這次帶給大家angular實作頁面局部列印步驟詳解,angular實作頁面局部列印的注意事項有哪些,下面就是實戰案例,一起來看一下。
前言
本文主要介紹了angular實作頁面列印局部功能的相關內容,分享出來供大家參考,下面話不多說了,來一起看看詳細的介紹吧。
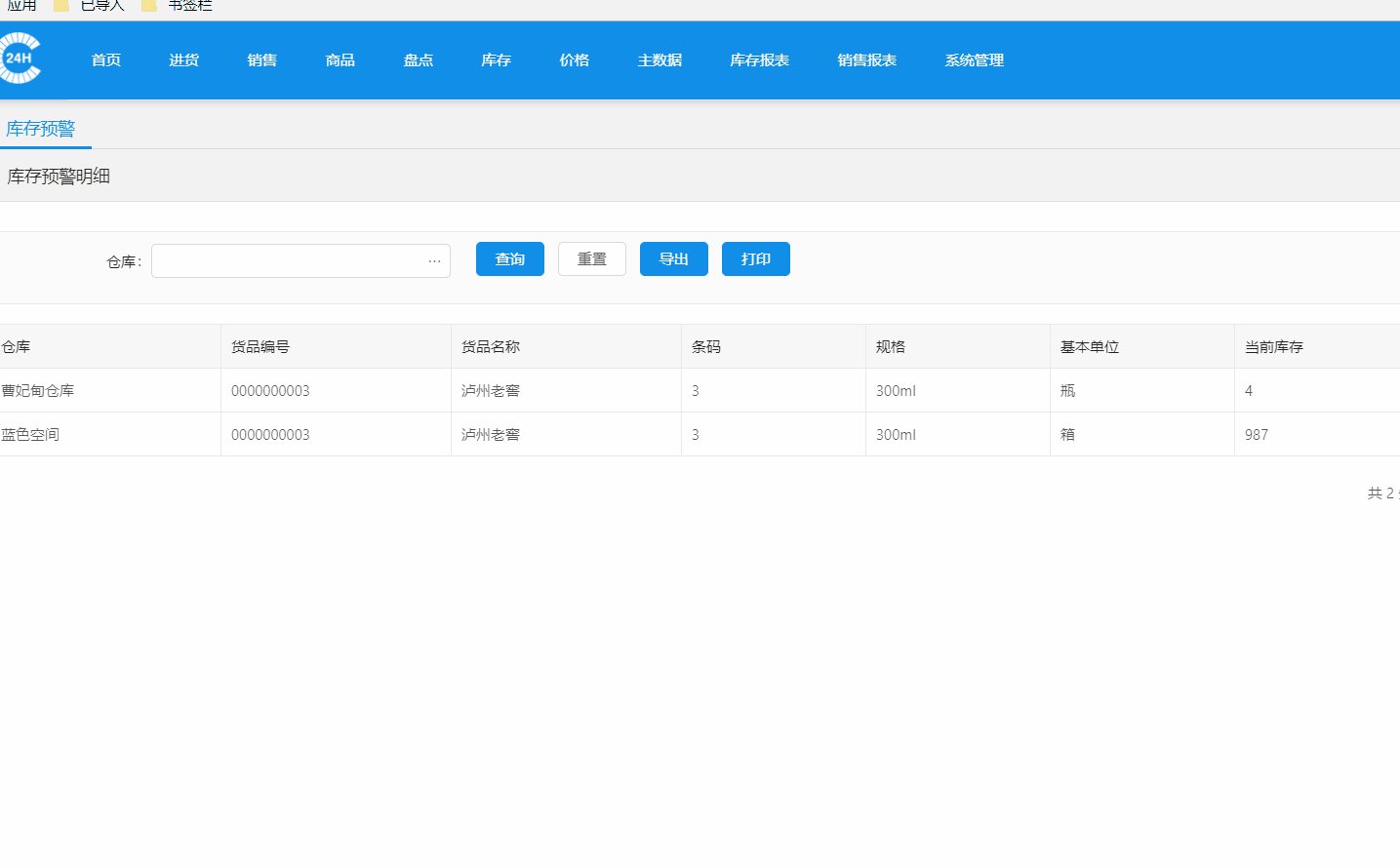
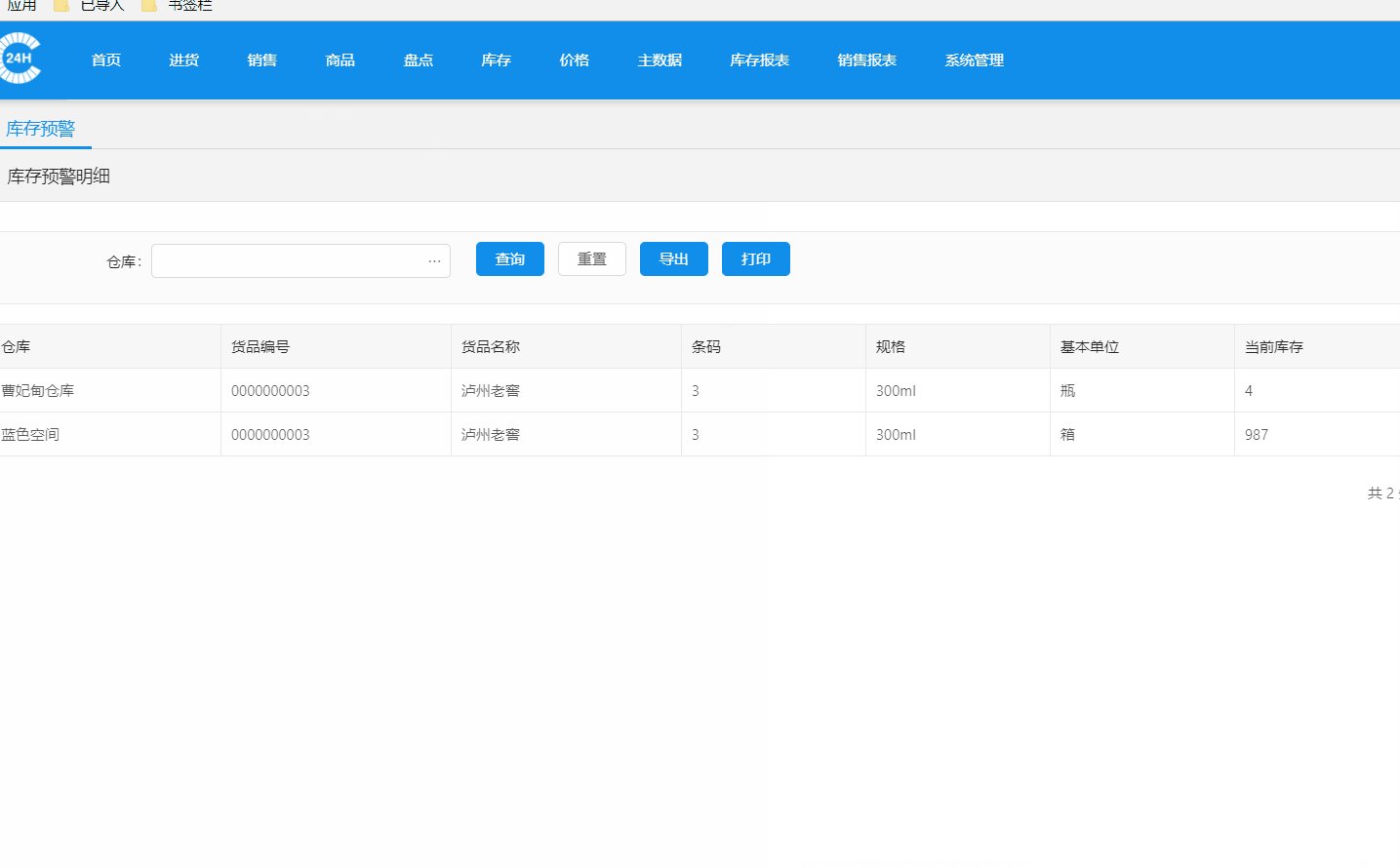
場景
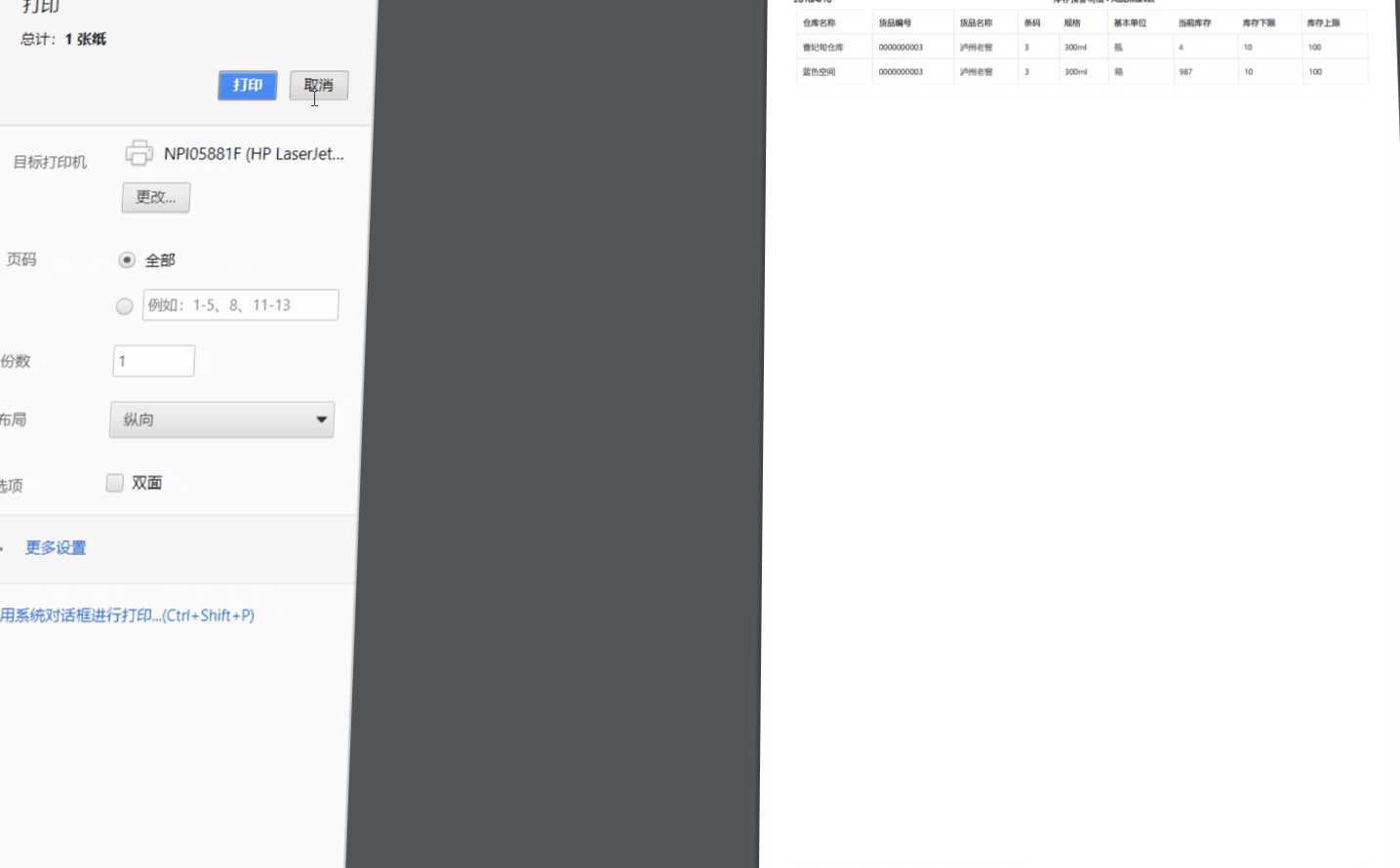
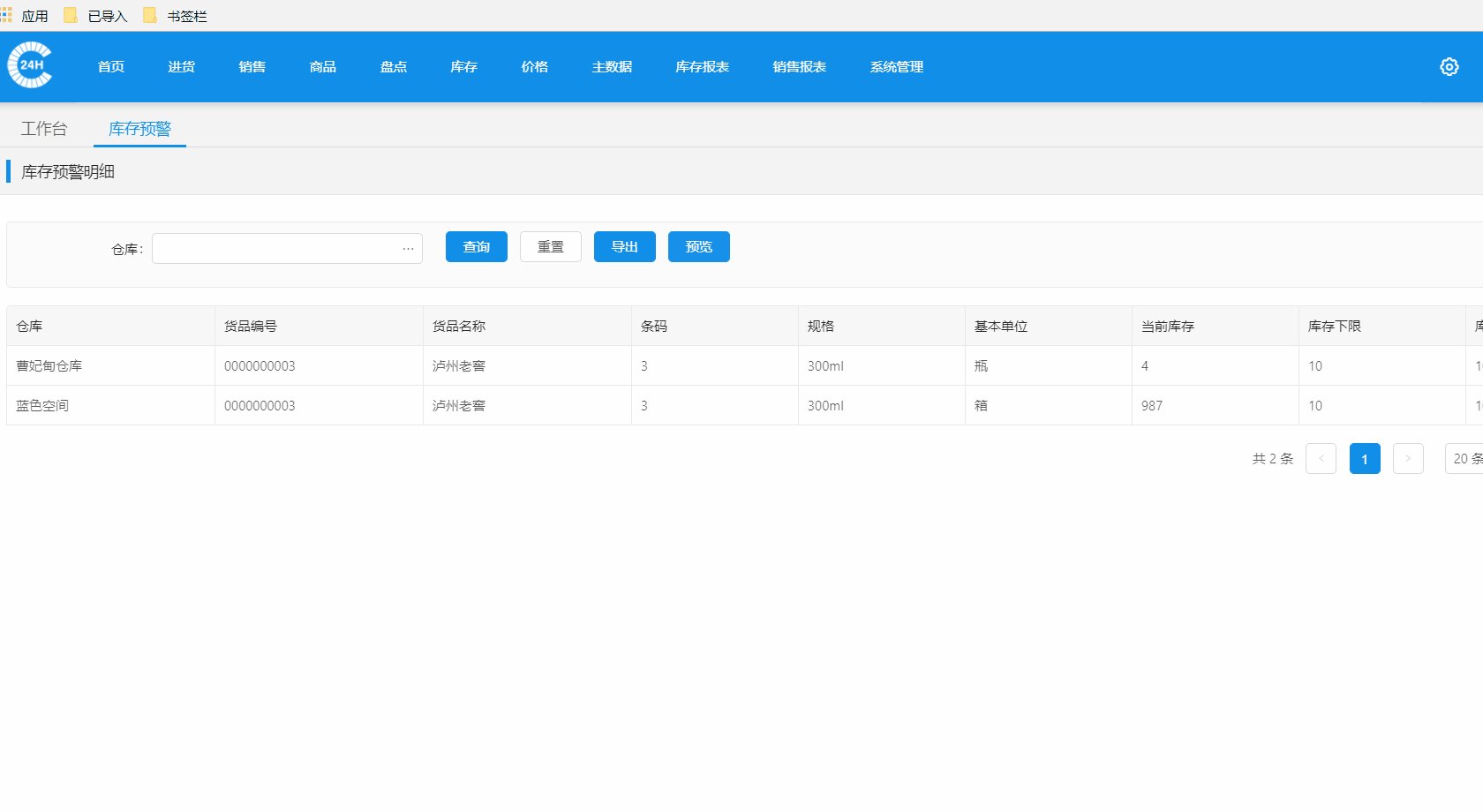
