這次帶給大家Vue-cropper對圖片進行裁剪步驟詳解,Vue-cropper對圖片進行裁剪的注意事項有哪些,下面就是實戰案例,一起來看一下。
一:裁切的想法:
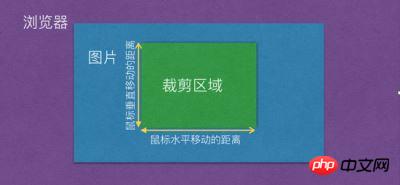
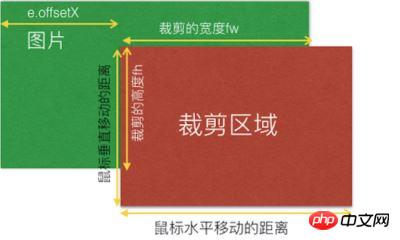
1-1,裁切區域:需要進行裁切首先需要形成裁切區域,裁切區域的大小和我們的滑鼠移動的距離相關聯,滑鼠移動有多遠,裁剪區域就有多大。如下圖:

1-2 裁剪區域的寬和高的計算:
如上圖,滑鼠的橫向移動距離和縱向移動距離就形成了裁剪區域的寬和高。那麼裁剪區域的寬和高的計算是:當我們點下滑鼠時,就能夠透過event事件
物件取得滑鼠點擊位置,e.clientX 和e.clientY; 當滑鼠移動的時候,也能透過event來取得滑鼠的位置,透過兩次滑鼠位置的改變,就能夠獲得
滑鼠移動的距離。即:初始的x軸位置為initX = e.clientX, initY = e.clientY;
移動到某點的位置為:endX = e.clientX, endY = e.clientY;
因此裁切區域的寬Tx = endX - initX;
裁切區域的高是Ty = endY - initY;
1-3 陰影區域的形成
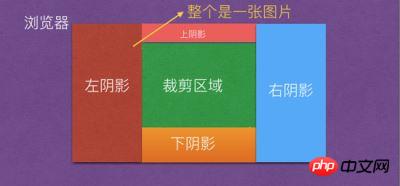
被我們裁切圖片中除了裁切區域以外的部分,都屬於陰影部分。如下圖所示:

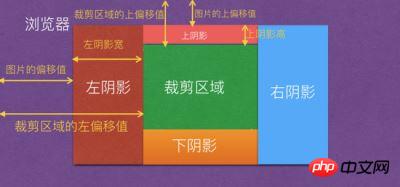
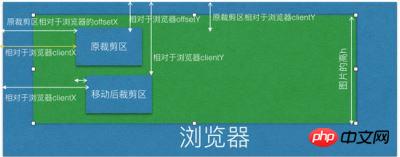
那麼陰影區域要如何計算呢?例如左陰影寬,左陰影寬= 裁剪區域的左偏移值- 圖片本身的左偏移值;那麼上陰影高= 裁剪區域的上偏移值- 圖片上偏移值, 如下圖所示:

那麼下陰影的高度= 圖片本身的高度- 上陰影的高度- 裁剪區域的高度;那麼右陰影的寬度= 圖片的寬度- 左陰影寬- 裁剪區域的寬。
1-4 理解裁切區域被越界
在裁切圖片過程中會出現越界的情況,那麼越界又需要分成2種情況, 第一種是:裁切過程中的越界,第二種是移動裁切區域的越界。
1-4-1 裁切越界
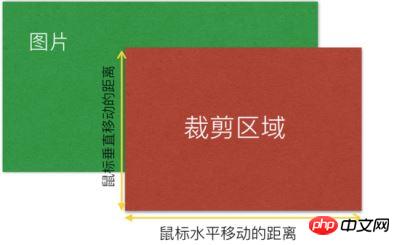
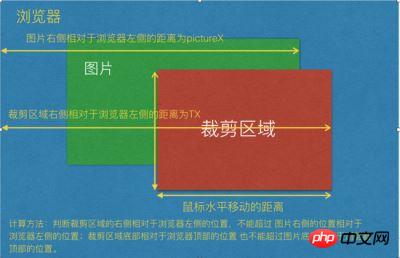
什麼是裁切時越界?就是當我們使用滑鼠拖曳區域裁剪超出了圖片的寬度和高度,形成了的越界;如下圖所示:

對於這種越界需要判斷被裁剪區域的右側相對於瀏覽器左側的位置,不能超過圖片右側的位置相對於瀏覽器左側的位置;
#且被裁切區域的底部相對於瀏覽器頂部的位置不能超過圖片的底部相對於瀏覽器頂部的位置,如下圖所示:

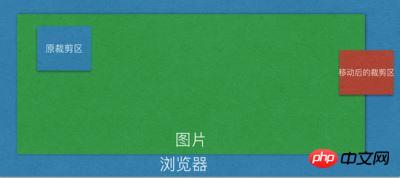
#1-4-2 移動越界
移動越界指已經形成了裁剪區域了,但是我們可以透過滑鼠裁剪區域時產生了越界。其實判斷原理和裁剪越界的原理一樣的。
2. 圖片如何進行壓縮?
