這次帶給大家Angular CLI生成路由步驟詳解,Angular CLI生成路的注意事項有哪些,下面就是實戰案例,一起來看一下。
我們知道使用ng g module admin 將會產生admin module.
而使用ng g m sales --routing 則會產生sales和sales-routing 兩個module.
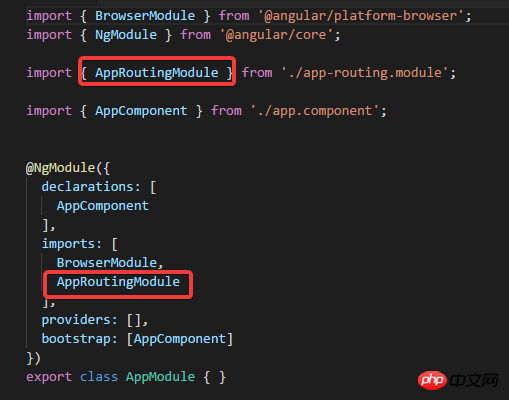
sales-routing裡面就是路由的資訊, 並且它被import到了sales module 裡面.
為應用程式產生路由.
#先建立一個專案:
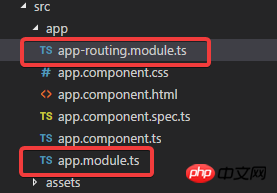
ng new my-routing --routing

可以看到產生了兩個module.
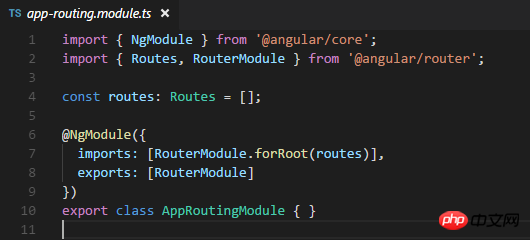
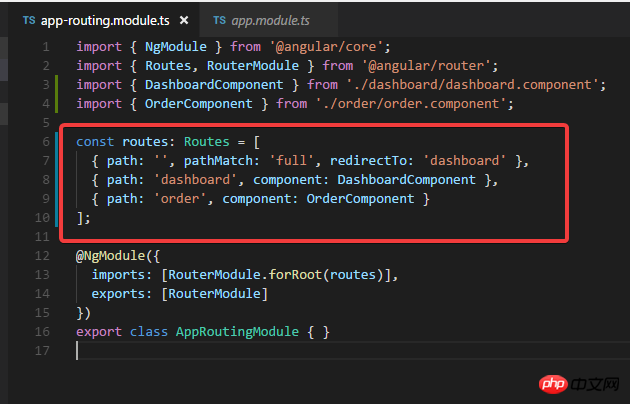
看看routing module:



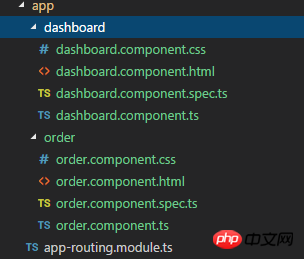
ng g c dashboard ng g c order





針對一個應用程式裡面有多個module的情況.
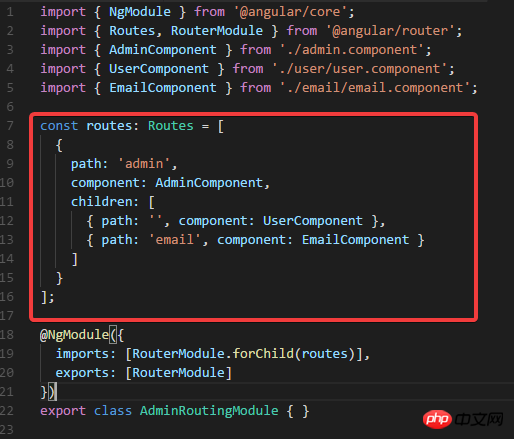
再產生一個module, 並且帶著路由module (可以先使用-d參數查看將要產生的檔案):ng g m admin --routing

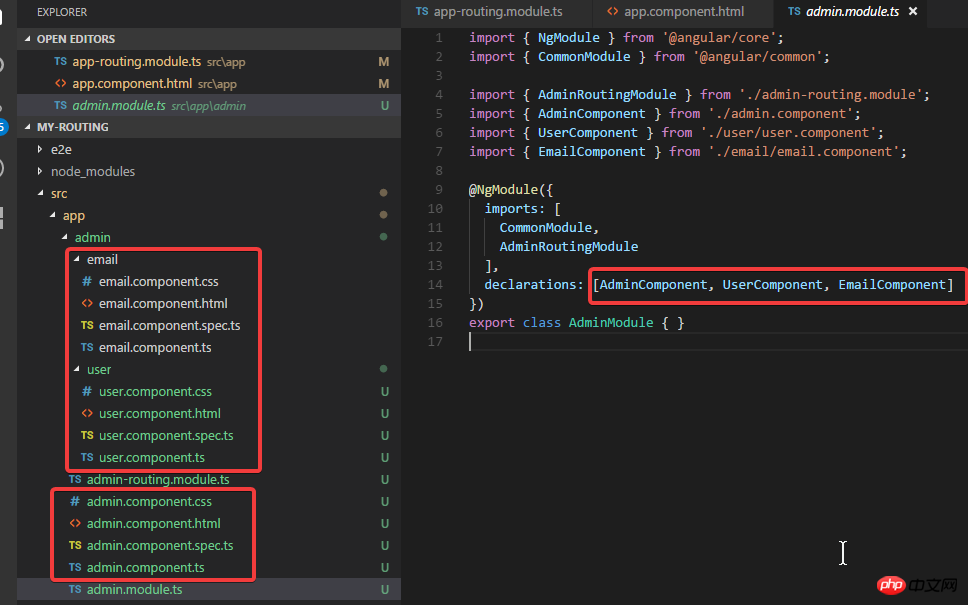
ng g c admin ng g c admin/email -m admin ng g c admin/user -m admin





產生Gurad.
ng g guard xxx
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是Angular CLI產生路由步驟詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




