如何讓Vue2.0做出單選互斥
這次帶給大家如何讓Vue2.0做出單選互斥,Vue2.0做出單選互斥的注意事項有哪些,下面就是實戰案例,一起來看一下。
本文介紹了Vue2.0 實現單選互斥的方法,分享給大家,具體如下:

需要實現如上圖的功能
1. 第一次載入頁面,根據data裡的catgoryId高亮對應的選項
2. 點擊某個選項,該選項高亮,其他去掉高亮
程式碼結構:
<template>
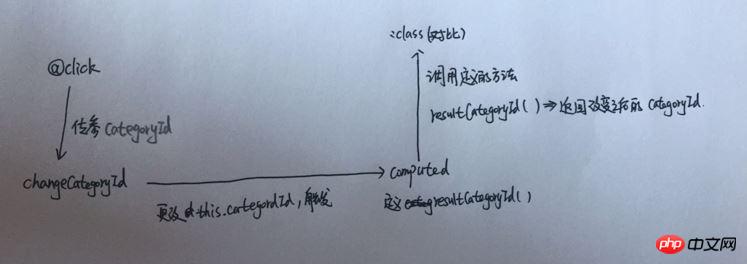
<dd @click="changeCategory(currCourseFirst.categoryId)"
v-for="currCourseFirst in currCourse.currCourseFirst"
:key="currCourseFirst.categoryId"
:class="resultCategoryId === currCourseFirst.categoryId ? 'active': ''" >
{{currCourseFirst.name}}
</dd>
</template>
<script>
export default{
data() {
return {
categeryId: this.$route.query.categoryId,
typeId: this.$route.query.typeId
}
},
methods: {
changeCategoryId(categoryId) {
this.categoryId = categoryId
}
},
computed: {
resultCategoryId(){
return this.categoryId
}
}
}
</script>自我理解

相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是如何讓Vue2.0做出單選互斥的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Vue 中如何實作多選、單選等表單元件?
Jun 25, 2023 pm 09:49 PM
Vue 中如何實作多選、單選等表單元件?
Jun 25, 2023 pm 09:49 PM
Vue是一款受歡迎的前端框架,它提供了豐富的元件庫,便於我們開發各種類型的應用程式。在實際開發中,表單元件是我們經常使用和處理的元件之一。在本文中,我們將研究Vue中如何實作多選、單選等表單元件。 1.多選元件在Vue中,我們可以使用v-model指令來實作表單控制項的雙向綁定。對於多選元件,我們可以使用多個複選框來實現。下面是一個基本的多選組件示
 C++ 函式在並發程式設計中的互斥和臨界區實作?
Apr 28, 2024 am 08:42 AM
C++ 函式在並發程式設計中的互斥和臨界區實作?
Apr 28, 2024 am 08:42 AM
在並發程式設計中,互斥和臨界區用於防止資料競爭。互斥是一個資料結構,允許一次只有一個執行緒存取共享資源,具體實作如下:定義一個帶有原子標記的Mutex類別。使用test_and_set()方法加鎖,並使用clear()方法解鎖。臨界區是一段程式碼,一次只能有一個執行緒執行,具體實作如下:宣告一個互斥量。使用lock_guard包裝器在臨界區中存取共享資源。
 C#開發中如何處理多執行緒同步和互斥訪問
Oct 08, 2023 pm 05:57 PM
C#開發中如何處理多執行緒同步和互斥訪問
Oct 08, 2023 pm 05:57 PM
C#開發中如何處理多執行緒同步和互斥訪問,需要具體程式碼範例在C#開發中,多執行緒的使用可以提高程式的並發性和效能。然而,多執行緒的並發執行也可能導致一些問題,如資料競爭和資源衝突等。為了解決這些問題,我們需要使用同步和互斥機制來確保執行緒之間的正確協作。同步是指多個執行緒按照一定的順序來執行,以確保執行緒之間的協作關係。互斥是指在同一時間只允許一個執行緒存取某個共享資源,
