Angular CLI建置與Serve使用詳解
這次為大家帶來Angular CLI構建與Serve使用詳解,Angular CLI構建與Serve使用的注意事項有哪些,下面就是實戰案例,一起來看一下。
Build.
Build主要會做以下動作:
#編譯專案檔並輸出到某個目錄
Build targets決定了輸出的結果
bundling 打包
- ## 生產環境的build也會進行uglify和tree-shaking(把沒用的程式碼去掉)
ng build.##可以先看幫助:
ng build --help
針對開發環境, 就是用命令ng build.
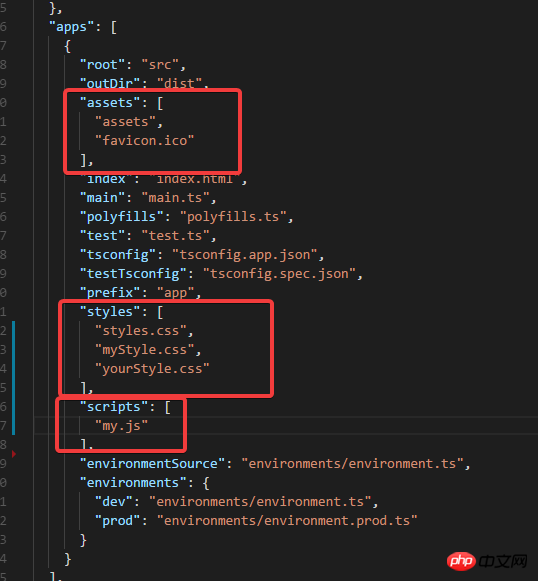
預設情況下, 它的輸出目錄在.angular-cli.json檔案裡ourDir屬性配置的, 預設是/dist目錄.
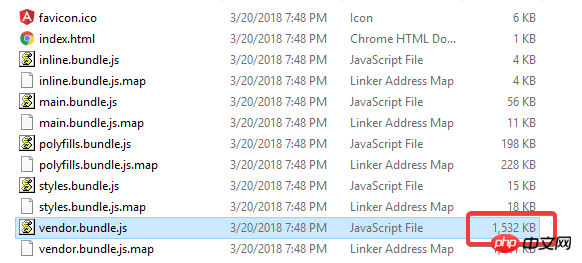
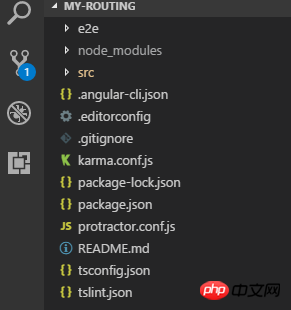
build之後會看見dist裡面有這些檔案:
- #inline.bundle.js 這是webpack的執行時間.