當圖片的寬度大於容器的寬度,就需要進行壓縮;因此var scale = 容器的寬度/ 圖片的寬度;
如果圖片的高度* 縮放比例>容器的高度,那麼縮放比例scale = 容器的高度/ 圖片的高度;否則的話,不進行壓縮。
2-1:對於壓縮後translate3d中的X軸和Y軸移動位置計算方式:
x = 容器的寬度/ 壓縮比
y = 容器的高度/ 壓縮比
即:transform: translate3d(x, y, z) -> translate3d(容器的寬度/ 壓縮比'px', 容器的高度/ 壓縮比'px', 0)
因此頁面佈局變成如下:
<!DOCTYPE html> <html> <head> <title>图片裁剪</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=0"> <link rel="stylesheet" type="text/css" href="./index.css"> </head> <body> <p id="app" style="height:500px;margin: 0 auto;"> <p class="vue-cropper"> <p class="cropper-box"> <p class="cropper-box-canvas" style="width:644px;height:642px;transform: scale(0.778816, 0.778816) translate3d(453.252px, -87.312px, 0px) rotateZ(0deg)"> <img src="https://images2018.cnblogs.com/blog/561794/201804/561794-20180416230443389-1451524334.jp" /> </p> </p> <p class="cropper-drag-box cropper-crop"></p> </p> </p> </body> </html>
4. 裁切的過程中,如何計算裁切的寬度和高度?
當我們點下滑鼠時,就能夠透過event事件物件取得滑鼠點擊位置,e.clientX 和e.clientY; 當滑鼠進行移動的時候,也能透過event取得滑鼠的位置,
透過兩次滑鼠位置的改變,就能夠獲得滑鼠移動的距離。即:
初始的x軸和Y軸位置分別為cropX = e.clientX, cropY = e.clientY;
移動後現在的X軸和Y軸的位置分別為: nowX = e.clientX, nowY = e.clientY;
因此裁切區域的暫存值var fw = ~~(nowX - cropX);
裁切區域的暫存值是fh = ~ ~(nowY - cropY);
裁剪圖片的時候,有可能往右拖動(值會越來越大),也有可能往相反的方向(向左)拖動(值會越來越小),同理,向上或向下拖曳也是同一道理。因此需要判斷fw 和fh是否大於0的判斷;在滑鼠按鍵下去的時候,先取得滑鼠相對於事件來源元素的X和Y軸座標,e.offsetX 和e.offsetY;
因此 cropChangeX = e.offsetX; cropChangeY = e.offsetY;
對於offsetX 和offsetY 的理解如下;

if (fw > 0) {
var cropW(裁剪区域的实际宽度) = cropChangeX + fw > w(图片的实际宽度) ? w - cropChangeX : fw;
cropOffsertX = cropChangeX;
}pOffsertX 就是保存事件源相對於元素的距離。

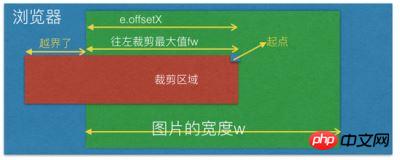
如果fw 小於0,表示是往左裁剪,那麼裁剪的距離fw = (事件結束的clientX - 事件的開始clientX);
#如果(圖片的實際寬度- e.offsetX) Math.abs(fw) > 圖片的實際寬度? this.cropChangeX : Math.abs(fw);
即:
if (fw < 0) {
var cropW(裁剪区域的实际宽度) = (w - cropChangeX) + Math.abs(fw) > w ? cropChangeX : Math.abs(fw);
