不使用router-link實現頁面跳轉
這次帶給大家不使用router-link實現頁面跳轉,不使用router-link實現頁面跳轉的注意事項有哪些,下面就是實戰案例,一起來看一下。
1、為父頁跳躍的地方設定事件
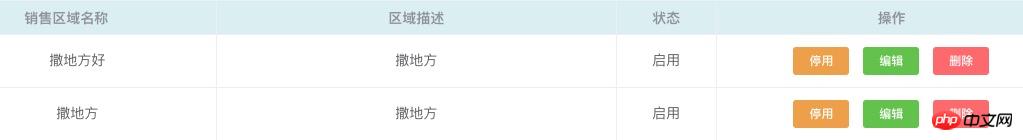
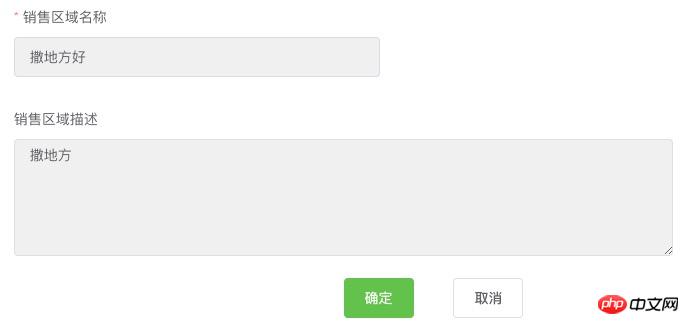
//原来的页面上展示的信息 <p v-if="!addShow" class="function"> <el-row> <template slot-scope="scope"> <el-button type="success" size="mini" @click="handleEdit(scope.$index, scope.row)">编辑</el-button> //带参数进行编辑 <el-button type="danger" size="mini" @click="handleDelete(scope.row)">删除</el-button> </template> </el-row> </p> //要跳转过去的页面用隐藏来代替 <p v-if="addShow" class="add-category "> <el-col :span="20" :offset="2"> <el-form :model="formData" :rules="rules" ref="formData" label-position="left"> <el-row> <el-col :span="10"> <el-form-item label="销售区域名称" prop="name"> <el-input v-model="formData.name"></el-input> //v-model绑定formData.name(name为需要的字段,formDataw为表格ref绑定的数据) </el-form-item> </el-col> </el-row> <el-col :span="18"> <el-form-item label="销售区域描述"> <el-input type="textarea" :rows="5" v-model="formData.description"></el-input> </el-form-item> </el-col> <el-col :span="2" :offset="9"> <el-button type="success" @click="handleSubmit('formData')" >确定</el-button> </el-col> <el-col :span="2" :offset="1"> <el-button @click="onCancel">取消</el-button> </el-col> </el-form> </el-col> </p>
2、JS部分
data() {
addShow: false //设置要显示的页面部分默认为false,隐藏
checkdDistributor: null,
},
methods: {
// 编辑按钮
handleEdit(index,row){
this.checkdDistributor = row; //接受传参
this.addShow = true; // addshow为要显示的页面
}
}
watch: {
// 带参数编辑
checkdDistributor(){
for(let attr in this.formData){
this.formData[attr] = ('' + this.checkdDistributor[attr]); //写入参数
}
}
},3、最後上效果圖


補充:
vue router- link跳轉傳值範例
1、router-link
<router-link :to="{name:'deitail',params:{freezeMon:'2017-10',owerName:'西安'}}" tag="p" >
</router-link>2、routes路由
export default new Router({
routes: [
{
path: '/',
name: 'Index',
component: Index
},
{
path: '/deitail',
name: 'deitail',
component: deitail
}
]
})3、取值
<h1>{{$route.params.freezeMon}}</h1>4、小結:router-link跳轉傳值要注意的地方
* to前面要加:
* to後面{中的name值要與路由中的name值一致
* 下面的這種方式是錯誤的
<router-link to="{path:'/deitail',params:{freezeMon:'2017-10',owerName:'西安'}}" tag="p" >
</router-link>相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
#以上是不使用router-link實現頁面跳轉的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何在Word複製頁面
Feb 20, 2024 am 10:09 AM
如何在Word複製頁面
Feb 20, 2024 am 10:09 AM
是否要複製MicrosoftWord中的頁面,並保持格式不變?這是一個聰明的想法,因為當您想要建立特定文件佈局或格式的多個副本時,在Word中複製頁面可能是一種有用的節省時間的技術。本指南將逐步引導您在Word中複製頁面的過程,無論是建立範本還是複製文件中的特定頁面。這些簡單的說明旨在幫助您輕鬆地重新製作頁面,省去從頭開始的麻煩。為什麼要在MicrosoftWord中複製頁面?在Word中複製頁面非常有益的原因有以下幾點:當您有一個具有特定佈局或格式的文件要複製時。與從頭開始重新建立整個頁面不同
 華為手機如何實現雙微信登入?