在頁面顯示的時候是分頁現實的,目前頁面只有10條數據,但是列印需要列印完整的100條數據。
並且在目前頁麵包含了表格之外的標題,選單等其他元素。
後天api請求都需要帶上token資訊
前台頁面跳到列印頁面後再跳回
1.透過快取傳遞數據,
2、路由跳到列印頁面,
3、頁面取得快取資料,
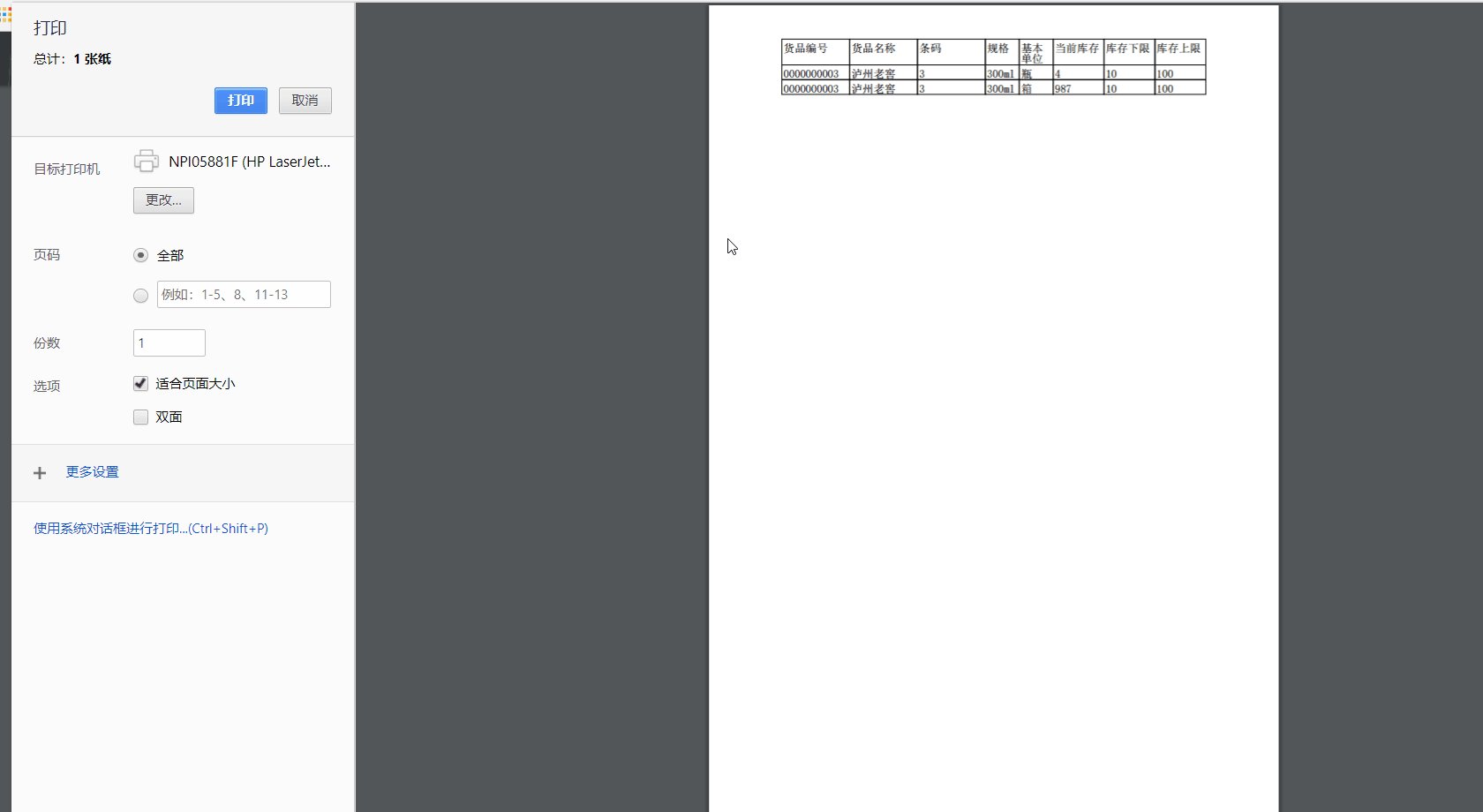
4、調用瀏覽器列印方法,
5、操作完畢頁面後退一步
呼叫列印頁面
this.cach.setBylocal({key: key, value: data}); // 写入缓存
this.router.navigate([url, key]); // 路由跳转,缓存key值传递过去列印頁面