cropOffsertX = cropChangeX + fw > 0 ? cropChangeX + fw : 0;
}說明往左裁切的最大寬度只能是e.offsetX; 不能超過該值,否則的話,就會越界。
此時cropOffsertX偏移值改變了; cropOffsertX = cropChangeX fw > 0 ? cropChangeX fw : 0; 如圖下所示:

上面分析的是寬和高不固定比例的裁剪,下面我們來看下寬和高固定比例的裁剪。
5. 寬和高固定比例裁切計算;
例如寬與高比是3:4 這樣的截圖;fixedNumber = [3, 4]
因此固定比例高度的計算
fixedHeight 裁切區域的實際寬度
------------- = -------- -------
fixedNumber[1] fixedNumber[0]
#因此:
var fixedHeight = ~~(裁剪区域的实际宽度 / fixedNumber[0] * fixedNumber[1]);
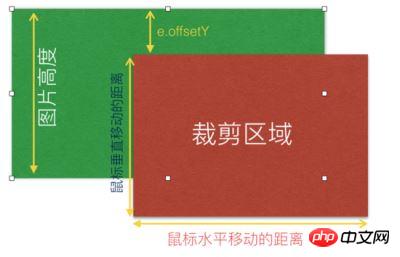
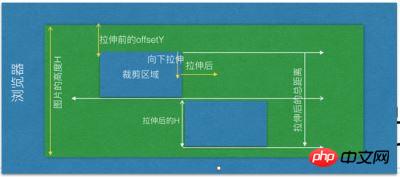
如果固定比例的移動的高度Y軸上相對於圖片的偏移值> 大於圖片的高度的話,那麼裁剪區域的高度(cropH) = 圖片的高度(h) - Y軸上相對於圖片的偏移值(cropOffsertY); 如下圖所示:

取得到了裁切區域的高度的話,就可以取得到裁切區域的寬度了;計算方式是:
cropW(裁剪区域的宽度) = ~~(cropH / fixedNumber[1] * fixedNumber[0]);
同時也要判斷fw 是否大於0,來計算cropOffsertX 的值;
if (fw > 0) {
var cropOffsertX = cropChangeX
} else {
var cropOffsertX = cropChangeX - cropW
}fw > 0 說明是往右移動,因此cropOffsertX = cropChangeX;
fw < 0 說明是往左移動,cropOffgeX;
fw < 0 說明是往左移動,cropOffsertX = 初始的e.offsetX - 裁切區域的寬度
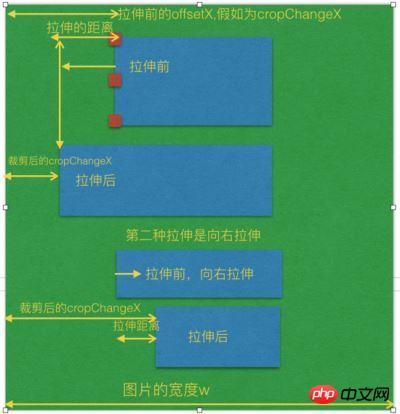
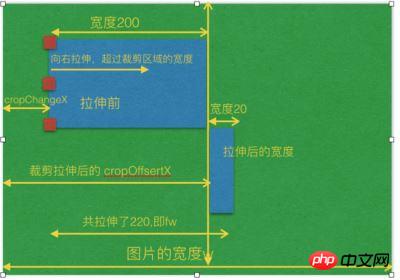
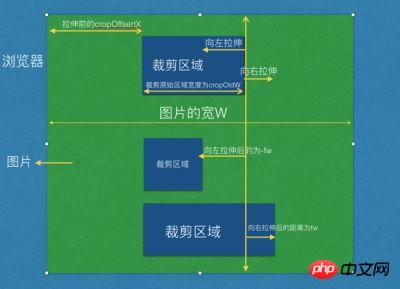
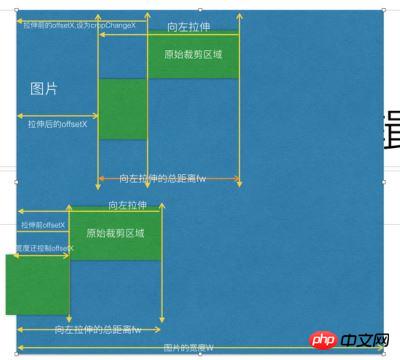
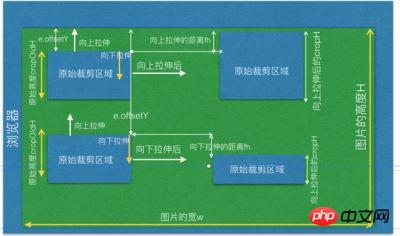
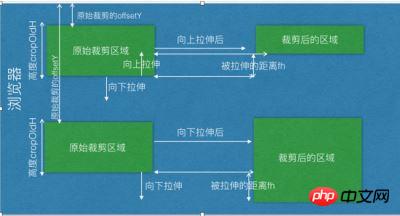
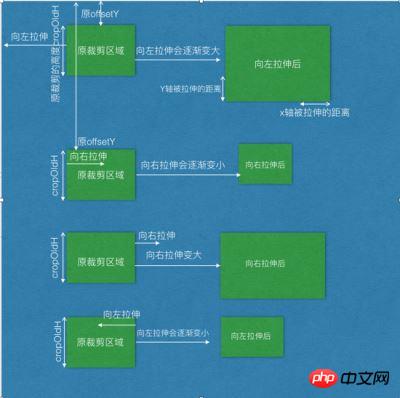
即: 6-1 向左或向右拉伸的基本原理: changeCropTypeX === 1 的情况;继续如下判断: 假设裁剪区域的原始宽度为 cropOldW,裁剪区域的原始高度为 cropOldY, cropChangeX 保存原始的裁剪区域相对于图片的e.offsetX; 不管向左拉还是向右拉,裁剪区后的宽度 都等于 = 拉伸前的offsetX(cropChangeX) - 拉伸的距离; 裁剪后的 cropOffsertX = 裁剪区域前的offsertX(cropChangeX) + 拉伸的距离; 如下图所示: 如下图所示: changeCropTypeX === 2 的情况; 说明是裁剪区域右边的线或右边线上的点拉伸了。那也有四种可能值,1. 右边的线,2. 右上角的点,3. 右中角的点。4. 右下角的点。 同理;右边的线拉伸也有向左拉伸和向右拉伸,如果向左拉伸的话,那么fw肯定为负数,如果向右拉伸的话,那么fw就为正数。 