這次帶給大家slot分發內容步驟詳解,slot分發內容的注意事項有哪些,以下就是實戰案例,一起來看一下。
一、什麼是slot
在使用元件時,我們常常要這樣組合它們:
<app> <app-header></app-header> <app-footer></app-footer> </app>
當需要讓元件組合使用,混合父元件的內容與子元件的模板時,就會用到slot , 這個過程叫作內容分發( transclusion )。
注意兩點:
1.< app>元件不知道它的掛載點會有什麼內容。掛載點的內容是由<app >的父組件決定的。
2.
props 傳遞資料、events 觸發事件和slot 內容分發就構成了Vue 元件的3 個API 來源,再複雜的元件也是由這3 部分構成的。
二、作用域
<child-component>
{{ message }}
</child-component>這裡的message 就是一個slot ,但它綁定的是父元件的數據,而不是元件<child-component>的數據。
父元件模板的內容是在父元件作用域內編譯,子元件模板的內容是在子元件作用域內編譯。如:
<p id="app15">
<child-component v-show="showChild"></child-component>
</p>
Vue.component('child-component',{
template: '<p>子组件</p>'
});
var app15 = new Vue({
el: '#app15',
data: {
showChild: true
}
});這裡的狀態showChild 綁定的是父元件的數據,如果想在子元件上綁定,那應該是:
<p id="app15">
<child-component></child-component>
</p>
Vue.component('child-component',{
template: '<p v-show="showChild">子组件</p>',
data: function(){
return {
showChild: true
}
}
});因此, slot 分發的內容,作用域是在父元件上的。
三、slot用法
#3.1 單一slot
##在子元件內使用特殊的<slot>元素就可以為這個子元件開啟一個slot(插槽),在父元件模板裡,插入在子元件標籤內的所有內容將替代子元件的 <p id="app16">
<my-component16>
<p>分发的内容</p>
<p>更多分发的内容</p>
</my-component16>
</p>
Vue.component('my-component16',{
template: '<p>' +
'<slot><p>如果父组件没有插入内容,我将作为默认出现<</p></slot>' + //预留的slot插槽
'</p>'
});
var app16 = new Vue({
el: '#app16'
});<p id=”app16”> <p> <p>分发的内容<p> <p>更多分发的内容<p> </p> </p>
child-component 的範本內定義了一個<slot>元素,並且用一個<p>作為預設的內容,當父元件沒有使用slot 時,會渲染這段預設的文字;如果寫入了slot, 那就會替換整個<slot> 。
3.2具名slot
給<slot> 元素指定一個name 後可以分發多個內容,具名Slot 可以與單一slot 共存。 <p id="app17">
<my-component17>
<h3 slot="header">标题</h3>
<p>正文内容</p>
<p>更多正文内容</p>
<h3 slot="footer">底部信息</h3>
</my-component17>
</p>
Vue.component('my-component17',{
template: '<p class="container">' +
'<p class="header">' +
'<slot name="header"></slot>' +
'</p>' +
'<p class="main">' +
'<slot></slot>' +
'</p>'+
'<p class="footer">' +
'<slot name="footer"></slot>' +
'</p>'+
'</p>'
});
var app17 = new Vue({
el: '#app17'
});<p id="app17"> <p class="container"> <p class="header"> <h3>标题</h3></p> <p class="main"> <p>正文内容</p> <p>更多正文内容</p> </p> <p class="footer"> <h3>底部信息</h3> </p> </p> </p>
作用域插槽是一種特殊的slot ,使用一個可以重複使用的模板來取代己渲染元素。資料傳到了插槽。 ##,就像v-for= ” item in items
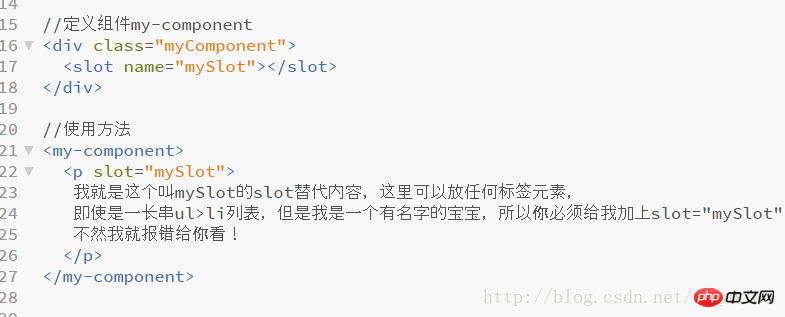
裡面的item 一樣,template 內可以透過臨時變數props存取來自子元件插槽的資料msg 。 下面看下Vue元件中slot的用法#主要是讓元件的可擴充性更強。 1. 使用匿名slot
2. 給slot加個名字 如果不在有slot的元件裡加入任何標籤,slot什麼都不會顯示的。 相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章! 推薦閱讀:
以上是slot分送內容步驟詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




