這篇文章主要介紹了關於Django 跨域請求處理的範例程式碼,有著一定的參考價值,現在分享給大家,有需要的朋友可以參考一下
django處理Ajax跨網域訪問
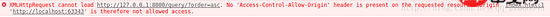
使用javascript進行ajax訪問的時候,出現如下錯誤

出錯原因:javascript處於安全考慮,不允許跨域訪問。下圖是對跨域存取的解釋:

概念:
這裡所說的js跨域是指透過js或python在不同的域之間進行數據傳輸或通信,例如用ajax向一個不同的域請求數據,或者透過js獲取頁面中不同域的框架中(Django)的數據。只要協定、網域、連接埠有任何一個不同,都被當作是不同的網域。
解決方案
1. 修改views.py檔案
修改views.py中對應API的實作函數,允許其他網域透過Ajax請求資料:
todo_list = [
{"id": "1", "content": "吃饭"},
{"id": "2", "content": "吃饭"},
]
class Query(View):
@staticmethod
def get(request):
response = JsonResponse(todo_list, safe=False)
response["Access-Control-Allow-Origin"] = "*"
response["Access-Control-Allow-Methods"] = "POST, GET, OPTIONS"
response["Access-Control-Max-Age"] = "1000"
response["Access-Control-Allow-Headers"] = "*"
return response
@staticmethod
def post(request):
print(request.POST)
return HttpResponse()#2. 新增中間件 django-cors-headers
GitHub位址: https:// github.com/ottoyiu/django-cors-headers
2.1. 安裝pip install django-cors-headers
2。2 新增app
#INSTALLED_APPS = ( ... 'corsheaders', ... )
2.3 新增中間件
MIDDLEWARE = [ # Or MIDDLEWARE_CLASSES on Django < 1.10 ... 'corsheaders.middleware.CorsMiddleware', 'django.middleware.common.CommonMiddleware', ... ]
#2.4 設定允許跨站存取本站的位址
CORS_ORIGIN_ALLOW_ALL = False CORS_ORIGIN_WHITELIST = ( 'localhost:63343', ) # 默认值是全部: CORS_ORIGIN_WHITELIST = () # 或者定义允许的匹配路径正则表达式. CORS_ORIGIN_REGEX_WHITELIST = ('^(https?://)?(\w+.)?>google.com$', ) # 默认值: CORS_ORIGIN_REGEX_WHITELIST = ()
2.5 設定允許存取的方法
CORS_ALLOW_METHODS = ( 'GET', 'POST', 'PUT', 'PATCH', 'DELETE', 'OPTIONS' )
2.6 設定允許的header:
##預設值:CORS_ALLOW_HEADERS = ( 'x-requested-with', 'content-type', 'accept', 'origin', 'authorization', 'x-csrftoken' )
################################################################################################################################################################### ##Django專案實戰之用戶頭像上傳與存取#########################
以上是Django 跨域請求處理的範例程式碼的詳細內容。更多資訊請關注PHP中文網其他相關文章!