这里的 裁剪区域的原始宽度 + 移动距离fw + cropOffsertX <= 图片的宽度的话 也有两种情况,第一种是向左拉伸,第二种是向右拉伸,但是没有拉伸到底, 也就是说拉伸的距离没有到图片的最右边; 现在的图片裁剪区域宽度(cropW) = 图片的原始区域的宽度 + fw(拉伸的距离,向左拉伸或向右拉伸); 否则的话,也就是说拉伸到最右边了,那么 图片裁剪区域宽度(cropW) = 图片的宽度 - 裁剪区域拉伸前的cropOffsertX; 如下图所示: 这边向左拉伸的距离又可以分为2种情况,第一种是 向左拉伸的距离 小于 (原始裁剪区域 + 拉伸前的offsetX); 第二种就是向左拉伸的时候越界了, 那么让拉伸后的宽度还控制在 offsetX的宽度即可,即不越界;因此如下逻辑判断: 现在图片裁剪区域的宽度(cropW) = (图片的宽度w - 拉伸前的offsetX + Math.abs(拉伸的总距离 + 裁剪前的原始距离)) <= 图片的宽度w ? Math.abs(拉伸的总距离 + 裁剪前的原始距离) : 拉伸前的offsetX; 此时的 cropOffsertX = (图片的宽度w - 拉伸前的offsetX + Math.abs(拉伸的总距离 + 裁剪前的原始距离)) <= 图片的宽度w ?拉伸前的offsetX - Math.abs(拉伸的总距离 + 裁剪前的原始距离) : 0; 如下图所示: 6-2 向上或向下拉伸的基本原理 changeCropTypeY === 1 的情况; 假设裁剪区域的原始宽度为 cropOldH,裁剪区域的原始高度为 cropOldY, cropChangeY 保存原始的裁剪区域相对于图片的e.offsetY, 向上或向下拉伸的距离为fh. 如果是向下拉伸的话,又分为2种情况,第一种是向下拉伸它的距离不超过原始裁剪区域的高度 cropOldH, 第二种是已经超过它的原始裁剪区域的高度了。 如下图所示: 如下图所示: changeCropTypeY === 2 的情况 等于2,说明是裁剪区域下边的线或下边线上的点了。 如下图所示: 如下图所示: 6-3: 向左或向右拉伸且是固定比例拉伸,假设固定比例 3:4, 即 fixedNumber = [3, 4]; 向左或向右拉伸,高度会随着变化。如下图所示: 同样的道理,如果Y轴上的上下线拉伸的话,宽度会跟着变化,也是一样的计算方式: 7. 截图移动操作 首先可以先获取原裁剪区域的offsetx,和 offsetY, 该offsetX和offsetY是相对于浏览器的,因此原坐标的x轴和Y轴的 e.clientx 和 e.clientY; 当鼠标移动裁剪区到一个新坐标的时候,会有一个新的 e.clientX 和 e.clientY; 把终点的x轴和Y轴离客户端的距离 - 起点的x轴和Y轴的距离, 就等于移动了多少的距离了,再加上原裁剪区相对于浏览器的 offsetX 或 offsetY后,就是最终相对于浏览器的坐标了;因此; fw = 终点的x轴坐标(e.clientX) - 起点的x轴坐标(e.clientX) + 原裁剪区相对于浏览器的x轴坐标(offsetX); fh = 终点的y轴坐标(e.clientY) - 起点的y轴坐标(e.clientY) + 原裁剪区相对于浏览器的y轴坐标(offsetY); 如下图所示: 如下图所示: 8. 自动截图操作 代码的基本原理是:看组件是否传递了 autoCropWidth 和 autoCropHeight, 如果传递了该参数的宽度和高度的话,那么使用该参数的值, 如果没有传递的话,或者说该宽度和高度的值都为0的话,那么截取的宽度和高度就是图片的宽度和高度的80%;如果传递的宽度w和高度h大于图片的 本身的宽度或高度的话,那么宽度或高度的值就是图片的本身的宽度和高度的值。 如果传递了固定比例的话,那么高度的计算是根据宽度的比例来计算出来的。计算方式还是之前一样的:如下: 因此 如果高度大于图片的高度的话,那么高度就是等于图片的高度,然后根据现在的高度重新计算宽度; 代码如下: 自动截图的主要代码如下: 相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章! 推荐阅读: 以上是Vue-cropper對圖片進行裁切步驟詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!if (fw > 0) {
var cropOffsertX = cropChangeX
} else {
var cropOffsertX = cropChangeX - cropW
}
fw > 0 说明是往右移动,因此 cropOffsertX = cropChangeX;
