選項,方法和事件
配置選項
startDate: (Date 对象, moment 对象或者string类型)初始化日期范围选中的开始时间。 endDate: (Date 对象, moment 对象或者string类型)初始化日期范围选中的结束时间。 minDate: (Date 对象, moment 对象或者string类型) 用户可以选择的最早时间。 maxDate: (Date 对象, moment 对象或者string类型) 用户可以选择的最晚时间。 dateLimit: (object类型) 选中的开始和结束日期之间最大时间间隔。可以是能够添加到moment对象(moment.add())中的任何属性(如:days, months)。 showDropdowns: (boolean类型) 在日历上面显示年和月的下拉框,选中后将跳到指定的年和月 showWeekNumbers: (boolean类型) 在日历上每周开始的地方显示本地化的周编号。 showISOWeekNumbers: (boolean类型) 在日历上每周开始的地方显示国际标准的周编号。 timePicker: (boolean类型) 允许选择日期和时间,而不是局限于日期。 timePickerIncrement: (number类型) 时间选择框中分钟列的增加步长(如:设置为30后只允许选择以0和30结束的时间)。 timePicker24Hour: (boolean类型) 使用24小时制来代替12小时制,同时删除AM/PM选择框。 timePickerSeconds: (boolean类型) 在时间选择框中显示秒选择列。 ranges: (object类型) 设置用户可以选择的预定义日期范围。每个键名即范围的标签名,对应值是两个日期组成的数组,来表示范围的界限。 showCustomRangeLabel: (boolean类型) 当使用范围选项时,在预定义范围列表的末尾显示标记为"Custom Range"的标签。当选择的日期范围与任何一个预定义的范围都不匹配时,该选项将被高亮显示。单击它显示日历可以选择新的范围。 alwaysShowCalendars: (boolean类型) 通常,如果使用范围选项指定了预定义日期范围,则用户除了单击 "Custom Range"之外,日期选择器都不会显示用于选择自定义日期范围的日历。当选项设置为true时,将始终显示用于选择自定义日期范围的日历。 opens: (string: 'left'/'right'/'center') 设置日期选择器以绑定元素左对齐、右对齐或者居中显示。 drops: (string: 'down' or 'up') 设置日期选择器在绑定元素的下面(默认)或者上面显示。 buttonClasses: (array类型)为日期选择器中的所有button元素添加CSS类。 applyClass: (string类型) 为日期选择器中的apply按钮添加类。 cancelClass: (string类型) 为日期选择器中的cancel按钮添加类。 locale: (object类型) 允许为按钮和标签提供本地化的字符串,自定义日期格式,并更改日历中周的第一天。 查看配置生成器中的“locale配置(包含设置示例)”,以了解如何自定义这些选项。 singleDatePicker: (boolean类型) 只显示一个日历来选择一个日期,而不是带有两个日历的范围选择器;回调函数中提供的开始和结束日期将和选择的单个日期相同。 autoApply: (boolean类型) 隐藏apply和cancel按钮。选择两个日期或预定义范围时,会自动应用新的日期范围。 linkedCalendars: (boolean类型) 启用时,显示的两个日历将始终为两个连续的月份(如:1月和2月),并且当单击日历上方的左侧或右侧箭头时,两个日历都将变化。 禁用时,两个日历可以单独变化并显示任何月/年。 isInvalidDate: (function类型) 在显示两个日历之前传递一个日期参数,然后通过返回true或false,标示该日期是否可供选择。 isCustomDate: (function类型) 在显示两个日历之前传递一个日期参数,然后将返回的CSS类名字符串传或者数组应用在日历中的该日期上。 autoUpdateInput: (boolean类型) 标示日期范围选择器是否应在初始化和所选日期改变时,自动更新绑定在<input>元素上的值。 parentEl: (string类型) 给日期选择器添加父元素的jQuery选择器,如果没有提供,body将被作为父元素。
#方法
您可以使用setStartDate和setEndDate方法以程式化的方式更新日期選擇器中的startDate和endDate。您也可以透過綁定到該元素上的data屬性來存取日期範圍選擇器物件及其功能和屬性。
setStartDate(Date 物件, moment 物件或string類型): 設定日期範圍選擇器中目前選擇的開始日期為提供的日期setEndDate(Date 物件, moment 物件或string類型): 設定日期範圍選擇器中目前選擇的結束日期為提供的日期
範例用法:
// 创建一个新的日期范围选择器
$('#daterange').daterangepicker({ startDate: '03/05/2005', endDate: '03/06/2005' });
// 改变日期选择器中选中的日期范围
$('#daterange').data('daterangepicker').setStartDate('03/01/2014');
$('#daterange').data('daterangepicker').setEndDate('03/31/2014');事件
日期選擇器綁定的元素可以觸發以下幾個事件,這些事件,您都可以進行監聽。
show.daterangepicker: 日期選擇器顯示後觸發事件hide.daterangepicker: 日期選擇器隱藏後觸發事件showCalendar.daterangepicker: 日曆顯示後觸發事件hideCalendar.daterangepicker:日曆隱藏後觸發事件apply.daterangepicker: apply按鈕被點擊,或預先定義範圍標籤被點擊時觸發事件cancel.daterangepicker: cancel按鈕被點擊時
觸發事件
有些應用程式需要「清除」而不是「取消」功能,這可以透過更改按鈕標籤監聽cancel事件來實現:
$('#daterange').daterangepicker({
locale: { cancelLabel: 'Clear' }
});
$('#daterange').on('cancel.daterangepicker', function(ev, picker) {
$('#daterange').val('');
});向建構函數傳一個回呼函數作為參數是監聽所選日期範圍更改最簡單的方法,即使選擇未更改,每次應用程式按鈕被點擊時,您也可以執行某些操作:
$('#daterange').daterangepicker();
$('#daterange').on('apply.daterangepicker', function(ev, picker) {
console.log(picker.startDate.format('YYYY-MM-DD'));
console.log(picker.endDate.format('YYYY-MM-DD'));
});相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是bootstrap日曆範圍外掛程式使用詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 bootstrap搜索欄怎麼獲取
Apr 07, 2025 pm 03:33 PM
bootstrap搜索欄怎麼獲取
Apr 07, 2025 pm 03:33 PM
如何使用 Bootstrap 獲取搜索欄的值:確定搜索欄的 ID 或名稱。使用 JavaScript 獲取 DOM 元素。獲取元素的值。執行所需的操作。
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 bootstrap垂直居中怎麼弄
Apr 07, 2025 pm 03:21 PM
bootstrap垂直居中怎麼弄
Apr 07, 2025 pm 03:21 PM
使用 Bootstrap 實現垂直居中:flexbox 法:使用 d-flex、justify-content-center 和 align-items-center 類,將元素置於 flexbox 容器內。 align-items-center 類法:對於不支持 flexbox 的瀏覽器,使用 align-items-center 類,前提是父元素具有已定義的高度。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本






