這次帶給大家FileReader如何實作文件閱讀器,FileReader實作文件閱讀器的注意事項有哪些,下面就是實戰案例,一起來看一下。
有時候我們需要從檔案中讀取資料。在以前,你需要將其發送到伺服器,然後返回所需的資料。問題是,現在我們也可以使用 FileReader API 直接存取瀏覽器中的檔案。
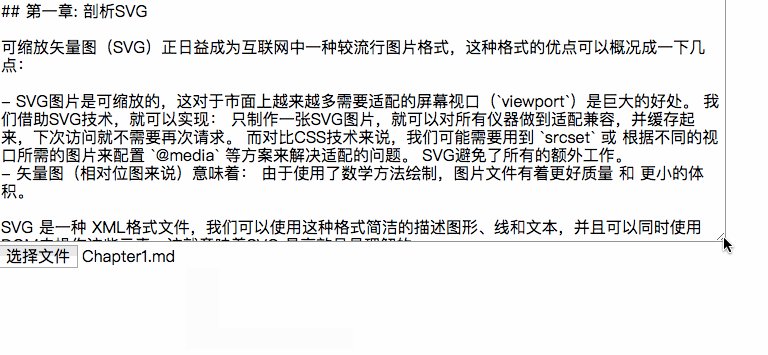
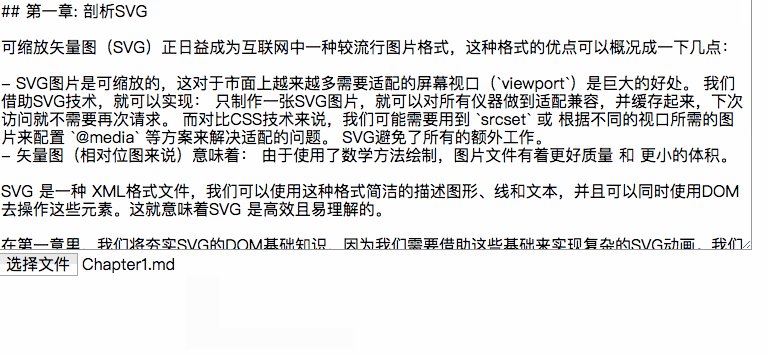
如果我們只是想讀取一個文字文件,以便在UI層級上做一些無關緊要的事情,那麼就不需要將文件傳送到伺服器。下面的範例將實作從一個檔案中讀取相關的資料填入一個 textarea 中。
FileReader API
FileReader API提供了一個很好的接口,可以使用文字或Blob物件類型以不同的方式讀取數據。
FileReader 實例有一個readAsText 方法,我們可以使用它來讀取檔案作為文字:
const reader = new FileReader(); reader.readAsText(file);
由於FileReader API是異步的,因此它公開了一些我們可以用來得到它的狀態的事件。特別是,當讀取檔案時,我們需要 onload 事件來存取資料:
const reader = new FileReader(); reader.onload = e => console.log(e.target.result); reader.readAsText(file);
正如你所看到的,文字資料可以透過 e.target.result 來存取。
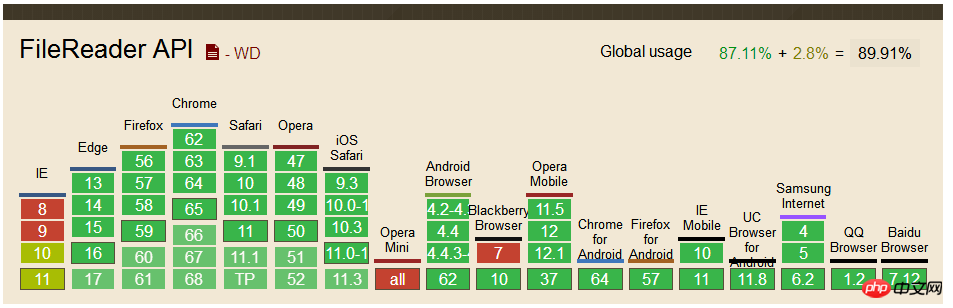
到目前為止,瀏覽器對其支援情況如下:

#檔案閱讀器元件
##前面的程式碼已經讀取了一個文件,但我們還是要給它一個file 物件。為此,我們必需使用 的HTML標記,這將觸發一個 change 事件,然後透過 e.target.files 存取該檔案。
<template id="fileReader">
<label class="text-reader">
<input type="file" @change="loadTextFromFile" />
</label>
</template>
Vue.component('file-reader',{
template: '#fileReader',
methods: {
loadTextFromFile: function (e) {
const file = e.target.files[0]
const reader = new FileReader()
reader.onload = e => this.$emit('load', e.target.result)
reader.readAsText(file)
}
}
})使用元件
把新建立的file-reader 元件掛載到#app 的p 元素下,來示範我們的元件:<p id="app">
<textarea rows="10" v-model="text"></textarea>
<file-reader @load="text = $event"></file-reader>
</p>
let app = new Vue({
el: '#app',
data () {
return {
text: ''
}
}
})v-model 將其綁定到 textarea 上。最後,我們將捕獲 @load 事件,並透過 $event 將 text 屬性設為有效的載入事件。


特別提醒:我嘗試了幾種文件格式,對於圖片、PDF等文件格式加載會亂碼,但加載.md 或.doc 之類的文件,對應的內容能正常的顯示在textarea 中。
新增樣式
如果你閱讀到這裡的話,你應該看到了效果。長得很醜(事實上沒有任何的樣式效果)。接下來加入一些樣式,讓其看起來好看一些。 在每個瀏覽器中, 的渲染效果是不一樣的。如果我們想要一個相同的渲染效果,就需要有一個自訂的樣式。那麼可以將 input 隱藏,並使用 <label> 取代他。
visibility:hidden 讓其具有可訪問性。我們還需要使用 position 和 z-index 兩個屬性,以便把它放在 label 後面:
<template id="fileReader">
<label class="file-reader">
Read File
<input type="file" @change="loadTextFromFile" />
</label>
</template>
.file-reader {
position: relative;
overflow: hidden;
display: inline-block;
border: 2px solid black;
border-radius: 5px;
padding: 8px 12px;
cursor: pointer;
input {
position: absolute;
top: 0;
left: 0;
z-index: -1;
opacity: 0;
}
}
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是FileReader如何實作文件閱讀器的詳細內容。更多資訊請關注PHP中文網其他相關文章!