fw < 0 说明是往左移动,cropOffsertX = 初始的 e.offsetX - 裁剪区域的宽度
即:
if (fixedHeight + cropOffsertY > h) {
cropH(裁剪区域的高度) = h - cropOffsertY;
cropW(裁剪区域的宽度) = ~~(cropH / fixedNumber[1] * fixedNumber[0]);
if (fw > 0) {
var cropOffsertX = cropChangeX
} else {
var cropOffsertX = cropChangeX - cropW
}
} else {
// 否则
cropH = fixedHeight;
}</p>6. 理解裁切區域拉伸原理<p style="text-align: left;"></p>
<p style="text-align: left;">控制裁切區域拉伸的點,共有12種可以拉伸的點,分別有裁剪區域的四根線可以拉伸,有四根線上的八個點可以拉伸;如下圖所示:<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/061/021/39c8517acc9e35c3627635642892a5ca-9.jpg" class="lazy" alt=""></p>
<p style="text-align: left;"></p>###當滑鼠點擊拉伸的時候,會觸發mousedown事件;因此需要區分下到底是那條線或那個點向什麼方向拉伸。因此定義 canChangeX 和 canChangeY 兩個變量,###<p style="text-align: left;">判断是否能改变X轴和Y轴;默认是false;同时定义两个变量为 changeCropTypeX 和 changeCropTypeY,含义是能否改变x轴或Y轴的基准点。默认为1;可以改变。</p>
<p style="text-align: left;">1. 裁剪区域的最上面的线; 可以上下拉伸, 不能左右拉伸;</p>
<p style="text-align: left;">因此可以约定: canChangeX = false, canChangeY = true; changeCropTypeX = 0; changeCropTypeY = 1;</p>
<p style="text-align: left;">2. 裁剪区域左边的线;可以左右拉伸,不能上下拉伸;</p>
<p style="text-align: left;">因此可以约定:canChangeX = true, canChangeY = false; changeCropTypeX = 1; changeCropTypeY = 0;</p>
<p style="text-align: left;">3. 裁剪区域底部线; 可以上下拉伸,不能左右拉伸;</p>
<p style="text-align: left;">因此可以约定:canChangeX = false; canChangeY = true; changeCropTypeX = 0; changeCropTypeY = 2;(为了区分上面的线,因此等于2);</p>
<p style="text-align: left;">4. 裁剪区域右边线;可以左右拉伸,不能上下拉伸;</p>
<p style="text-align: left;">因此可以约定:canChangeX = true; canChangeY = false; changeCropTypeX = 2;(为了区分左边的线) changeCropTypeY = 0;</p>
<p style="text-align: left;">5. 左上角的点;可以向上或向左移动;</p>
<p style="text-align: left;">因此 canChangeX = true, canChangeY = true; changeCropTypeX = 1; changeCropTypeY = 1;</p>
<p style="text-align: left;">6. 上面中间的点,只能上下拉伸,不能左右拉伸;</p>
