JS如何實現動態載入重複綁定
這次帶給大家JS如何實現動態載入重複綁定,JS實作動態載入重複綁定的注意事項有哪些,下面就是實戰案例,一起來看一下。
前言
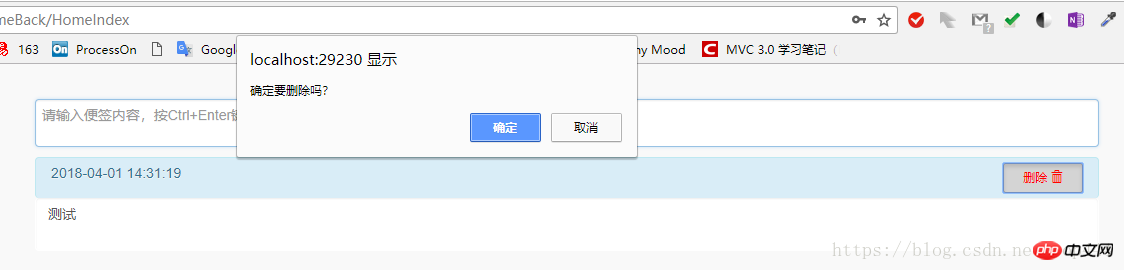
在新增一條資料時,使用動態載入顯示在介面,後來發現一個嚴重的bug,拿我做的這個便籤為例,當我新增一條資料後,然後點選刪除的時候,提示是否刪除,如下圖:

正文
當動態加入內容後,通常會寫上新增的這些p中需要用到的事件,例如click事件/ chang事件等。還拿我的刪除事件為例,由於刪除事件必須寫在新增便籤的事件下,所以當新增第一個資料時,綁定一次,新增第二條時,綁定一次,新增第n個資料時,已經綁定了n次刪除事件,所以在刪除第n條資料時,也會提示n次是否確認刪除。 既然找到了錯誤的原因,就好解決了,在綁定刪除事件前,只要把上次綁定的事件解綁就可以了。 程式碼://解绑
$(".deletebtn").off("click");
$(".update").off("change");
//绑定
$(".deletebtn").bind('click', delete_click);
$(".update").bind('change', change_fonts);以上是JS如何實現動態載入重複綁定的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
![在Illustrator中載入插件時出錯[修復]](https://img.php.cn/upload/article/000/465/014/170831522770626.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) 在Illustrator中載入插件時出錯[修復]
Feb 19, 2024 pm 12:00 PM
在Illustrator中載入插件時出錯[修復]
Feb 19, 2024 pm 12:00 PM
啟動AdobeIllustrator時是否會彈出載入插件時出錯的訊息?一些Illustrator用戶在打開該應用程式時遇到了此錯誤。訊息後面緊跟著一系列有問題的插件。此錯誤提示表示已安裝的插件有問題,但也可能是由於VisualC++DLL檔案損壞或首選項檔案受損等其他原因所引起。如果遇到此錯誤,我們將在本文中指導您修復問題,請繼續閱讀以下內容。在Illustrator中載入外掛程式時出錯如果您在嘗試啟動AdobeIllustrator時收到「載入外掛程式時出錯」的錯誤訊息,您可以使用以下用途:以管理員身
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 Stremio字幕不工作;載入字幕時出錯
Feb 24, 2024 am 09:50 AM
Stremio字幕不工作;載入字幕時出錯
Feb 24, 2024 am 09:50 AM
字幕在你的WindowsPC上不能在Stremio上運行嗎?一些Stremio用戶報告說,影片中沒有顯示字幕。許多用戶報告說他們遇到了一條錯誤訊息,上面寫著「載入字幕時出錯」。以下是與此錯誤一起顯示的完整錯誤訊息:載入字幕時出錯載入字幕失敗:這可能是您正在使用的插件或您的網路有問題。正如錯誤訊息所說,可能是您的網路連線導致了錯誤。因此,請檢查您的網路連接,並確保您的網路運作正常。除此之外,這個錯誤的背後可能還有其他原因,包括字幕加載項衝突、特定影片內容不支援字幕以及Stremio應用程式過時。如
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 插入超連結時Outlook凍結
Feb 19, 2024 pm 03:00 PM
插入超連結時Outlook凍結
Feb 19, 2024 pm 03:00 PM
如果您在插入超連結時出現在Outlook時遇到凍結問題,可能是因為網路連線不穩定、Outlook版本舊、防毒軟體幹擾或加載項衝突等原因。這些因素可能導致Outlook無法正常處理超連結操作。修正插入超連結時Outlook凍結的問題使用以下修復程式解決插入超連結時Outlook凍結的問題:檢查已安裝的加載項更新Outlook暫時停用您的防毒軟體,然後嘗試建立新的使用者設定檔修復辦公室應用程式卸載並重新安裝Office我們開始吧。 1]檢查已安裝的加載項可能是Outlook中安裝的某個加載項導致了問題。
 解決Edge瀏覽器無限循環開啟網頁的方法
Dec 25, 2023 pm 01:19 PM
解決Edge瀏覽器無限循環開啟網頁的方法
Dec 25, 2023 pm 01:19 PM
在win10上使用edge瀏覽器的朋友們很多都遇到了網頁一直不停重複打開的問題很是頭疼,那麼該怎麼解決呢?下面就一起來看看詳細的解決方法吧。 edge瀏覽器一直重複開啟網頁怎麼辦:1.進入edge瀏覽器,點選右上角的三個點。 2、在工作列中點選「設定」。 3.找到「Microsoftedge開啟方式」。 4、點選下拉,選擇「起始頁」。 5.完成後重新啟動瀏覽器即可解決問題。






