這次帶給大家vue filter介紹與使用詳解,vue filter介紹與使用的注意事項有哪些,下面就是實戰案例,一起來看一下。
Vue filter介紹及其使用
VueJs 提供了強大的過濾器API,能夠對資料進行各種過濾處理,傳回所需的結果。
Vue.js自帶了一些預設篩選器例如:
capitalize 首字母大寫
uppercase 全部大寫
lowercase 全部小寫
#currency 輸出金錢以及小數點
pluralize 輸出複數的形式
#debounce 延期執行函數
limitBy 在v-for 中使用,限制數量
filterBy 在v-for 中使用,選擇資料
orderBy 在v-for 中使用,排序
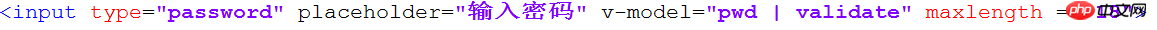
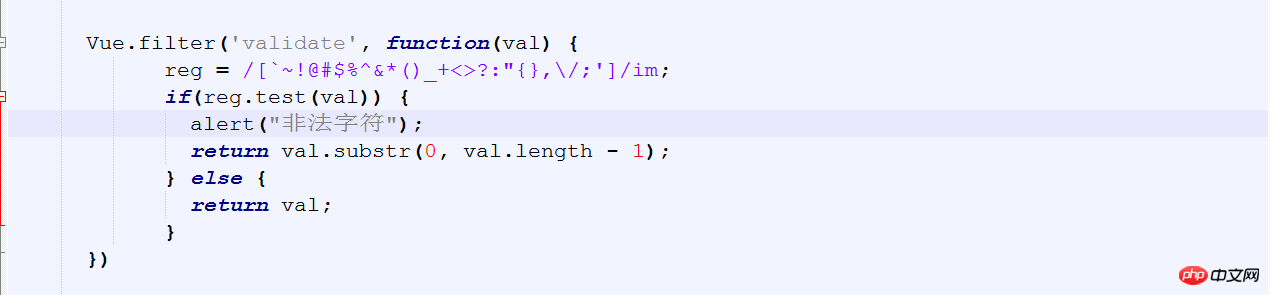
在Vue中也自帶了filter自訂過濾器程式碼說明一切:


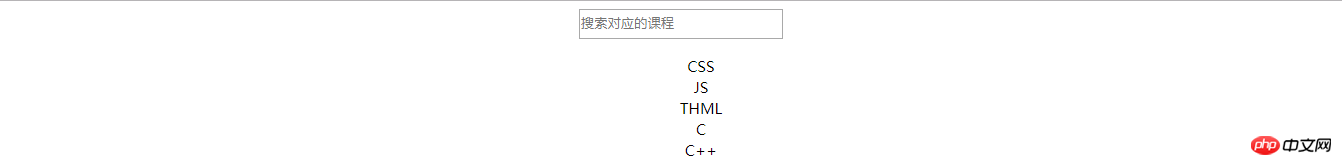
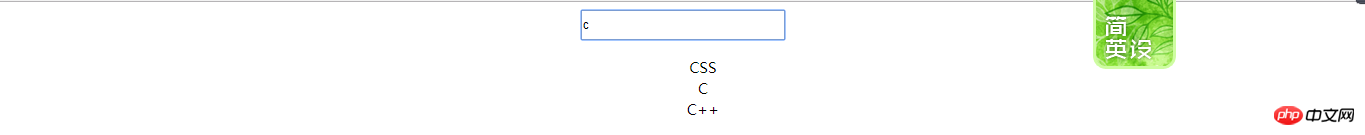
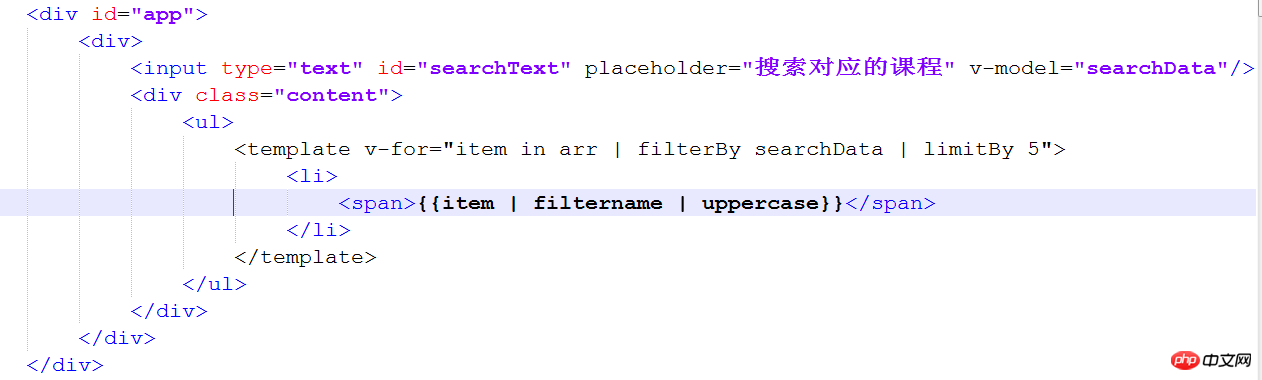
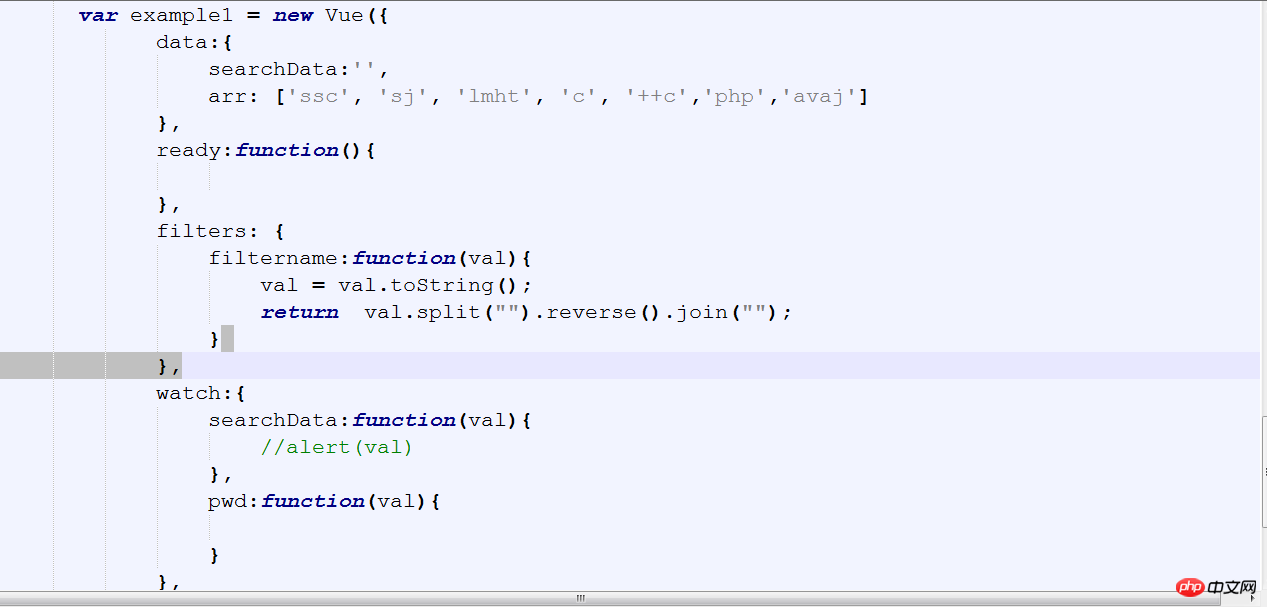
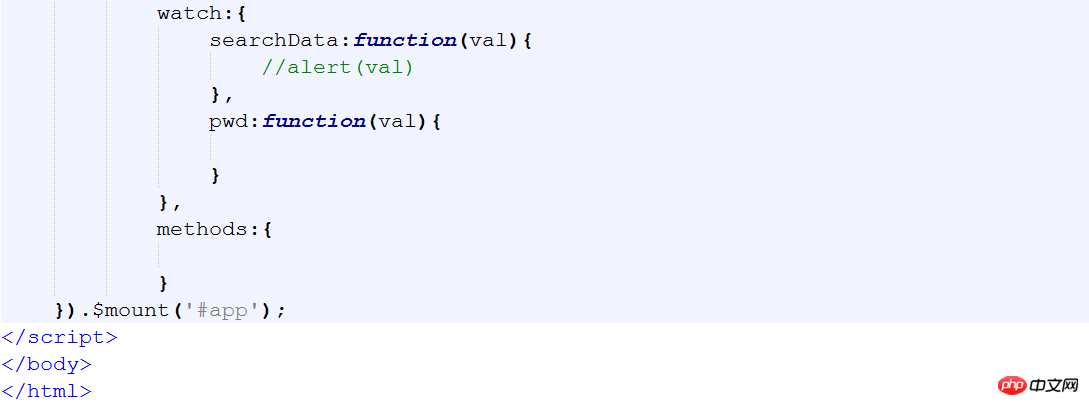
下面一個實例講解Vue自帶過濾器的使用:
效果圖:


上程式碼:



至此Vue filter的介紹及詳細使用介紹完畢
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是vue filter介紹與使用詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