<p style="text-align: left;">因此 canChangeX = false, canChangeY = true; changeCropTypeX = 0; changeCropTypeY = 1;</p>
<p style="text-align: left;">7. 右上角的点,可以左右拉伸和上下拉伸;</p>
<p style="text-align: left;">因此 canChangeX = true, canChangeY = true; changeCropTypeX = 2; changeCropTypeY = 1;</p>
<p style="text-align: left;">8. 左中角的点,只能左右拉伸,不能上下拉伸;</p>
<p style="text-align: left;">因此 canChangeX = true, canChangeY = false; changeCropTypeX = 1; changeCropTypeY = 0;</p>
<p style="text-align: left;">9. 右中角的点,只能左右拉伸,不能上下拉伸;</p>
<p style="text-align: left;">因此 canChangeX = true, canChangeY = false; changeCropTypeX = 2; changeCropTypeY = 0;</p>
<p style="text-align: left;">10. 左下角的点,可以向上或向左移动;</p>
<p style="text-align: left;">因此 canChangeX = true, canChangeY = true; changeCropTypeX = 1; changeCropTypeY = 2;</p>
<p style="text-align: left;">11. 下线中间的店,可以上下拉伸,不能左右拉伸;</p>
<p style="text-align: left;">因此 canChangeX = false, canChangeY = true; changeCropTypeX = 0; changeCropTypeY = 2;</p>
<p style="text-align: left;">12. 下右角点,可以上下拉伸,左右拉伸;</p>
<p style="text-align: left;">因此 canChangeX = true, canChangeY = true; changeCropTypeX = 2; changeCropTypeY = 2;</p>
<p style="text-align: left;">下面来看看移动操作;</p>
<pre class="brush:php;toolbar:false">var fw = ~~(移动结束的clientX - 初始的clientX);
var fh = ~~(移动结束的clientY - 初始的clientY);if (canChangeX) {
// 如果x轴能改变的话,说明是 裁剪区域中左右两根线或是左右两个线上的点了。
if (changeCropTypeX === 1) {
// 如果x轴的基点能改变的话,并且等于1,说明是裁剪区域左边的线或左边线上的点了。
// 那就有四种可能值,1. 左边的线,2. 左上角的点,3. 左中角的点。 4. 左下角的点。
} else if (changeCropTypeX === 2) {
// 同理,说明是裁剪区域右边的线或右边线上的点了。
// 那也有四种可能值,1. 右边的线,2. 右上角的点,3. 右中角的点。4. 右下角的点。
}
}if (cropOldW - fw > 0) {
如果裁剪区域的原始宽度 大于 移动的距离的话,那么说明两点,第一是向左拉伸的话,fw为负数,第二是向右拉伸,但是拉伸的距离小于裁剪区域的原始宽度
裁剪区域后的宽度 = 图片的宽度 - 拉伸前的offsetX - 拉伸的距离 <= 图片的宽度的话 ? 拉伸前的offsetX(cropChangeX) - 拉伸的距离
: 裁剪区原始宽度 + 拉伸前的offsetX.
裁剪后的 cropOffsertX = 图片的宽度 - 拉伸前的offsetX(cropChangeX) - 拉伸的距离 <= 图片的宽度的话 ?
