vue.js中安裝npm步驟詳解
這次為大家帶來vue.js中安裝npm步驟詳解,vue.js中安裝npm的注意事項有哪些,下面就是實戰案例,一起來看一下。
node.js是javascript的一種運作環境,是對Google V8引擎的封裝。是一個伺服器端的javascript的解釋器。
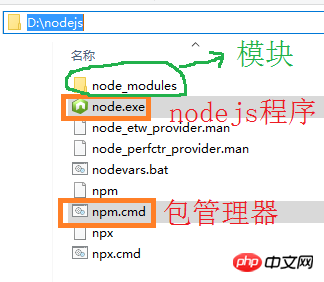
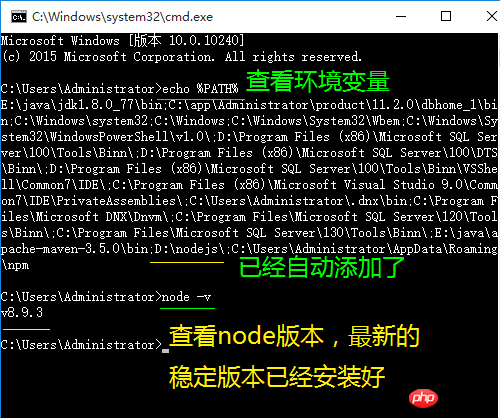
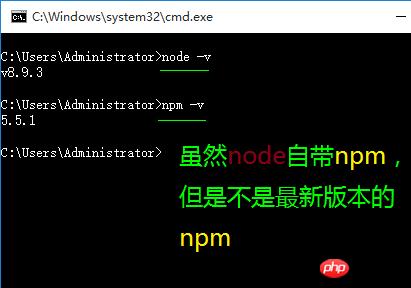
包含關係,nodejs含有npm,比如說你安裝好nodejs,你打開cmd輸入npm -v會發現出啊線npm的版本號,表示npm已經安裝好。
引用大神的總結:
其實npm是nodejs的套件管理器(package manager)。我們在Node.js上開發時,會用到很多別人已經寫好的javascript程式碼,如果每當我們需要別人的程式碼時,都根據名字搜尋一下,下載原始碼,解壓,再使用,會非常麻煩。於是就出現了套件管理器npm。大家把自己寫好的源碼上傳到npm官網上,如果要用某個或某些個,直接透過npm安裝就可以了,不用管那個源碼在哪裡。而如果我們要使用模組A,而模組A又依賴模組B,模組B依賴模組C和D,此時npm會根據依賴關係,把所有依賴的包下載下來並且管理起來。試想如果這些工作全靠我們自己去完成會多麼麻煩!
node -v 檢視node版本,內建包含npm套件管理器來安裝依賴套件。
npm install -g typescript
一、使用之前,我們先來掌握3個東西是用來做什麼的。
npm: Nodejs下的套件管理器。 webpack: 它主要的用途是透過CommonJS的語法把所有瀏覽器端需要發佈的靜態資源做相應的準備,例如資源的合併和打包。 vue-cli: 使用者產生Vue工程模板。 (幫你快速開始一個vue的項目,也就是給你一套vue的結構,包含基礎的依賴庫,只需要npm install就可以安裝)開始:
# # 






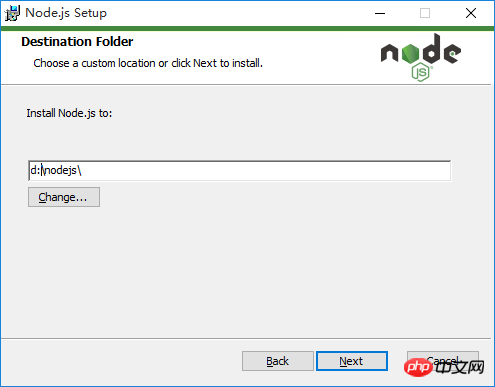
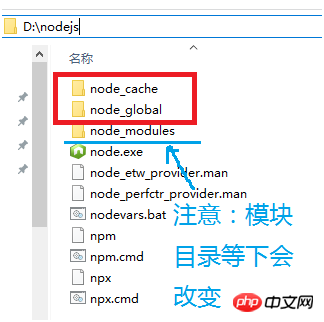
#可以使用預設路徑,本範例自行修正為d:\nodejs