- #main.bundle.js 就是程式碼.
- pollyfills.bundle.js 就是瀏覽器的Pollyfills.
- styles. bundle.js 樣式
- vendor.bundle.js 是angular和第三方函式庫
- 可以使用source-map-explorer來分析依賴,並且查看哪些模組和類別在bundle裡面.
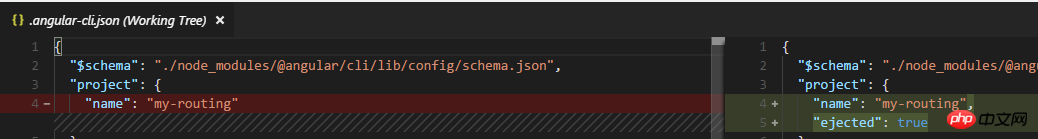
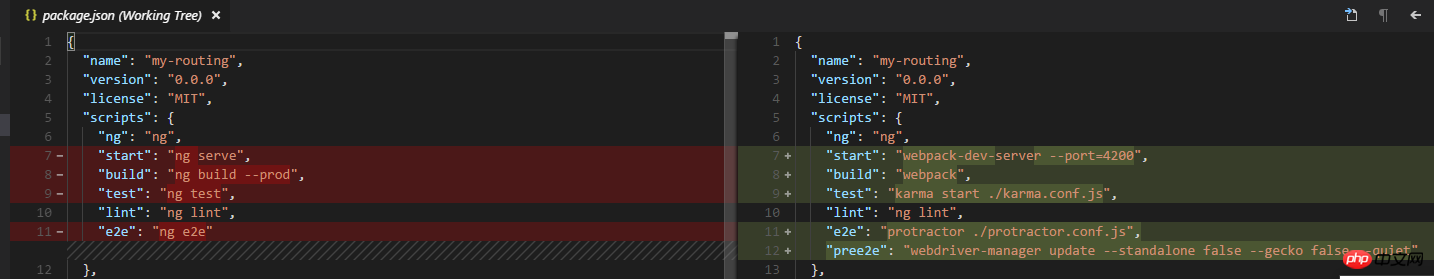
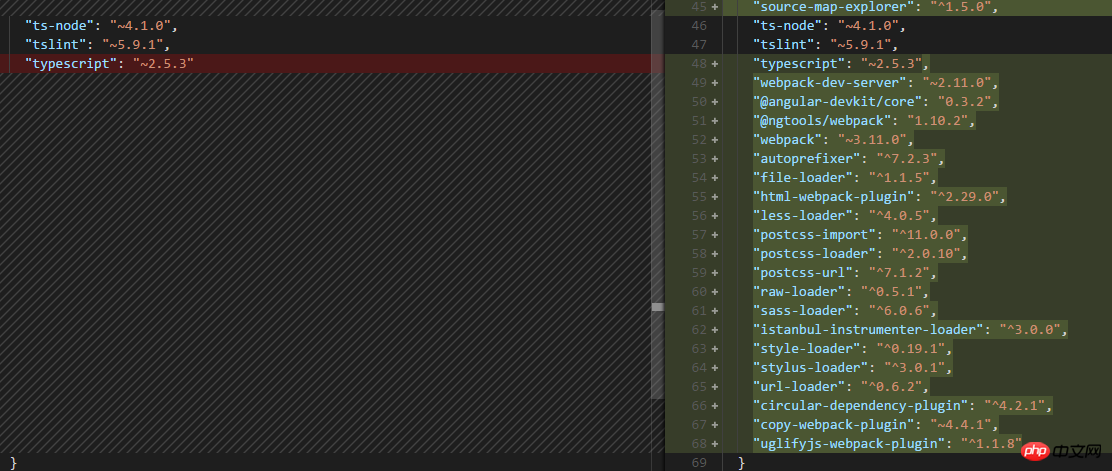
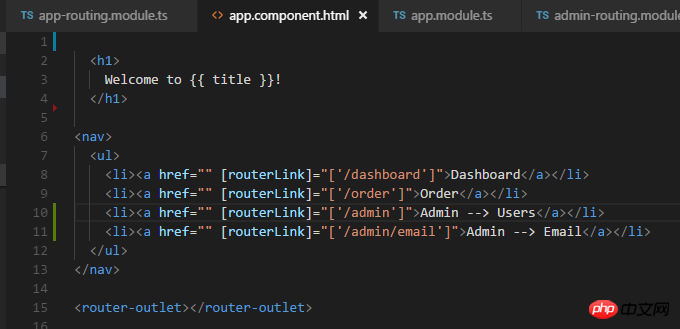
首先修改上一個範例中的程式碼:
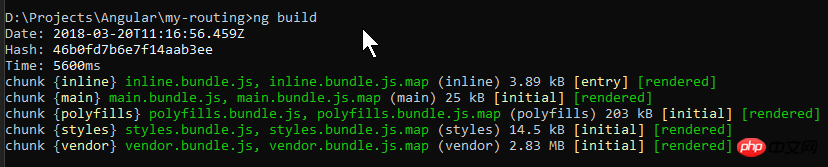
 執行ng build:
執行ng build:

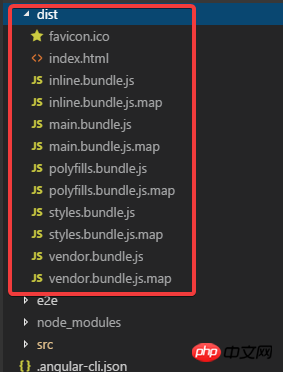
 可以看到產生了這些檔案.
可以看到產生了這些檔案.