裁剪区域前的offsertX(cropChangeX) + 拉伸的距离 : 0;
}
if (cropOldW - fw <= 0) {
裁剪拉伸后的宽度 = 拉伸后的距离fw + cropChangeX <= 图片的宽度 ? 拉伸后的距离fw - 拉伸前的裁剪区域的宽度 :
图片的宽度 - 拉伸前的裁剪区域的宽度 - cropChangeX;
裁剪拉伸后的 cropOffsertX = 拉伸前的裁剪区域的offsetX(cropChangeX) + 裁剪区域之前的宽度;
}
if (cropOldW + fw > 0) {
// 如果原始的裁剪区域的宽度 + 拉伸的距离大于0,说明是向右拉伸或者向左拉伸,但是向左拉伸的距离小于原始裁剪区域
if (裁剪区域的原始宽度 + 移动距离fw + cropOffsertX <= 图片的宽度的话) {
}因此此时 cropOffsertX = 拉伸前的裁剪区域的offsetX(cropChangeX);
}

if (cropOldW + fw <=0) {
// 如果原始裁剪区域的宽度 + 拉伸的距离小于或等于0的话,说明是向左拉伸,并且拉伸的距离正好大于或等于裁剪区域原始的宽度;
}
if (canChangeY) {
// 如果Y轴能改变的话,说明是 裁剪区域中上下两根线或是上下两个线上的点了。
if (this.changeCropTypeY === 1) {
// 如果Y轴的基点能改变的话,并且等于1,说明是裁剪区域上边的线或上边线上的点了。
// 那就有四种可能值,1. 上边的线,2. 上左角的点,3. 上中角的点。 4. 上右角的点。
} else if(this.changeCropTypeY === 2) {
// 等于2,说明是裁剪区域下边的线或下边线上的点了。
// 同理也就有四种可能值,1. 下边的线,2. 下左角的点,3. 下中角的点。 4. 下右角的点。
}
}if (原始裁剪区域的高度cropOldH - 拉伸的距离fh > 0) {
// 说明是向上拉伸(fw肯定为负数)或向下拉伸(fw肯定为正数),但是向下拉伸的距离不超过原裁剪区域的高度
裁剪区域后的高度cropH 计算又分为2种情况,第一种是向上拉伸的距离fh小于或等于拉伸前的 e.offsetY, 第二种拉伸距离是大于e.offsetY,也就是向上
拉伸的时候越界了, 如果越界了,那么拉伸后的高度 = 裁剪之前的原始高度 + e.offsetY(裁剪区域之前的offsetY);因此:
裁剪区域后的高度cropH = 图片的高度 - e.offsetY(裁剪区域之前的offsetY) - fh <= 图片的高度 ? 图片的原始高度cropOldH - 拉伸的距离fh :
裁剪之前的原始高度 + e.offsetY(裁剪区域之前的offsetY);
拉伸区域之后的cropOffsertY = 图片的高度 - e.offsetY(裁剪区域之前的offsetY) - fh <= 图片的高度 ? e.offsetY(裁剪区域之前的offsetY) + fh : 0
}
if (原始裁剪区域的高度cropOldH - 拉伸的距离fh <= 0) {
// 说明是向下拉伸,且拉伸的距离fh大于或等于原始裁剪区域的高度cropOldH
同时一样也要判断两种情况,第一种是向下拉伸后,没有超过图片的最低端,第二种是超过了图片的最低端,也就是越界的情况。
拉伸后裁剪区域的高度 = 拉伸后的总距离fh + 拉伸前的offsetY <= 图片的高度h ? 拉伸后的总距离fh - 裁剪区域原始的高度cropOldH : 图片的高度H -
拉伸前的offsetY - 裁剪区域原始的高度 cropOldH;
拉伸区域之后的cropOffsetY = 拉伸前的offsetY + 裁剪区域原始的高度cropOldH;
}
if (原裁剪区域的高度 + 被拉伸的距离fh > 0) {
// 说明了有可能是向下拉伸,或向上拉伸,但是向上拉伸的距离小于原裁剪区域的高度
裁剪区域后的高度 = 原裁剪区域的高度 + 被拉伸的距离fh + 原始裁剪区域的offsetY <= 图片的高度 ? 原裁剪区域的高度 + 被拉伸的距离fh : 图片的高度 -
原始裁剪的offsetY
裁剪后的cropOffsertY = 原始裁剪的offsetY;
}
if (原裁剪区域的高度 + 被拉伸的距离fh <= 0) {
// 说明是向上拉伸,且向上拉伸的距离大于或等于原始裁剪区域的高度
裁剪区域后的高度 = 图片的高度 - 原裁剪区域的offsetY + Math.abs(fh + 原裁剪区域的高度) <= 图片的高度 ? 原裁剪区域的高度 + 被拉伸的总距离fh :