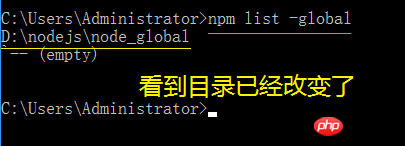
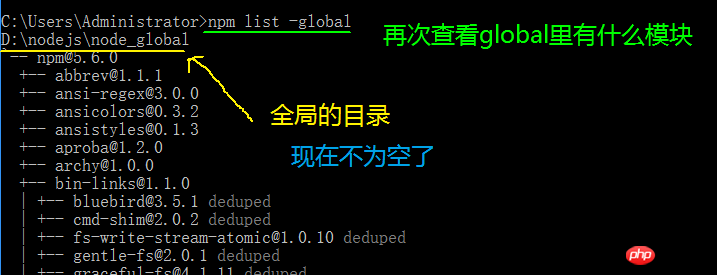
如上圖,我們再來關註一下npm的本機倉庫,輸入指令npm list -global
 #
#
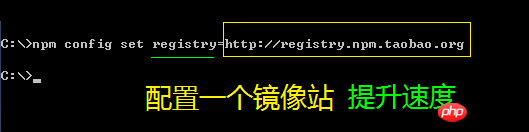
輸入指令npm config set registry=http://registry.npm .taobao.org 設定鏡像站
 輸入
輸入
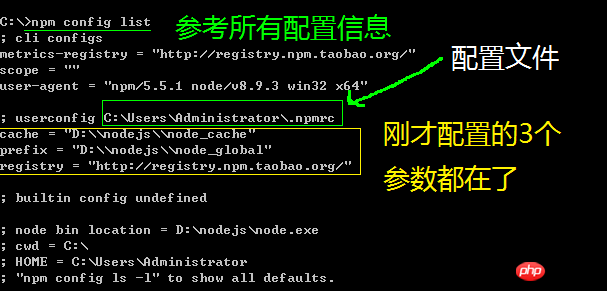
命令npm config list 顯示所有設定訊息,我們專注於一個設定檔 C:\Users\Administrator\ .npmrc

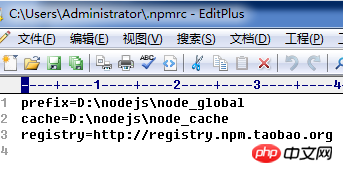
使用文字編輯器編輯它,可以看到剛才的設定資訊


檢查一下鏡像站行不行指令1 npm config get registry

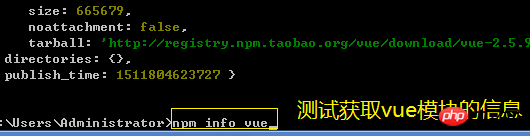
檢查一下鏡像站行不行指令2 Npm info vue 看看能否取得vue的資訊


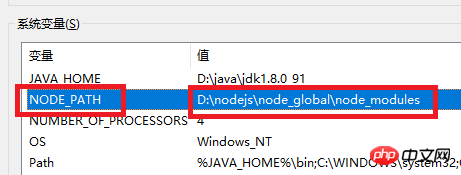
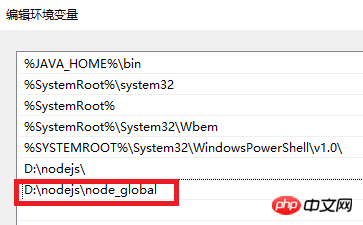
注意,此時,預設的模組D:\nodejs\node_modules 目錄將會改變為D:\nodejs\node_global\node_modules 目錄,如果直接執行npm install等指令會報錯的。我們需要做1件事: 1.增加環境變數NODE_PATH 內容是:D:\nodejs\node_global\node_modules