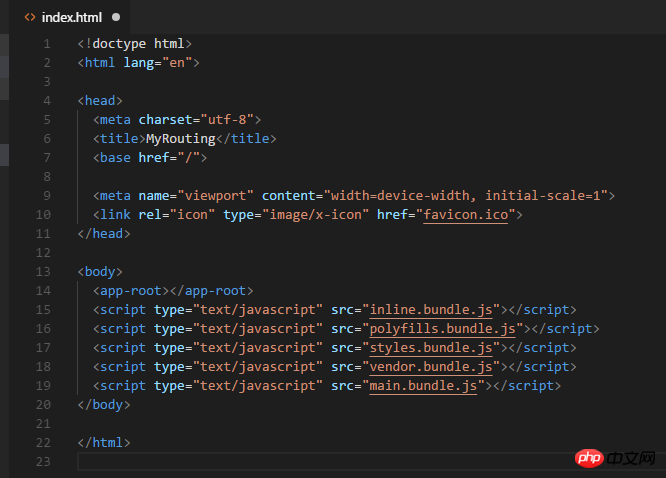
把dist裡面的index.html格式化一下看看:
 #可以看到它
#可以看到它
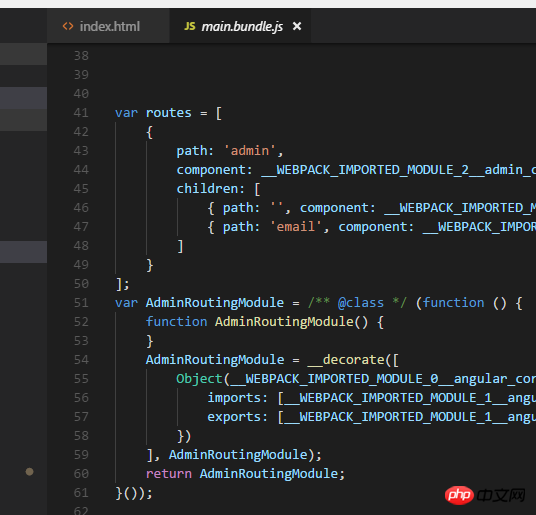
了產生的5個js檔案.開啟main.bundle.js可以看到我寫的程式碼:
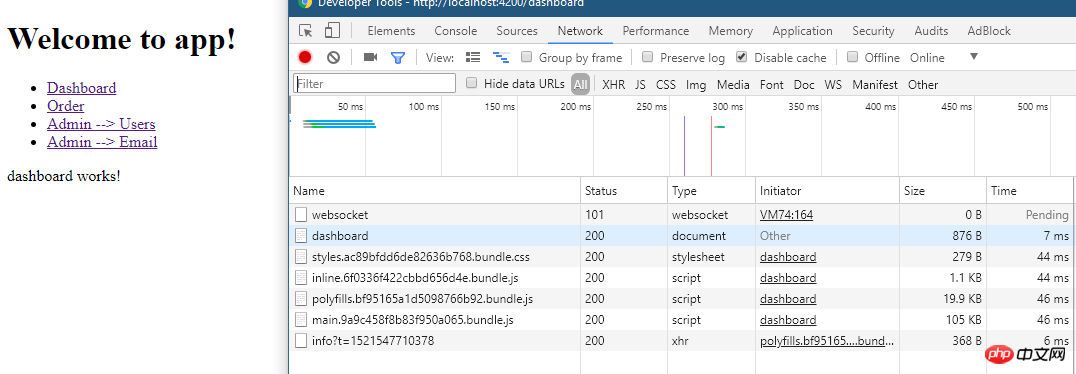
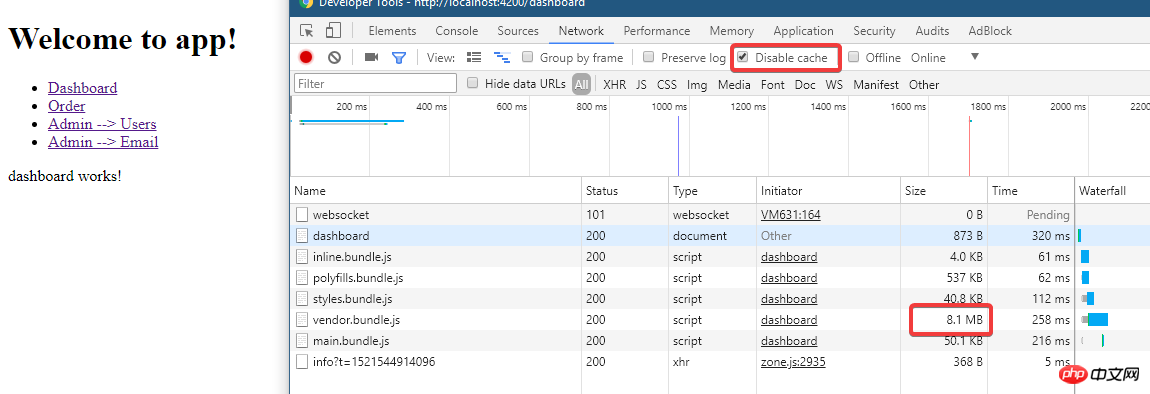
 下面運行程式: ng serve -o:
下面運行程式: ng serve -o:
 #可以看到ng serve的時候, 載入了上述的檔案.
