angular4多個元件相互數據通信
這次帶給大家angular4多個組件相互數據通信,angular4多個組件相互數據通信的注意事項有哪些,下面就是實戰案例,一起來看一下。
應用場景,不同組件中操作統一組數據,不論哪個組件對數據進行了操作,其他組件中立馬看到效果。這樣他們就要共用一個服務實例,是本次的重點,如果不同實例,那麼操作的就不是同一組數據,那麼就不會有這樣的效果,想實現共用服務實例,就是在所有父組件中priviates :[]中引入這個元件,子元件中不需要再次引入,那麼他們都是用的父元件中的服務實例。
1、公用服務
import {Injectable} from "@angular/core";
@Injectable()
export class CommonService {
public dateList: any = [
{
name: "张旭超",
age: 20,
address: "北京市朝阳区"
}
];
constructor() {
}
addDateFun(data) {
this.dateList.push(data);
}
}2、parent.component.ts
import {Component, OnInit} from "@angular/core";
import {CommonService} from "./common.service";
// 这里要通过父子公用服务来操作数据,只需要在父组件中引入服务。
@Component({
selector: "parent-tag",
templateUrl: "parent.component.html",
providers: [
CommonService
]
})
export class ParentComponent implements OnInit {
public list: any = [];
constructor(private commonService: CommonService) {
this.list = commonService.dateList;
}
ngOnInit() {
}
}3、parent.component.html
<table width="500">
<tr *ngFor="let item of list">
<td>
{{item.name}}
</td>
<td>
{{item.age}}
</td>
<td>
{{item.address}}
</td>
</tr>
</table>
<child-one-tag></child-one-tag>4、child-one .component.ts
import {Component} from "@angular/core";
import {CommonService} from "./common.service";
@Component({
selector: "child-one-tag",
templateUrl: "child-one.component.html"
})
export class ChildOneComponent {
public display: boolean = false;
public username: string = "";
public age: number = 20;
public address: string = "";
constructor(public commonService: CommonService) {
}
showDialog() {
this.display = true;
}
hideDialog() {
this.display = false;
}
addInfoFun() {
let params = {
name: this.username,
age: this.age,
address: this.address
};
this.commonService.addDateFun(params);
params = {};
}
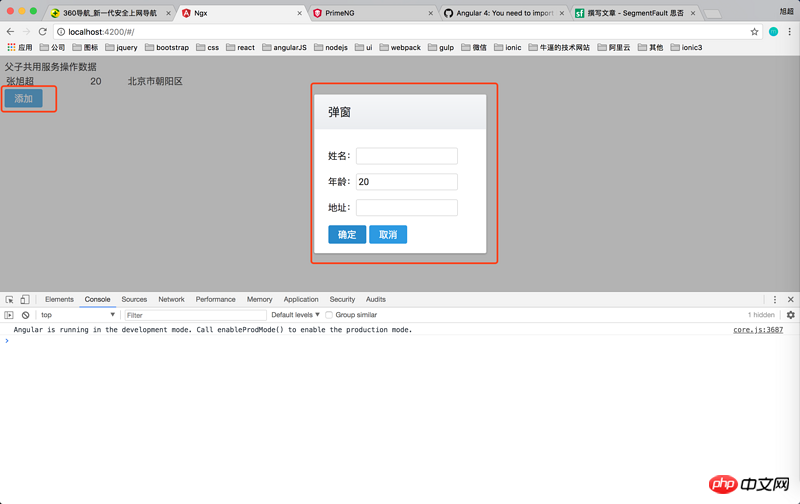
}5、child-one.component.html
<p-dialog header="弹窗" [(visible)]="display" [width]="300" appendTo="body" modal="modal"> <form #myForm="ngForm" name="myForm"> <p>姓名:<input type="text" name="username" [(ngModel)]="username" pInputText/></p> <p>年龄:<input type="number" name="age" [(ngModel)]="age" pInputText/></p> <p>地址:<input type="text" name="address" [(ngModel)]="address" pInputText/></p> <button pButton label="确定" type="submit" (click)="addInfoFun()"></button> <button pButton label="取消" (click)="hideDialog()"></button> </form> </p-dialog> <button label="添加" pButton (click)="showDialog()"></button>