ngAfterViewInit() {
const $qus = this.route.params.subscribe(q => {
const key = q.key;
if (key) {
this._data = this.cach.getBylocal(key) ;
this.cach.removeBylocal(key);
setTimeout(() => {
window.print();
history.go(-1);
}, '20');
}
});
}
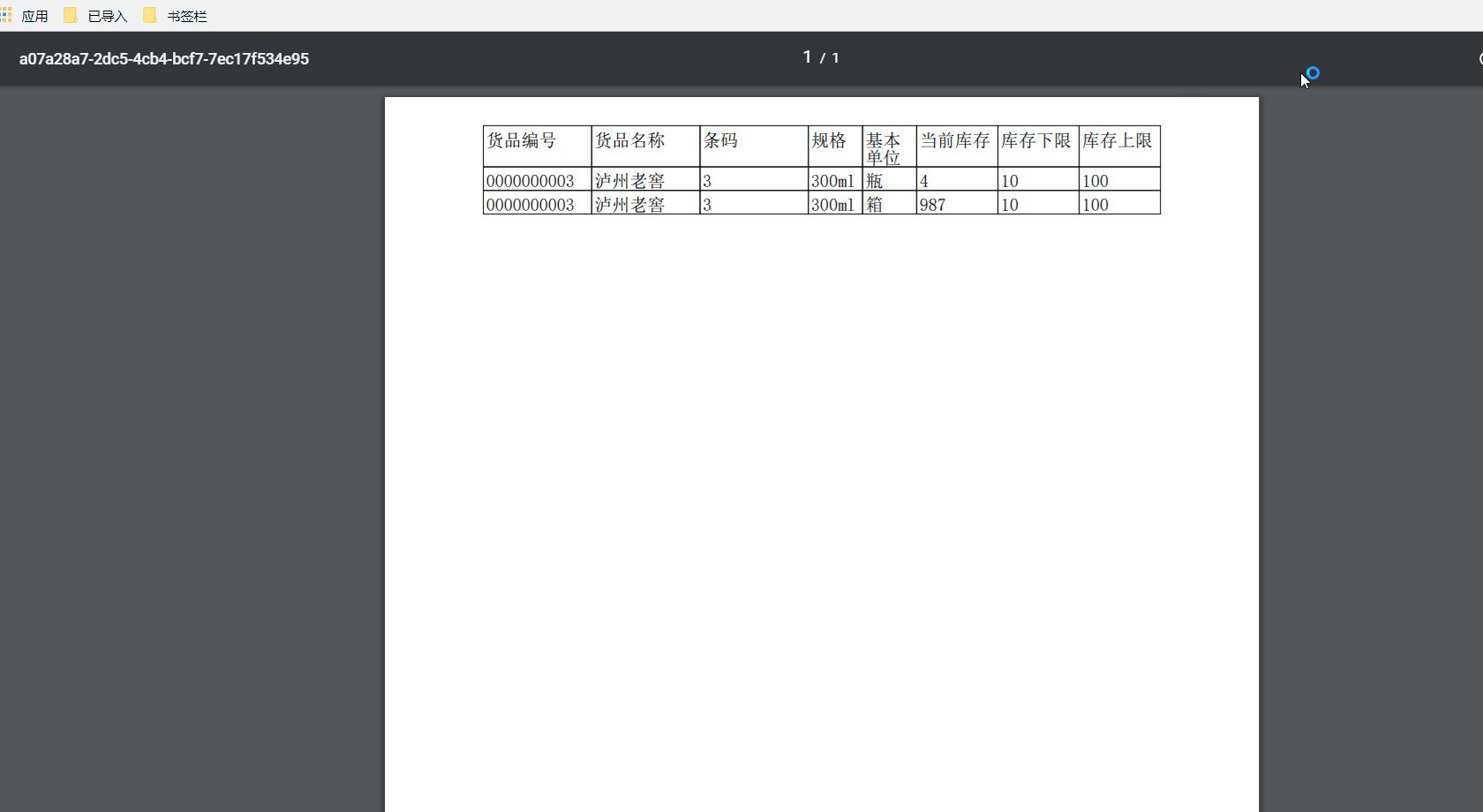
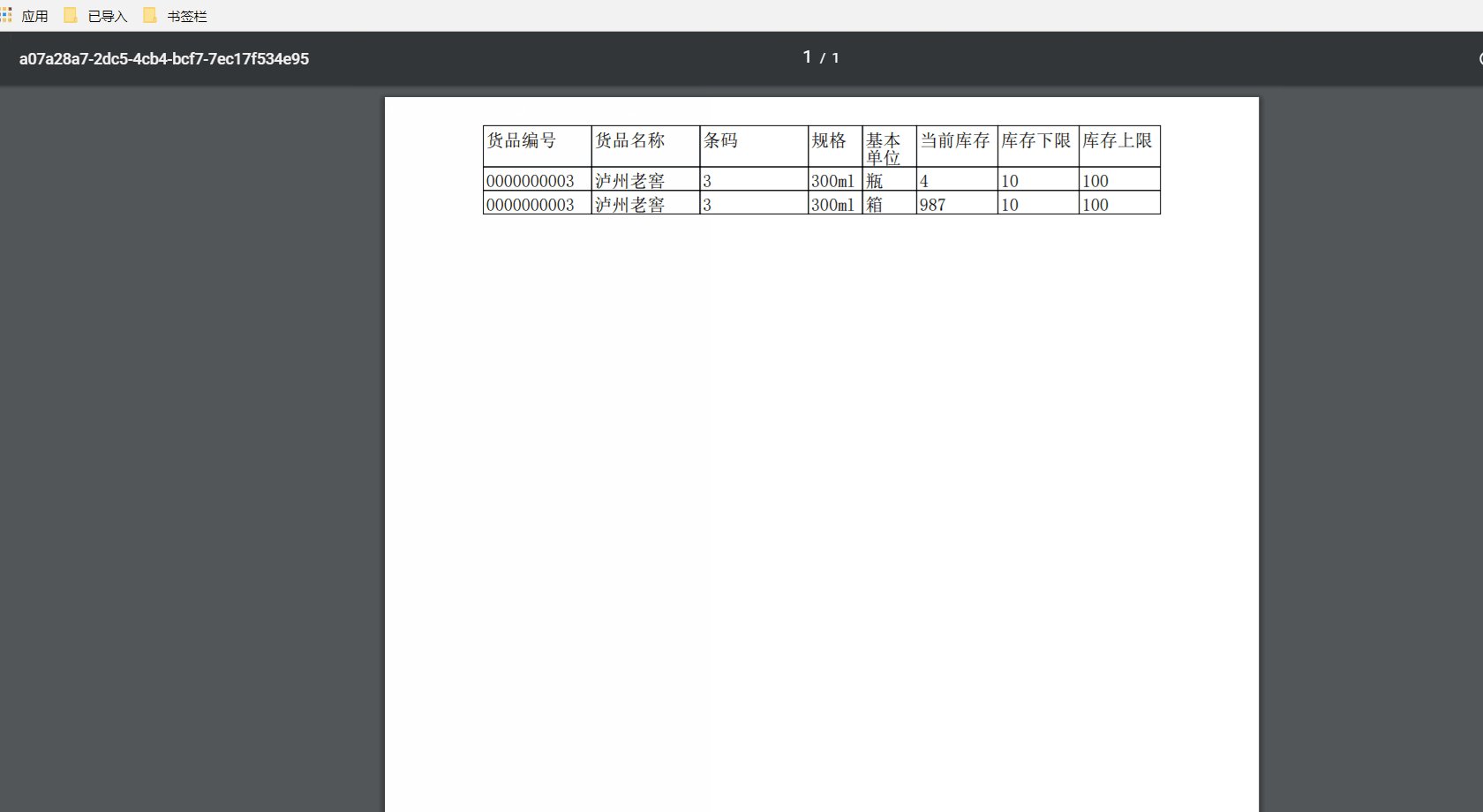