#可以看到ng serve的時候, 載入了上述的檔案.
因為ng build是開發時的build, 所以沒有做任何優化, 檔案挺大的.
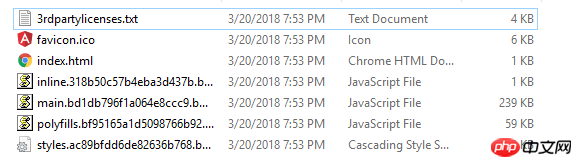
這時看一下檔案目錄, 並沒有dist目錄:
 那麼這些檔案是怎麼被serve的呢?
那麼這些檔案是怎麼被serve的呢?
這是因為, 這時候webpack是在記憶體中進行的serve.
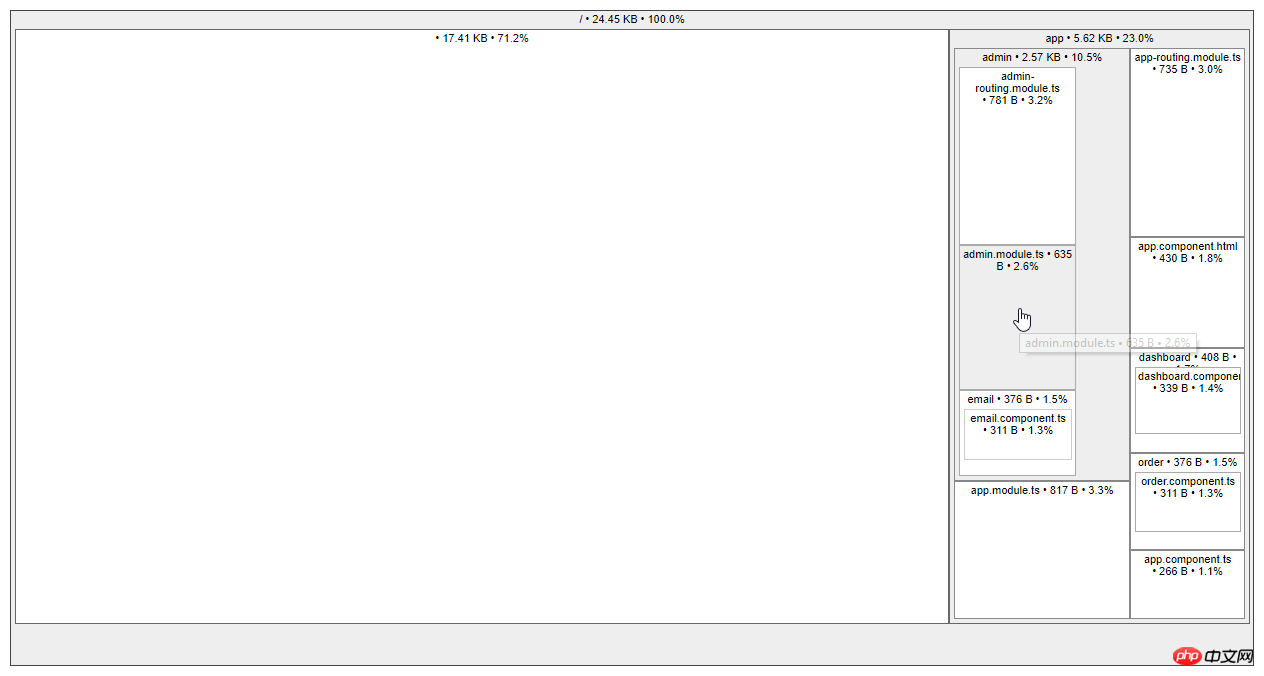
下面使用source-map-explorer進行分析, 首先
安裝它:npm install --save-dev source-map-explorer