Mar 24, 2024 am 11:27 AM
華為手機如何實現雙微信登入?
Mar 24, 2024 am 11:27 AM
華為手機如何實現雙微信登入?隨著社群媒體的興起,微信已成為人們日常生活中不可或缺的溝通工具之一。然而,許多人可能會遇到一個問題:在同一部手機上同時登入多個微信帳號。對於華為手機用戶來說,實現雙微信登入並不困難,本文將介紹華為手機如何實現雙微信登入的方法。首先,華為手機自帶的EMUI系統提供了一個很方便的功能-應用程式雙開。透過應用程式雙開功能,用戶可以在手機上同
 PHP程式設計指南:實作斐波那契數列的方法
Mar 20, 2024 pm 04:54 PM
PHP程式設計指南:實作斐波那契數列的方法
Mar 20, 2024 pm 04:54 PM
程式語言PHP是一種用於Web開發的強大工具,能夠支援多種不同的程式設計邏輯和演算法。其中,實作斐波那契數列是一個常見且經典的程式設計問題。在這篇文章中,將介紹如何使用PHP程式語言來實作斐波那契數列的方法,並附上具體的程式碼範例。斐波那契數列是一個數學上的序列,其定義如下:數列的第一個和第二個元素為1,從第三個元素開始,每個元素的值等於前兩個元素的和。數列的前幾元
 如何快速刷新網頁?
Feb 18, 2024 pm 01:14 PM
如何快速刷新網頁?
Feb 18, 2024 pm 01:14 PM
頁面刷新在我們日常的網路使用中非常常見,當我們訪問一個網頁後,有時會遇到一些問題,例如網頁加載不出來或顯示不正常等。這時候我們通常會選擇刷新頁面來解決問題,那麼要如何快速刷新頁面呢?下面我們就來探討頁面刷新的快捷鍵。頁面刷新快捷鍵是一種透過鍵盤操作來快速刷新目前網頁的方法。在不同的作業系統和瀏覽器中,頁面刷新的快捷鍵可能有所不同。下面我們以常見的W
 處理Laravel頁面無法正確顯示CSS的方法
Mar 10, 2024 am 11:33 AM
處理Laravel頁面無法正確顯示CSS的方法
Mar 10, 2024 am 11:33 AM
《處理Laravel頁面無法正確顯示CSS的方法,需要具體程式碼範例》在使用Laravel框架開發Web應用程式時,有時候會遇到頁面無法正確顯示CSS樣式的問題,這可能會導致頁面呈現不正常的樣式,影響使用者體驗。本文將介紹一些處理Laravel頁面無法正確顯示CSS的方法,並提供具體的程式碼範例,幫助開發者解決這個常見問題。一、檢查檔案路徑首先要檢查CSS檔案的路徑是
 如何在華為手機上實現微信分身功能
Mar 24, 2024 pm 06:03 PM
如何在華為手機上實現微信分身功能
Mar 24, 2024 pm 06:03 PM
如何在華為手機上實現微信分身功能隨著社群軟體的普及和人們對隱私安全的日益重視,微信分身功能逐漸成為人們關注的焦點。微信分身功能可以幫助使用者在同一台手機上同時登入多個微信帳號,方便管理和使用。在華為手機上實現微信分身功能並不困難,只需要按照以下步驟操作即可。第一步:確保手機系統版本和微信版本符合要求首先,確保你的華為手機系統版本已更新至最新版本,以及微信App
 掌握Golang如何實現遊戲開發的可能性
Mar 16, 2024 pm 12:57 PM
掌握Golang如何實現遊戲開發的可能性
Mar 16, 2024 pm 12:57 PM
在現今的軟體開發領域中,Golang(Go語言)作為一種高效、簡潔、並發性強的程式語言,越來越受到開發者的青睞。其豐富的標準庫和高效的並發特性使它成為遊戲開發領域的一個備受關注的選擇。本文將探討如何利用Golang來實現遊戲開發,並透過具體的程式碼範例來展示其強大的可能性。 1.Golang在遊戲開發中的優勢作為靜態類型語言,Golang正在建構大型遊戲系統
 PHP遊戲需求實作指南
Mar 11, 2024 am 08:45 AM
PHP遊戲需求實作指南
Mar 11, 2024 am 08:45 AM
PHP遊戲需求實現指南隨著網路的普及和發展,網頁遊戲的市場也越來越火爆。許多開發者希望利用PHP語言來開發自己的網頁遊戲,而實現遊戲需求是其中一個關鍵步驟。本文將介紹如何利用PHP語言來實現常見的遊戲需求,並提供具體的程式碼範例。 1.創造遊戲角色在網頁遊戲中,遊戲角色是非常重要的元素。我們需要定義遊戲角色的屬性,例如姓名、等級、經驗值等,並提供方法來操作這些