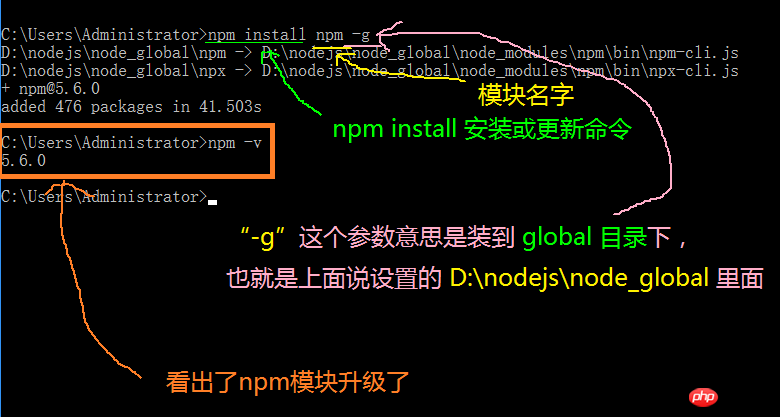
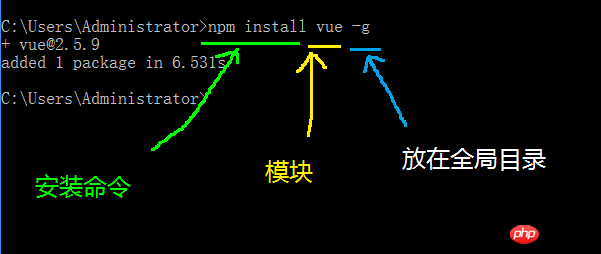
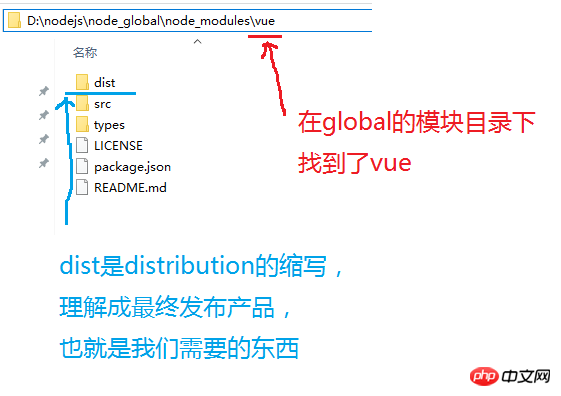
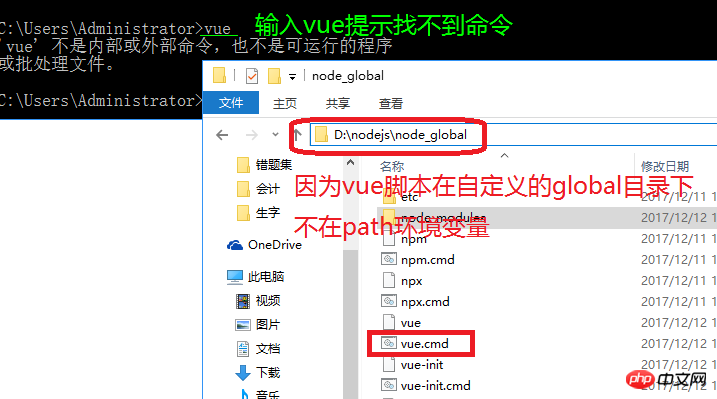
#(注意,一下操作需要重新開啟CMD讓上面的環境變數生效)一、測試NPM安裝vue.js 指令:npm install vue -g 這裡的-g是指安裝到global全域目錄去


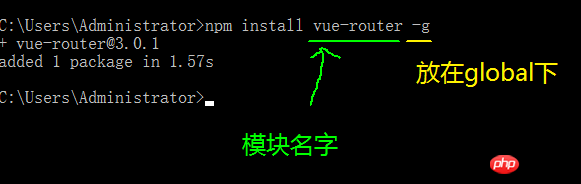
二、測試NPM安裝vue-router 指令:npm install vue-router -g



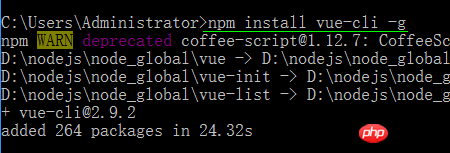
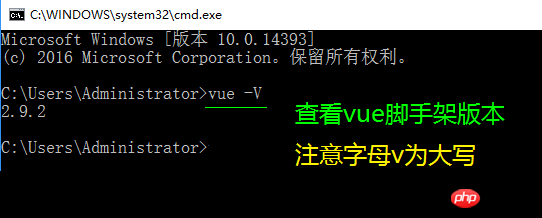
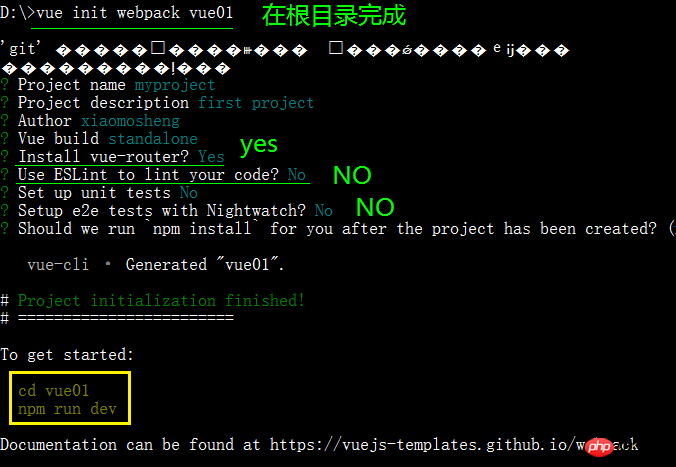
執行npm install vue-cli -g安裝vue鷹架