.\node_modules\.bin\source-map-explorer dist\main.bundle.js
結果會產生這個圖形:
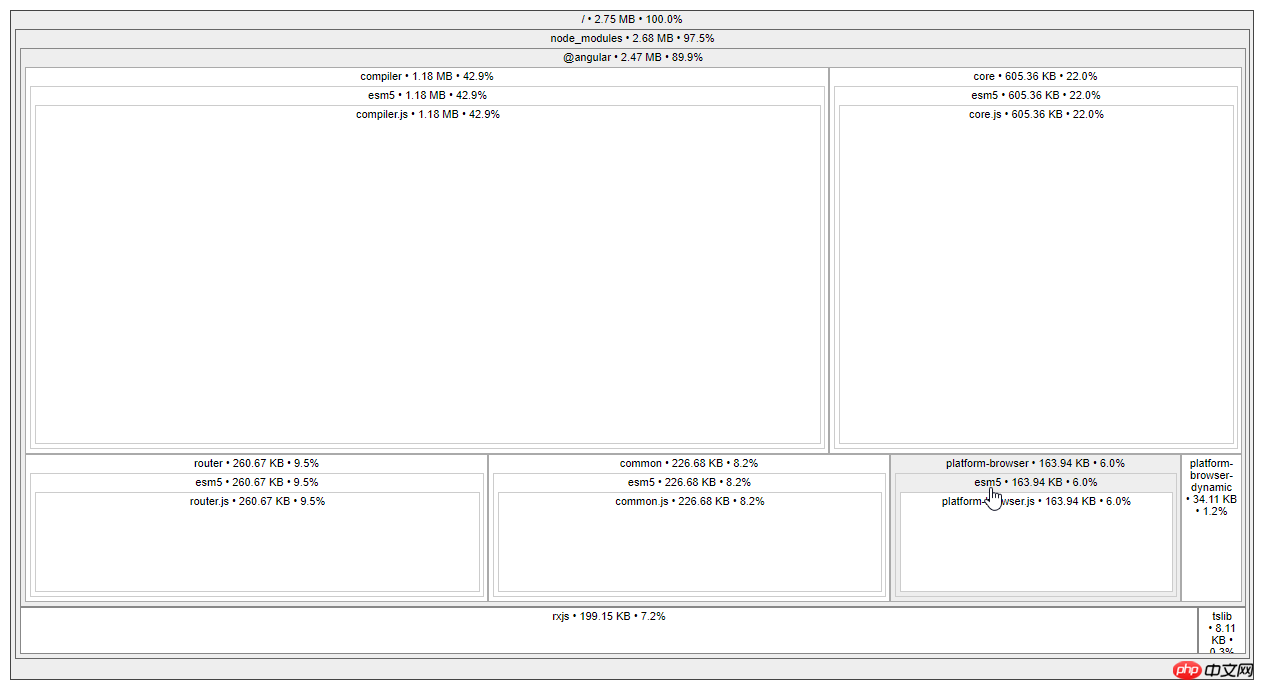
 再看看vendor.bundle的情況:
再看看vendor.bundle的情況:
.\node_modules\.bin\source-map-explorer dist\vendor.bundle.js
 這裡面東西就比較多了.
這裡面東西就比較多了.
Environment是指採用哪一個環境檔案:
 而Targets則是用來決定項目檔案是如何被優化的.
而Targets則是用來決定項目檔案是如何被優化的.
看一下開發和生產build的對比.
