這次帶給大家Angular CLI進行單元測試和E2E測試步驟詳解,Angular CLI進行單元測試和E2E測試步驟的注意事項有哪些,以下就是實戰案例,一起來看一下。
第一篇文章是: "使用angular cli產生angular5專案" :http://www.jb51.net/article/136621.htm
第二篇文章是: "使用angular cli從藍本產生程式碼" :http://www.jb51.net/article/137031.htm
第三篇文章是: "使用Angular CLI產生路由" :http://www.jb51 .net/article/137033.htm
##第四篇文章時: “使用Angular CLI進行Build (構建) 和Serve”:http://www.jb51.net/article/137034.htm本文是本系列的最後一篇文章.單元測試.
angular cli使用karma進行單元測試.先執行ng test --help或ng test -h查看幫助.執行測試的話就執行ng test即可, 它會執行專案裡所有的.spec.ts檔.而且它也會偵測檔案的變化, 如果檔案有變化, 那麼它會重新執行測試.#它應該在單獨的終端進程中執行.首先創建一個angular專案, 帶路由的:ng new sales --routing
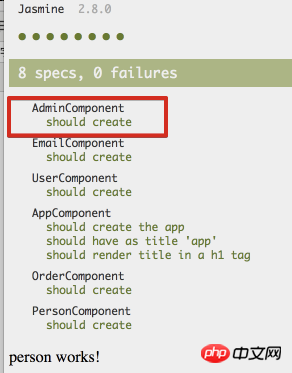
ng test

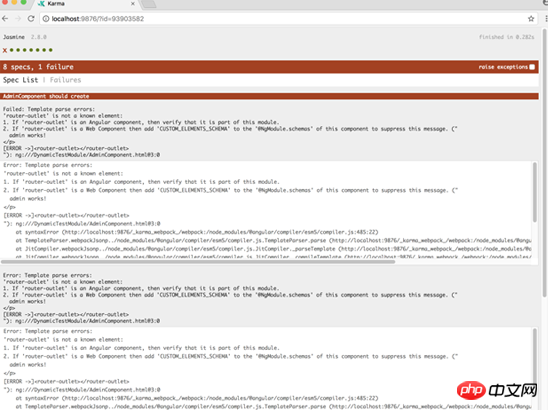
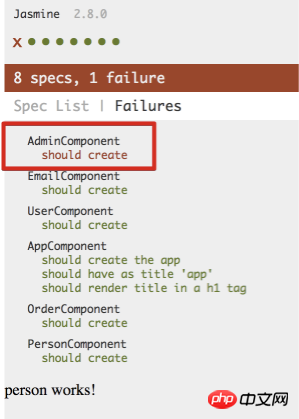
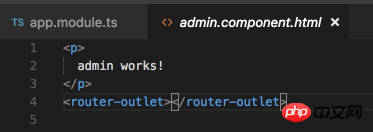
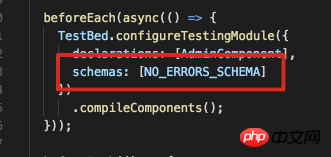
ng g c person ng g c order ng g m admin --routing ng g c admin/user ng g c admin/email






ERRORS_SCHEMA告訴angular忽略那些不識別的元素或元素屬性.
下面生成代码覆盖率报告:
ng test -sr -cc
通常是配合-sr参数使用的(运行一次测试).
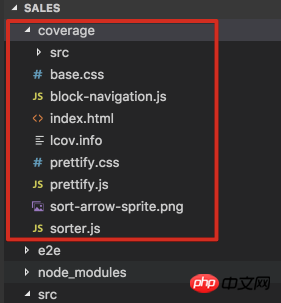
然后会在项目的coverage文件夹里生成一些文件:

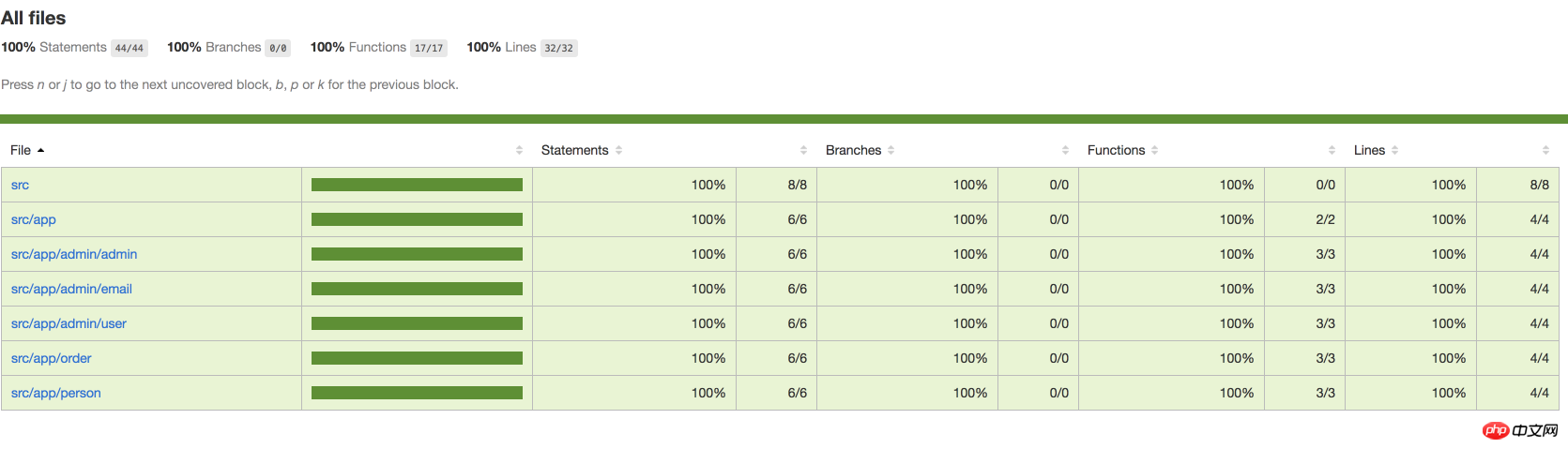
直接打开index.html:

可以看到都是100%, 这是因为我没有写任何代码.
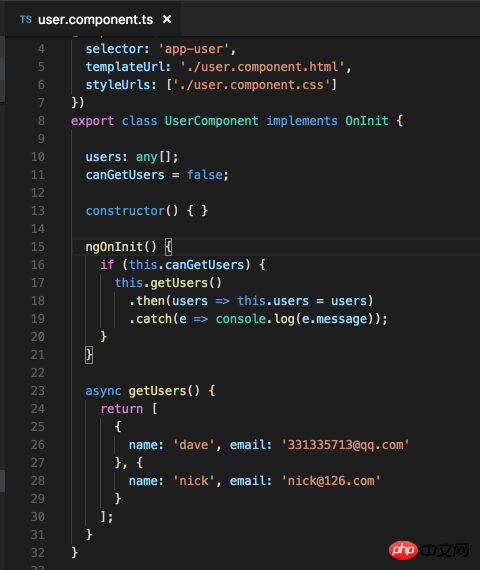
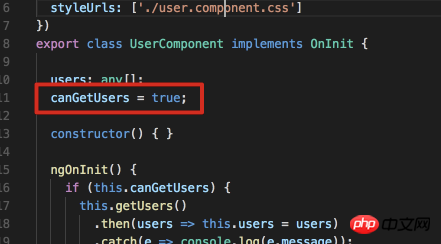
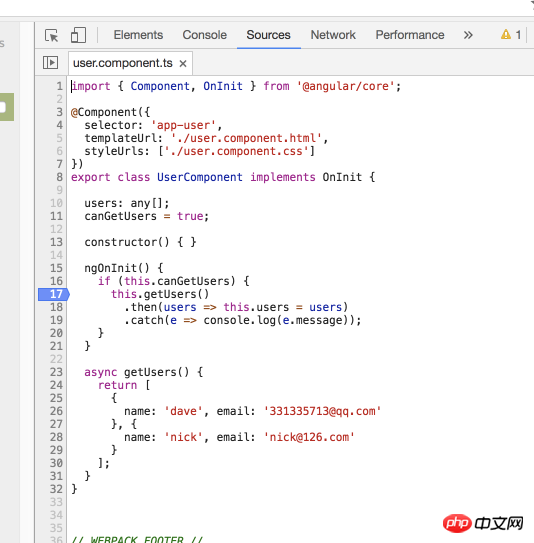
然后我在user component里面添加一些代码:

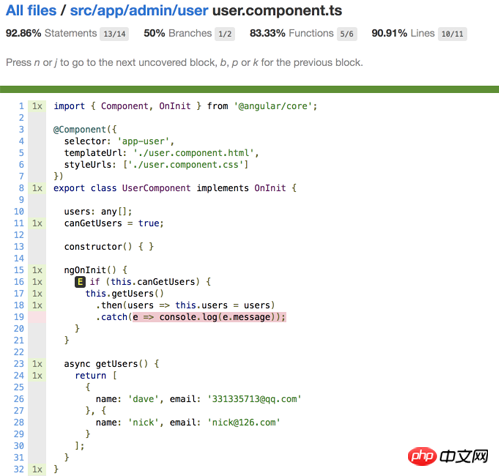
再运行一次 ng test --sr -cc:


可以看到这部分代码并没有覆盖到.
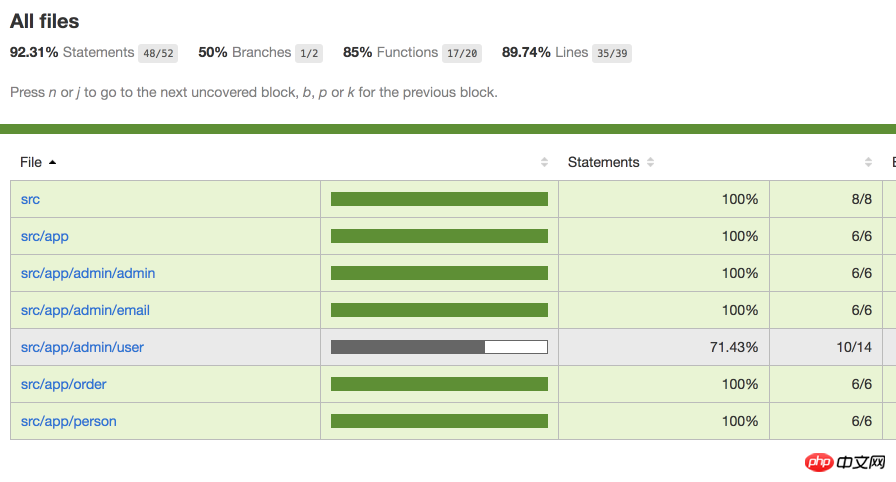
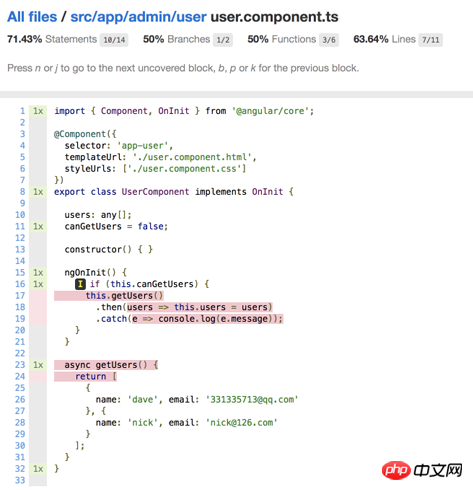
如果我把代码里到 canGetUsers改为true:

再次执行ng test --sr -cc
可以看到这次代码覆盖率变化了:

只有catch部分没有覆盖到.
我认为代码覆盖率这个内置功能是非常好的.
Debug单元测试.
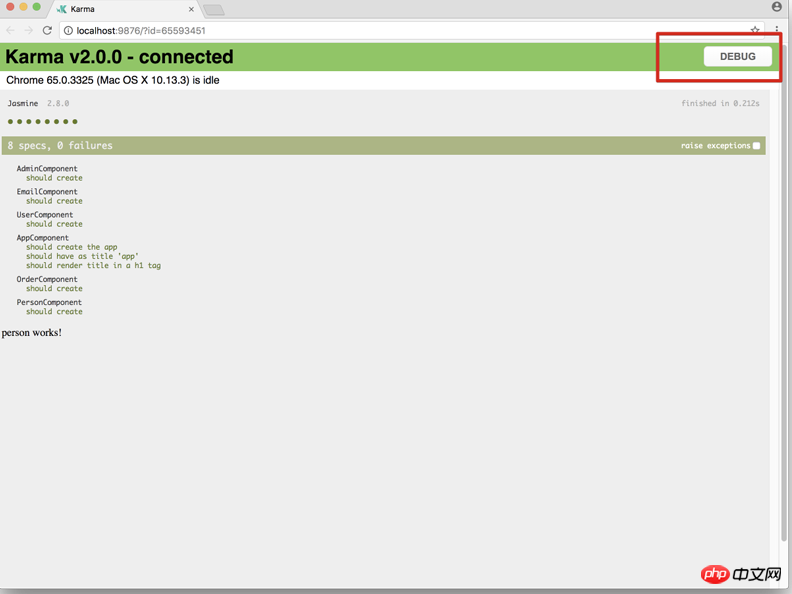
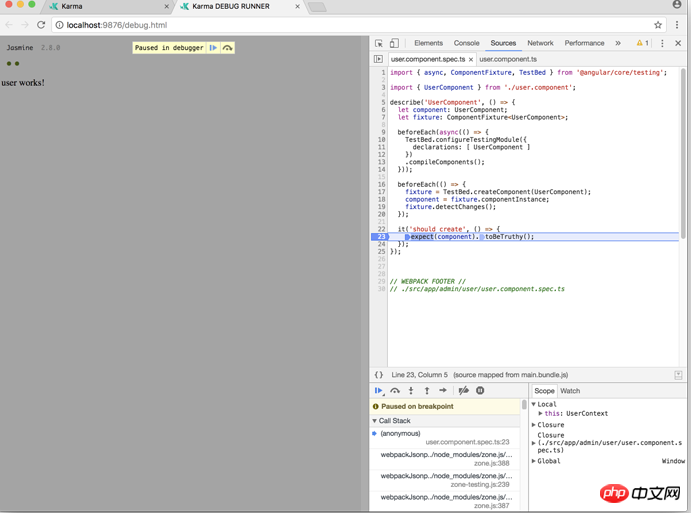
首先执行ng test:

然后点击debug, 并打开开发者工具:

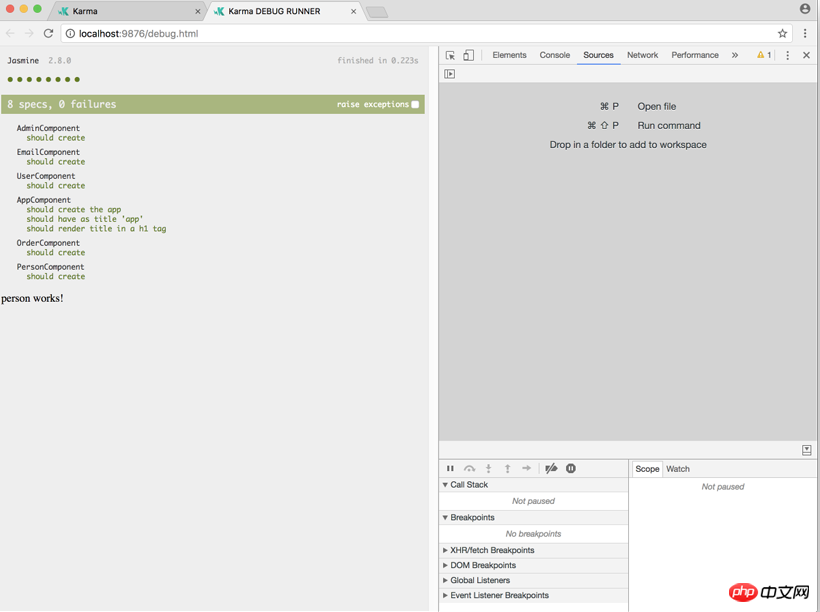
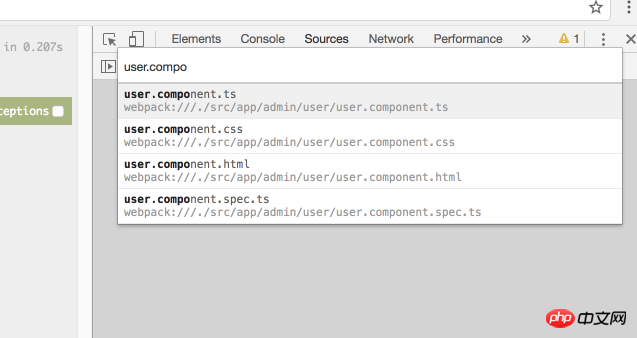
然后按cmd+p:
找到需要调试的文件:

设置断点:

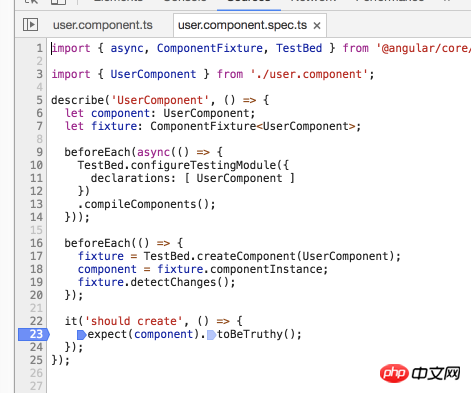
然后在spec里面也设置一个断点:

最后点击浏览器的刷新按钮即可:

E2E测试的参数.
实际上angular cli是配合着protractor来进行这个测试的.
它的命令是 ng e2e.
常用的参数有:
--config -c 指定配置文件 默认是 protractor.conf.js
--element-explorer -ee 打开protractor的元素浏览器
--serve -s 在随机的端口编译和serve 默认true
--specs -sp 默认是执行所有的spec文件, 如果想执行某个spec就使用这个参数, 默认是all
--webdriver-update -wu 尝试更新webdriver 默认true
通常执行下面机组命令参数组合即可:
ng e2e ng e2e -ee
Debug E2E测试.
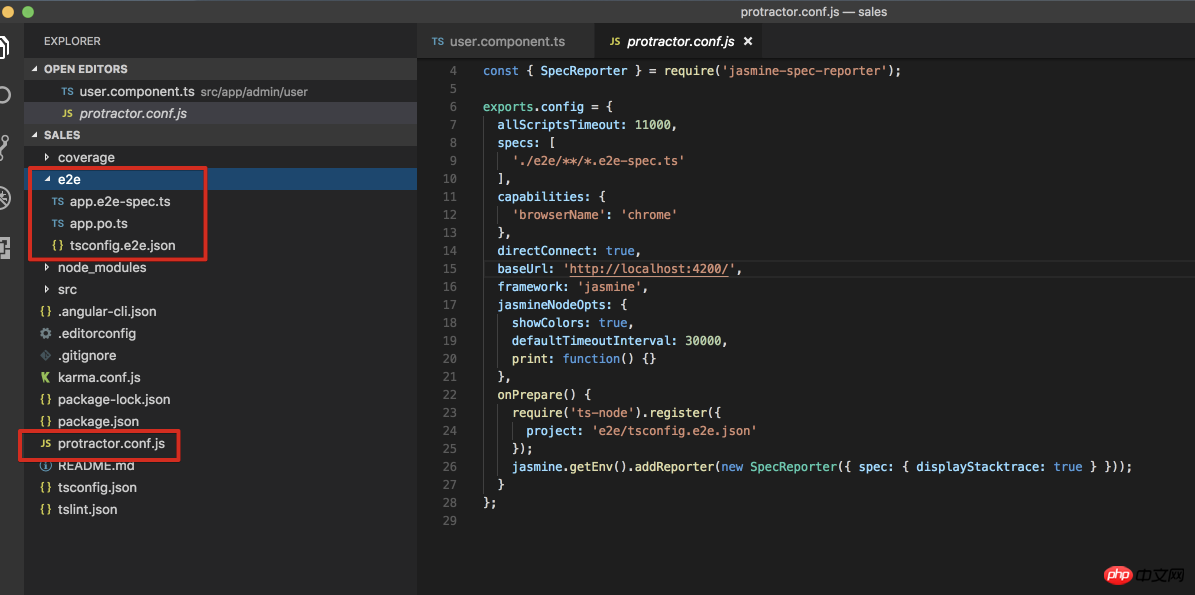
看一下项目:

配置文件protractor.conf.js已经配置好.
而测试文件是在e2e目录下.
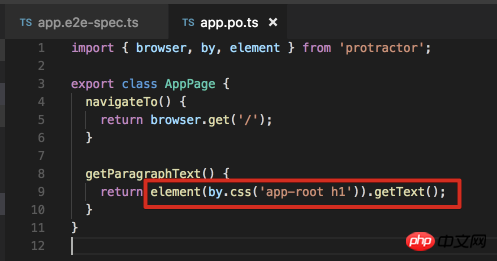
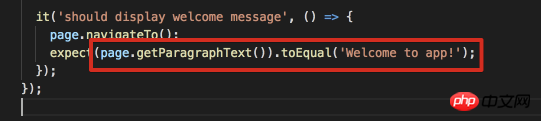
看一下spec和po文件:


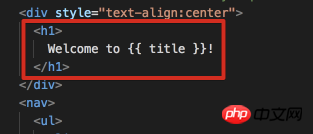
再看一下app.component.html里面的值:

应该是没问题的.
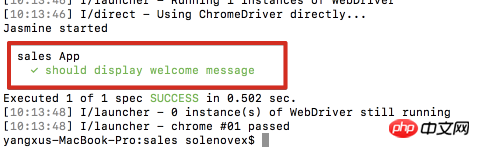
所以执行ng e2e:

测试通过, 但是浏览器闪了一下就关闭了.
如果我想debug e2e, 那么执行这个命令:
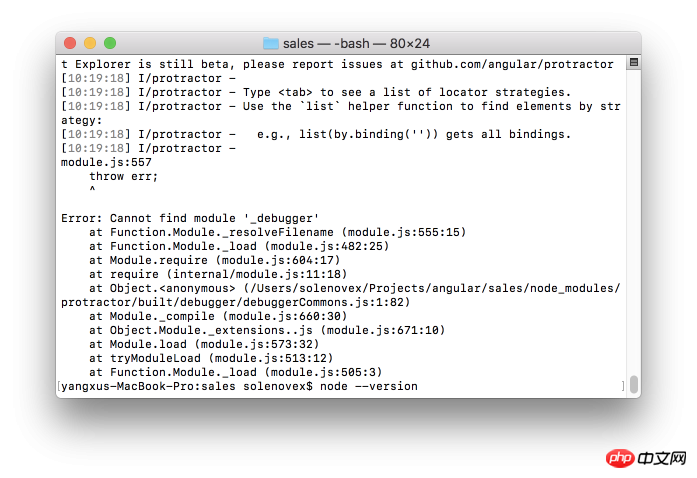
ng e2e -ee
由于我使用的是mac, 当前这个命令在mac上貌似确实有一个bug:

如果可以正常运行这个命令的话, 终端窗口会出现“Debugger listening on xxx: ”字样, 然后就可以在下面输入变量或者表达式来查看它们的值从而进行调试了.
如果想退出调试, 那就按Ctrl+c或者输入.exit即可.
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是Angular CLI進行單元測試及E2E測試步驟詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