## 




#

執行npm install安裝相依性

npm run dev




#相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
以上是vue.js中安裝npm步驟詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Win11管理員權限取得詳解
Mar 08, 2024 pm 03:06 PM
Win11管理員權限取得詳解
Mar 08, 2024 pm 03:06 PM
Windows作業系統是全球最受歡迎的作業系統之一,其新版本Win11備受矚目。在Win11系統中,管理員權限的取得是一個重要的操作,管理員權限可以讓使用者對系統進行更多的操作和設定。本文將詳細介紹在Win11系統中如何取得管理員權限,以及如何有效地管理權限。在Win11系統中,管理員權限分為本機管理員和網域管理員兩種。本機管理員是指具有對本機電腦的完全管理權限
 Oracle SQL中的除法運算詳解
Mar 10, 2024 am 09:51 AM
Oracle SQL中的除法運算詳解
Mar 10, 2024 am 09:51 AM
OracleSQL中的除法運算詳解在OracleSQL中,除法運算是一種常見且重要的數學運算運算,用來計算兩個數相除的結果。除法在資料庫查詢中經常用到,因此了解OracleSQL中的除法運算及其用法是資料庫開發人員必備的技能之一。本文將詳細討論OracleSQL中除法運算的相關知識,並提供具體的程式碼範例供讀者參考。一、OracleSQL中的除法運算
 linux系統呼叫system()函數詳解
Feb 22, 2024 pm 08:21 PM
linux系統呼叫system()函數詳解
Feb 22, 2024 pm 08:21 PM
Linux系統呼叫system()函數詳解系統呼叫是Linux作業系統中非常重要的一部分,它提供了一種與系統核心互動的方式。其中,system()函數是常用的系統呼叫函數之一。本文將詳細介紹system()函數的使用方法,並提供對應的程式碼範例。系統呼叫的基本概念系統呼叫是使用者程式與作業系統核心互動的一種方式。使用者程式透過呼叫系統呼叫函數來請求作業系統
 PHP模運算子的作用及用法詳解
Mar 19, 2024 pm 04:33 PM
PHP模運算子的作用及用法詳解
Mar 19, 2024 pm 04:33 PM
PHP中的模運算子(%)是用來取得兩個數值相除的餘數的。在本文中,我們將詳細討論模運算子的作用及用法,並提供具體的程式碼範例來幫助讀者更好地理解。 1.模運算子的作用在數學中,當我們將一個整數除以另一個整數時,就會得到一個商和一個餘數。例如,當我們將10除以3時,商數為3,餘數為1。模運算子就是用來取得這個餘數的。 2.模運算子的用法在PHP中,使用%符號來表示模
 Linux的curl指令詳解
Feb 21, 2024 pm 10:33 PM
Linux的curl指令詳解
Feb 21, 2024 pm 10:33 PM
Linux的curl命令詳解摘要:curl是一種強大的命令列工具,用於與伺服器進行資料通訊。本文將介紹curl指令的基本用法,並提供實際的程式碼範例,幫助讀者更好地理解和應用該指令。一、curl是什麼? curl是命令列工具,用於發送和接收各種網路請求。它支援多種協議,如HTTP、FTP、TELNET等,並提供了豐富的功能,如檔案上傳、檔案下載、資料傳輸、代
 深入了解Promise.resolve()
Feb 18, 2024 pm 07:13 PM
深入了解Promise.resolve()
Feb 18, 2024 pm 07:13 PM
Promise.resolve()詳解,需要具體程式碼範例Promise是JavaScript中一種用來處理非同步操作的機制。在實際開發中,常常需要處理一些需要依序執行的非同步任務,而Promise.resolve()方法就是用來傳回一個已經Fulfilled狀態的Promise物件。 Promise.resolve()是Promise類別的靜態方法,它接受一個
 numpy版本查詢方法詳解
Jan 19, 2024 am 08:20 AM
numpy版本查詢方法詳解
Jan 19, 2024 am 08:20 AM
Numpy是一款Python科學計算庫,提供了豐富的陣列操作函數與工具。升級Numpy版本時需要查詢目前版本以確保相容性,本文將詳細介紹Numpy版本查詢的方法,並提供具體的程式碼範例。方法一:使用Python程式碼查詢Numpy版本使用Python程式碼可以輕鬆查詢Numpy的版本,以下是實作方法和範例程式碼:importnumpyasnpprint(np
 詳細解析C語言學習路線
Feb 18, 2024 am 10:38 AM
詳細解析C語言學習路線
Feb 18, 2024 am 10:38 AM
C語言作為一門廣泛應用在軟體開發領域的程式語言,是許多程式設計師初學者的首選。學習C語言不僅可以幫助我們建立程式設計的基礎知識,還可以提升我們解決問題和思考的能力。本文將詳細介紹一條C語言學習的路線圖,幫助初學者更好地規劃自己的學習進度。 1.學習基本文法在開始學習C語言之前,我們首先需要先了解C語言的基本文法規則。這包括變數和資料類型、運算子、控制語句(如if語句、