相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是angular4多個元件相互數據通信的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何利用PHP與TCP/IP協定進行資料通信
Jul 29, 2023 pm 01:46 PM
如何利用PHP與TCP/IP協定進行資料通信
Jul 29, 2023 pm 01:46 PM
如何利用PHP與TCP/IP協定進行資料通訊引言:在現代網路時代,資料通訊是非常重要的一個面向。無論是客戶端與伺服器之間的通信,或是不同伺服器之間的通信,TCP/IP協定一直是最常用的通訊協定之一。本文將介紹如何利用PHP語言與TCP/IP協定進行資料通信,並提供相關的程式碼範例。一、TCP/IP協定簡介TCP/IP協定是Internet協定簇的基礎,它定義
 如何使用Python中的socket程式進行資料通信
Oct 18, 2023 am 11:06 AM
如何使用Python中的socket程式進行資料通信
Oct 18, 2023 am 11:06 AM
標題:Python中的socket程式設計及程式碼範例引言:在現代網路時代,資料通訊無所不在。而Python中的socket程式設計提供了一種簡單而有效的方式來實現網路上的資料傳輸。本文將介紹如何使用Python的socket模組來進行資料通信,並提供具體的程式碼範例,幫助讀者更好地理解和應用socket程式設計。一、什麼是socket程式設計? Socket,即套接字,是實現
 如何使用Python中的socket程式進行不同機器間的資料通訊與協同計算
Oct 21, 2023 am 11:38 AM
如何使用Python中的socket程式進行不同機器間的資料通訊與協同計算
Oct 21, 2023 am 11:38 AM
標題:使用Python中的socket程式實現機器間的資料通訊和協同計算引言:在電腦領域,不同機器之間的資料通訊和協同計算是實現分散式系統和平行計算的關鍵技術之一。 Python中的socket程式設計是一種常用且強大的網路程式設計工具,它可以用於實現機器間的資料傳輸和通訊。本文將介紹如何使用Python中的socket程式實現不同機器之間的資料通訊以及協同計算,並
 Redis實現跨語言資料通訊詳解
Jun 20, 2023 pm 06:19 PM
Redis實現跨語言資料通訊詳解
Jun 20, 2023 pm 06:19 PM
Redis作為一款高速且高效的記憶體資料庫,已被廣泛應用於各個領域。除了在單語言環境下的資料儲存和讀取外,Redis還可以實現跨語言的資料通訊。這種跨語言的數據通訊能夠大大提升系統的互通性。本文將詳細介紹如何使用Redis實現跨語言資料通訊。一、Redis基礎概念回顧Redis是一個基於記憶體的鍵值資料庫,支援多種資料結構。在Redis中,每個數據都是以"k
 數據通訊的三種方式是什麼
Jan 02, 2021 pm 04:26 PM
數據通訊的三種方式是什麼
Jan 02, 2021 pm 04:26 PM
資料通訊的三種方式:1、單工通信,只支援資料在一個方向上傳輸;2、半雙工通信,允許資料在兩個方向上傳輸,但在同一時刻,只允許資料在一個方向上傳輸;3、全雙工通信,允許資料同時在兩個方向上傳輸,即通信的雙方可以同時發送和接收資料。
 PHP開發中的實用技術-利用API介面實現資料的即時通訊和事件觸發。
Sep 05, 2023 pm 01:19 PM
PHP開發中的實用技術-利用API介面實現資料的即時通訊和事件觸發。
Sep 05, 2023 pm 01:19 PM
PHP開發中的實用技術-利用API介面實現資料的即時通訊和事件觸發引言:隨著網路的快速發展,越來越多的網站或應用程式需要實現資料的即時通訊和事件觸發,以滿足使用者對即時性的需求。在PHP開發中,我們可以利用API介面來實現這些功能。本文將介紹如何使用API介面來實現資料的即時通訊和事件觸發,並附上程式碼範例。一、什麼是API介面? API(Application
 PHP和swoole如何實現高效率的資料通訊與同步?
Jul 21, 2023 pm 10:57 PM
PHP和swoole如何實現高效率的資料通訊與同步?
Jul 21, 2023 pm 10:57 PM
PHP和swoole如何實現高效率的資料通訊與同步?在Web開發中,資料通訊和同步是非常重要的一環。 PHP是一種廣泛使用的腳本語言,而swoole則是一個高效能的PHP擴展,可以提供非同步的、多執行緒的、多進程的等高階特性,從而大大提升了PHP的效能和效率。本文將介紹如何利用PHP和swoole來實現高效的資料通訊和同步。一、swoole入門在使用swoole之前
 如何使用PHP和SOAP在不同的系統之間進行資料通信
Jul 28, 2023 am 11:21 AM
如何使用PHP和SOAP在不同的系統之間進行資料通信
Jul 28, 2023 am 11:21 AM
如何使用PHP和SOAP在不同的系統之間進行資料通訊在當今互聯網時代,不同系統之間的資料交換和通訊變得越來越重要。 PHP作為一種廣泛應用的伺服器端腳本語言,透過使用SOAP(簡單物件存取協定)可以使不同系統之間的資料通訊變得更加簡單且有效率。本文將介紹如何使用PHP和SOAP來實現不同系統之間的資料通信,並提供相應的程式碼範例。一、什麼是SOAPSOAP是一種基於