 C#開發中如何處理多執行緒同步與互斥問題
Oct 10, 2023 pm 03:42 PM
C#開發中如何處理多執行緒同步與互斥問題
Oct 10, 2023 pm 03:42 PM
C#開發中如何處理多執行緒同步和互斥問題,需要具體程式碼範例概述:在C#中,多執行緒的使用成為了常見的開發需求。然而,由於多執行緒同時操作共享資源可能導致資料不一致或衝突的問題,因此需要使用同步和互斥機制來解決這些問題。本文將介紹在C#開發中如何處理多執行緒的同步和互斥問題,並提供具體的程式碼範例。執行緒同步的概念在多執行緒同時操作共享資源時,可能會出現資料不一致或衝突的
 Java執行緒同步與互斥:從零開始,打造高效的並發程序
Feb 19, 2024 pm 11:09 PM
Java執行緒同步與互斥:從零開始,打造高效的並發程序
Feb 19, 2024 pm 11:09 PM
:Java執行緒同步與互斥概述在Java中,執行緒同步和互斥是一種確保多個執行緒共享資料時不會出現資料競爭或其他不一致情況的技術。執行緒同步是指多個執行緒對共享資料進行存取時,透過某種機制來協調它們的訪問,以確保資料的一致性和完整性。而線程互斥是指只有一個執行緒能夠存取共享數據,其他執行緒只能等候。 Java執行緒同步機制Java中提供了多種執行緒同步機制,其中最常見的是鎖定和監視器。鎖是一種低階的同步機制,允許一個執行緒在進入臨界區(即共享資料所在的程式碼區塊)之前取得鎖,並在退出臨界區後釋放鎖。而監視器是一種進階的同步
 Java線程同步與互斥:讓你的程式在並發世界裡舞動
Feb 19, 2024 pm 07:33 PM
Java線程同步與互斥:讓你的程式在並發世界裡舞動
Feb 19, 2024 pm 07:33 PM
在電腦科學中,並發程式設計是指一個程式可以同時執行多個任務。它通常用於充分利用多核心處理器的運算能力,並在使用者介面、網路通訊和資料庫操作等領域發揮重要作用。然而,並發程式設計也帶來了一些挑戰,其中最主要的是如何確保多個執行緒同時存取共享資源時的資料一致性和程式正確性。 Java提供了豐富的執行緒同步與互斥機制,幫助開發者解決並發程式設計中的挑戰。這些機制主要包括鎖定、原子操作和volatile關鍵字。鎖是用來保護共享資源的,它允許一個執行緒在訪問共享資源時獨佔該資源,防止其他執行緒同時訪問,從而避免資料不一致和程式崩
 PHP入門指南:同步與互斥
May 21, 2023 am 08:10 AM
PHP入門指南:同步與互斥
May 21, 2023 am 08:10 AM
隨著網路的不斷發展,PHP作為一種主要的伺服器端腳本語言,受到越來越多開發人員的青睞。而在PHP所寫的程式中,常常需要考慮同步與互斥的問題。本文將從入門的角度出發,為大家介紹PHP中的同步與互斥機制。一、什麼是同步與互斥在理解同步和互斥之前,我們需要先了解並發的概念。所謂並發,指的是在同一時間段內,多個執行緒同時執行。而這多個執行緒之間可能會引發資源競爭的問題
 C程序中的Peterson圖表問題
Aug 26, 2023 am 11:01 AM
C程序中的Peterson圖表問題
Aug 26, 2023 am 11:01 AM
假設我們有一個如下所示的圖形。這個圖形是彼得森圖。頂點從0到9編號。每個頂點都有一些字母。考慮一個在該圖中的行走W,其中使用了L個頂點。當行走W中的字母序列和S相同時,字串S由行走W實現。我們可以多次訪問頂點。例如,一個字串S類似於“ABBECCD”,這由行走(0,1,6,9,7,2,3)實現。我們的任務是找到這樣的行走,如果存在這樣的行走,則找到字典順序最小的行走。如果沒有這樣的行走,則回傳-1。演算法petersonGraphWalk(S,v)-begin &






