Vue專案中跨域問題及處理方式
這次帶給大家Vue專案中跨域問題及處理方式,Vue專案中跨域問題及處理方式的注意事項有哪些,以下就是實戰案例,一起來看一下。
問題描述
前端vue 框架,後台php,百度跨域問題後台加這段程式碼
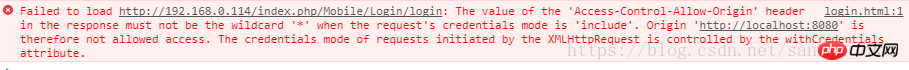
header("Access-Control-Allow-Origin: *");加了之後報這個錯誤:
The value of the 'Access-Control-Allow-Origin' header in the response must not be the wildcard '*' when the request's credentials mode is 'include'.
The value of the 'Access-Control-Allow-Origin' header in the response must not be the wildcard '*' when the request's credentials mode is 'include'.

xhrFields: {
withCredentials: false
},crossDomain: true,
xhrFields: {
withCredentials: true
}Access-Control-Allow-Origin: 'http://www.zrt.local:8080' Access-Control-Allow-Credentials: true
crossDomain: true,
xhrFields: {
withCredentials: true
}以上是Vue專案中跨域問題及處理方式的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 WIN10服務主機太佔cpu的處理操作過程
Mar 27, 2024 pm 02:41 PM
WIN10服務主機太佔cpu的處理操作過程
Mar 27, 2024 pm 02:41 PM
1.首先我們右鍵點選任務列空白處,選擇【任務管理器】選項,或右鍵開始徽標,然後再選擇【任務管理器】選項。 2.在開啟的任務管理器介面,我們點選最右邊的【服務】選項卡。 3.在開啟的【服務】選項卡,點選下方的【開啟服務】選項。 4.在開啟的【服務】窗口,右鍵點選【InternetConnectionSharing(ICS)】服務,然後選擇【屬性】選項。 5.在開啟的屬性窗口,將【開啟方式】修改為【禁用】,點選【應用程式】後點選【確定】。 6.點選開始徽標,然後點選關機按鈕,選擇【重啟】,完成電腦重啟就行了。
 CSV檔案操作速成指南
Dec 26, 2023 pm 02:23 PM
CSV檔案操作速成指南
Dec 26, 2023 pm 02:23 PM
快速學會開啟和處理CSV格式檔案的方法指南隨著資料分析和處理的不斷發展,CSV格式成為了廣泛使用的檔案格式之一。 CSV文件是一種簡單且易於閱讀的文字文件,其以逗號分隔不同的資料欄位。無論是在學術研究、商業分析或資料處理方面,都經常會遇到需要開啟和處理CSV檔案的情況。以下的指南將向您介紹如何快速學會開啟和處理CSV格式檔案。步驟一:了解CSV檔案格式首先,
 學習PHP中如何處理特殊字元轉換單引號
Mar 27, 2024 pm 12:39 PM
學習PHP中如何處理特殊字元轉換單引號
Mar 27, 2024 pm 12:39 PM
在PHP開發過程中,處理特殊字元是常見的問題,尤其是在字串處理中經常會遇到特殊字元轉義的情況。其中,將特殊字元轉換單引號是比較常見的需求,因為在PHP中,單引號是一種常用的字串包裹方式。在本文中,我們將介紹如何在PHP中處理特殊字元轉換單引號,並提供具體的程式碼範例。在PHP中,特殊字元包括但不限於單引號(')、雙引號(")、反斜線()等。在字串
 win7升級至win10失敗後,如何解決?
Dec 26, 2023 pm 07:49 PM
win7升級至win10失敗後,如何解決?
Dec 26, 2023 pm 07:49 PM
如果我們使用的作業系統是win7的話,對於升級的時候有的小夥伴們可能就會出現win7升win10失敗的情況。小編覺得我們可以嘗試重新升級看下能不能解決。詳細內容就來看下小編是怎麼做的吧~win7升win10失敗怎麼辦方法一:1.建議下載個驅動人生先評估下你電腦是否可以升級到Win10,2.然後升級後用驅動人生檢測下有沒有驅動異常這些,然後一鍵修復。方法二:1.刪除C:\Windows\SoftwareDistribution\Download下的所有檔案。 2.win+R運行“wuauclt.e
 教你如何診斷常見問題的iPhone故障
Dec 03, 2023 am 08:15 AM
教你如何診斷常見問題的iPhone故障
Dec 03, 2023 am 08:15 AM
iPhone以其強大的性能和多方面的功能而聞名,它不能倖免於偶爾的打嗝或技術困難,這是複雜電子設備的共同特徵。遇到iPhone問題可能會讓人感到沮喪,但通常不需要警報。在這份綜合指南中,我們旨在揭開與iPhone使用相關的一些最常遇到的挑戰的神秘面紗。我們的逐步方法旨在幫助您解決這些常見問題,提供實用的解決方案和故障排除技巧,讓您的裝置恢復到最佳工作狀態。無論您是面對一個小故障還是更複雜的問題,本文都可以幫助您有效地解決這些問題。一般故障排除提示在深入研究具體的故障排除步驟之前,以下是一些有助於
 解決jQuery無法取得表單元素值的方法
Feb 19, 2024 pm 02:01 PM
解決jQuery無法取得表單元素值的方法
Feb 19, 2024 pm 02:01 PM
解決jQuery.val()無法使用的問題,需要具體程式碼範例對於前端開發者,使用jQuery是常見的操作之一。其中,使用.val()方法來取得或設定表單元素的值是非常常見的操作。然而,在一些特定的情況下,可能會出現無法使用.val()方法的問題。本文將介紹一些常見的情況以及解決方案,並提供具體的程式碼範例。問題描述在使用jQuery開發前端頁面時,有時候會碰
 如何解決win11安裝後無法使用的開始功能表問題
Jan 06, 2024 pm 05:14 PM
如何解決win11安裝後無法使用的開始功能表問題
Jan 06, 2024 pm 05:14 PM
不少用戶都嘗試更新了win11系統,結果發現更新完後開始選單無法使用了,這可能是因為最新的更新出現了問題,我們可以等待微軟修復或卸載這些更新來解決,下面就一起來看一下解決方法吧。 win11安裝後開始功能表無法使用怎麼辦方法一:1、先在win11中開啟控制面板。 2、然後點選程式下方的「卸載程式」按鈕。 3.進入卸載介面,在左上角找到「查看已安裝的更新」4、進入之後在更新資訊中可以查看更新時間,將最近的更新全部卸載即可。方法二:1、此外,我們還可以直接下載不含更新的win11系統。 2、這是一款沒有最
 如龍8酒類大師考試問題有哪些
Feb 02, 2024 am 10:18 AM
如龍8酒類大師考試問題有哪些
Feb 02, 2024 am 10:18 AM
如龍8酒類大師考試所涉及的問題包括哪些?對應的答案是什麼?如何快速通過考試?酒類大師考試活動有許多需要回答的問題,我們可以參考答案來解決。這些問題都牽涉到酒的知識。如果需要參考,讓我們一起來看看如龍8酒類大師考試問題答案的詳細解析!如龍8酒類大師考試問題答案詳解1、關於「酒」的問題。這是一種管由王室建立的蒸餾灑廠生產的蒸餾酒,以夏威夷大量種植的甘盤的糖分為原料釀製。請問這種酒叫什麼?答:蘭姆酒2、關於「酒」的問題。圖片上是一種使用乾琴灑和乾苦艾酒調配而成的酒。它的特點是加入了橄欖,被譽為「雞尼酒