原裁剪区域的offsetY;
裁剪后的offsetY = 图片的高度 - 原裁剪区域的offsetY + Math.abs(fh + 原裁剪区域的高度) <= 图片的高度 ? 原裁剪区域的offsetY - Math.abs(被拉伸的总距 离fh + 原裁剪区域的高度) : 0;
}

if (canChangeX && fixed) {
比如宽和高比是 3:4 这样的比例;fixedNumber = [3, 4]
因此 固定比例高度的计算
裁剪区域的高度 fixedNumber[1]
------------- = ---------------
裁剪区域的宽度 fixedNumber[0]
因此:
var 裁剪区域的高度(fixedHeight) = ~~(裁剪区域的宽度 / fixedNumber[0] * fixedNumber[1]);
if (裁剪区域的高度 + 原裁剪区域的offsetY > 图片的高度) {
// 说明向左拉伸或向右拉伸,导致纵向区域越界了,
拉伸后的高度 = 图片的高度 - 原裁剪区域的offsetY;
拉伸后的宽度 3
---------- = ----
拉伸后的高度 4
拉伸后的宽度 = 拉伸后的高度 / fixedNumber[1] * fixedNumber[0];
} else {
拉伸后的高度 = fixedHeight;
}
}if (this.canChangeY && this.fixed) {
比如宽和高比是 3:4 这样的比例;fixedNumber = [3, 4];
因此 固定比例宽度的计算
裁剪区域的高度 fixedNumber[1]
------------- = ---------------
裁剪区域的宽度 fixedNumber[0]
裁剪区域的宽度(fixedWidth) = ~~(裁剪区域的高度 / fixedNumber[1] * fixedNumber[0]);
if (裁剪区域的宽度 + 原裁剪区域的offsetX > 图片的宽度) {
// 说明向上或向下拉伸,横向区域越界了
拉伸后的宽度 = 图片的宽度 - 原裁剪区的offsetX;
拉伸后的宽度 3
---------- = ----
拉伸后的高度 4
拉伸后的高度 = 拉伸后的宽度 / fixedNumber[0] * fixedNumber[1];
} else {
拉伸后的宽度 = fixedWidth;
}
}
if (移动后的距离fw小于或等于1的话) {
移动后的cropOffsertX = 1;
} else if ((移动后的距离 + 裁剪区域的宽度) > 图片的宽度的话) {
// 说明移动的裁剪区域越界了,那么就让裁剪区处于中间的位置
移动后的cropOffsertX = 图片的宽度 - 裁剪区的宽度 - 1;
}
else {
移动后的cropOffsertX = fw;
}
同理 if (移动后的距离fh小于或等于1的话) {
移动后的cropOffsertY = 1;
} else if ((移动后的距离 + 裁剪区域的高度) > 图片的高度的话) {
// 说明移动的裁剪区域越界了,那么就让裁剪区处于中间的位置
移动后的cropOffsertY = 图片的高度 - 裁剪区的高度 - 1;
} else {
移动后的cropOffsertY = fh;
} w fixedNumber[0]
------------- = ---------------
h fixedNumber[1]
h = w / this.fixedNumber[0] * this.fixedNumber[1]// 如果比例之后 高度大于h
if (h > this.h) {
h = this.h
w = h / this.fixedNumber[1] * this.fixedNumber[0]
}var w = this.autoCropWidth
var h = this.autoCropHeight
if (w === 0 || h === 0) {
w = this.w * 0.8
h = this.h * 0.8
}
w = w > this.w ? this.w : w
h = h > this.h ? this.h : h
if (this.fixed) {
h = w / this.fixedNumber[0] * this.fixedNumber[1]
}
// 如果比例之后 高度大于h
if (h > this.h) {
h = this.h
w = h / this.fixedNumber[1] * this.fixedNumber[0]
}