#在列印頁面裡自動處理了分頁顯示等問題。測試一頁A4紙適合頁面840px-1225px
列印檔案裡會自動新增頁面標題和日期,下方會自動加入頁面位址,不知道如何移除

#在背景產生pdf頁面顯示自帶列印下載功能
1、背景產生PDF文件,返回二進位流。
2、在不需要token資訊的情況下,並且支援get請求的,可以在瀏覽器中直接開啟該位址。或透過a標籤來實現下載和頁面顯示。並實現列印功能。
3、需要token驗證的情況下,使用blob類型來接收數據,並建立一個本地地址供瀏覽器訪問,後面操作如第二步。
private down(url: string, body?: any) {
return this.http.post(url, body || null, {
responseType: 'blob'
})
}
private downLoad(url: string, type: string, body?: any, fileName?: string) {
return this.down(url, body).map(r => {
const blob = new Blob([r], {type: type});
const objectUrl = URL.createObjectURL(blob);
const a = document.createElement('a');
document.body.appendChild(a);
a.setAttribute('style', 'display:none');
a.setAttribute('href', objectUrl);
if (fileName) {
a.setAttribute('download', fileName);
} else {
a.setAttribute('target', '_blank');
}
a.click();
URL.revokeObjectURL(objectUrl);
return true;
});
}
/**
* 下载pdf, 如果不传入文件名会再浏览器中打开 实现打印功能
* 传入文件名会直接下载
* @param {string} url
* @param body
* @param {string} fileName
* @returns {Observable<boolean>}
*/
downLoadPdf(url: string, body?: any, fileName?: string) {
return this.downLoad(url, 'application/pdf', body, fileName);
}相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是angular實作頁面局部列印步驟詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