ng build |
#ng build --prod |
|
Environment |
environment.ts |
environment..prod.ts |
#快取 |
只快取css裡引用的圖片 |
所有build的檔案 |
source maps |
產生 |
不產生 |
如何處理css |
#全域css輸出到js檔案 |
產生的是css檔 |
uglify |
#不 |
##是 |
| Tree-Shaking | #不去掉無用程式碼 | ##去掉無用程式碼|
| #不 | 是 | |
| #是 | ##是 | |
| #是(和AOT以及Angular5) | ||
| #是 | 否 | |
| #media | 所有 |
以上是Angular CLI建置與Serve使用詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何在Ubuntu 24.04上安裝Angular
Mar 23, 2024 pm 12:20 PM
如何在Ubuntu 24.04上安裝Angular
Mar 23, 2024 pm 12:20 PM
Angular.js是一種可自由存取的JavaScript平台,用於建立動態應用程式。它允許您透過擴展HTML的語法作為模板語言,以快速、清晰地表示應用程式的各個方面。 Angular.js提供了一系列工具,可協助您編寫、更新和測試程式碼。此外,它還提供了許多功能,如路由和表單管理。本指南將討論在Ubuntu24上安裝Angular的方法。首先,您需要安裝Node.js。 Node.js是一個基於ChromeV8引擎的JavaScript運行環境,可讓您在伺服器端執行JavaScript程式碼。要在Ub
 C++中的眾數函數詳解
Nov 18, 2023 pm 03:08 PM
C++中的眾數函數詳解
Nov 18, 2023 pm 03:08 PM
C++中的眾數函數詳解在統計學中,眾數指的是一組資料中出現次數最多的數值。在C++語言中,我們可以透過寫一個眾數函數來找出任意一組資料中的眾數。眾數函數的實作可以採用多種不同的方法,以下將詳細介紹其中兩種常用的方法。第一種方法是使用哈希表來統計每個數字出現的次數。首先,我們需要定義一個哈希表,將每個數字作為鍵,出現次數作為值。然後,對於給定的資料集,我們遍
 Win11管理員權限取得詳解
Mar 08, 2024 pm 03:06 PM
Win11管理員權限取得詳解
Mar 08, 2024 pm 03:06 PM
Windows作業系統是全球最受歡迎的作業系統之一,其新版本Win11備受矚目。在Win11系統中,管理員權限的取得是一個重要的操作,管理員權限可以讓使用者對系統進行更多的操作和設定。本文將詳細介紹在Win11系統中如何取得管理員權限,以及如何有效地管理權限。在Win11系統中,管理員權限分為本機管理員和網域管理員兩種。本機管理員是指具有對本機電腦的完全管理權限
 Oracle SQL中的除法運算詳解
Mar 10, 2024 am 09:51 AM
Oracle SQL中的除法運算詳解
Mar 10, 2024 am 09:51 AM
OracleSQL中的除法運算詳解在OracleSQL中,除法運算是一種常見且重要的數學運算運算,用來計算兩個數相除的結果。除法在資料庫查詢中經常用到,因此了解OracleSQL中的除法運算及其用法是資料庫開發人員必備的技能之一。本文將詳細討論OracleSQL中除法運算的相關知識,並提供具體的程式碼範例供讀者參考。一、OracleSQL中的除法運算
 C++中的取餘函式詳解
Nov 18, 2023 pm 02:41 PM
C++中的取餘函式詳解
Nov 18, 2023 pm 02:41 PM
C++中的取餘函數詳解在C++中,取餘運算子(%)用於計算兩個數相除的餘數。它是一種二元運算符,其運算元可以是任何整數型別(包括char、short、int、long等),也可以是浮點數型別(如float、double)。取餘運算子傳回的結果與被除數的符號相同。例如,對於整數的取餘運算,我們可以使用以下程式碼來實作:inta=10;intb=3;
 Angular元件及其顯示屬性:了解非block預設值
Mar 15, 2024 pm 04:51 PM
Angular元件及其顯示屬性:了解非block預設值
Mar 15, 2024 pm 04:51 PM
Angular框架中元件的預設顯示行為不是區塊級元素。這種設計選擇促進了元件樣式的封裝,並鼓勵開發人員有意識地定義每個元件的顯示方式。透過明確設定CSS屬性 display,Angular組件的顯示可以完全控制,從而實現所需的佈局和響應能力。
 PHP模運算子的作用及用法詳解
Mar 19, 2024 pm 04:33 PM
PHP模運算子的作用及用法詳解
Mar 19, 2024 pm 04:33 PM
PHP中的模運算子(%)是用來取得兩個數值相除的餘數的。在本文中,我們將詳細討論模運算子的作用及用法,並提供具體的程式碼範例來幫助讀者更好地理解。 1.模運算子的作用在數學中,當我們將一個整數除以另一個整數時,就會得到一個商和一個餘數。例如,當我們將10除以3時,商數為3,餘數為1。模運算子就是用來取得這個餘數的。 2.模運算子的用法在PHP中,使用%符號來表示模
 linux系統呼叫system()函數詳解
Feb 22, 2024 pm 08:21 PM
linux系統呼叫system()函數詳解
Feb 22, 2024 pm 08:21 PM
Linux系統呼叫system()函數詳解系統呼叫是Linux作業系統中非常重要的一部分,它提供了一種與系統核心互動的方式。其中,system()函數是常用的系統呼叫函數之一。本文將詳細介紹system()函數的使用方法,並提供對應的程式碼範例。系統呼叫的基本概念系統呼叫是使用者程式與作業系統核心互動的一種方式。使用者程式透過呼叫系統呼叫函數來請求作業系統