這次帶給大家JS中new()實作了哪些功能,使用JS中new()的注意事項有哪些,以下就是實戰案例,一起來看一下。
前言
和其他高階語言一樣javascript 中也有new 運算子,我們知道new 運算子是用來實例化一個類,從而在記憶體中分配一個實例物件。但在 javascript 中,萬物皆對象,為什麼還要透過 new 來產生對象?本文將帶你一起來探索 javascript 中 new 的奧秘...
要建立 Person 的新實例,必須使用 new 操作符。
以這種方式呼叫建構子實際上會經歷以下4個步驟:
(1) 建立一個新物件;
(2) 將建構子的作用域賦給新物件(因此this 就指向了這個新物件);
(3) 執行建構子中的程式碼(為這個新物件新增屬性);
(4) 傳回新物件。
new 運算子
在有上面的基礎概念的介紹之後,加上new運算符,我們就能完成傳統物件導向的class new的方式建立物件,在JavaScript中,我們將這類方式成為Pseudoclassical。
基於上面的例子,我們執行如下程式碼
var obj = new Base();
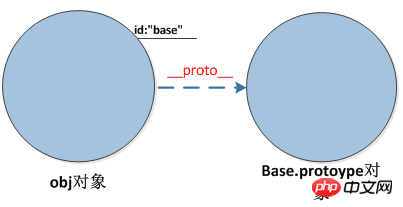
這樣程式碼的結果是什麼,我們在Javascript引擎中看到的物件模型是:

new操作符具體做了什麼呢?其實很簡單,就乾了三件事情。
var obj = {};
obj.proto = Base.prototype;
Base.call(obj);第一行,我們建立了一個空物件obj
第二行,我們將這個空物件的proto成員指向了Base函數物件prototype成員物件
第三行,我們將Base函數物件的this指標替換成obj,然後再呼叫Base函數,於是我們就給obj物件賦值了一個id成員變量,這個成員變數的值是」base”,關於call函數的用法。
如果我們為Base.prototype的物件加入一些函數會有什麼效果呢?
例如程式碼如下:
Base.prototype.toString = function() {
return this.id;
}那麼當我們使用new建立一個新物件的時候,根據proto的特性,toString這個方法也可以做新物件的方法被訪問到。於是我們看到了:
建構子中,我們來設定『類別』的成員變數(例如:範例中的id),建構子物件prototype中我們來設定『類別』的公共方法。於是透過函數物件和Javascript特有的proto與prototype成員及new操作符,模擬出類別與類別實例化的效果。
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是JS中new()實作了哪些功能的詳細內容。更多資訊請關注PHP中文網其他相關文章!




