JS動畫定時器使用詳解
這次帶給大家JS動畫計時器使用詳解,JS動畫計時器使用的注意事項有哪些,以下就是實戰案例,一起來看一下。
廣義說:一切透過js改變的視覺呈現都叫動畫;例如,按鈕,連結等元素互動回饋。
狹義說:透過定時器連續呼叫js函數進行元素屬性改變產生的視覺動畫效果。
計時器
計時器是JavaScript動畫的核心技術;
setTimeout(),setInterval()是大家熟知的,以前常用的;
#一般都是做些輔助性,錦上添花的事;
細心的人可能會發現一個現象,從其他標籤頁切換到有循環動畫頁面會有卡頓和急速幀切換現象;
問題就在於他們的內在運作機制;
認識setTimeout
第一個參數推薦用函數形式,字串形式會被兩次解析,還有eval一樣的問題;
不只兩個參數,可以更多,見範例1;
this指向問題,見範例2;
傳回值是個整數;
clearTimeout(timer)取消定時器;
setInterval,clearInterval同上;
範例1:
setTimeout(function(a,b){
console.log(a+b);
},1000,1,1);範例2:
var a = 0;
function foo(){
console.log(this.a);
};
var obj = {
a : 2,
foo:foo
}
setTimeout(obj.foo,100);執行機制
範例:
setTimeout(function(){
console.log(1);
});
console.log(0);原因:加入佇列,阻塞執行。
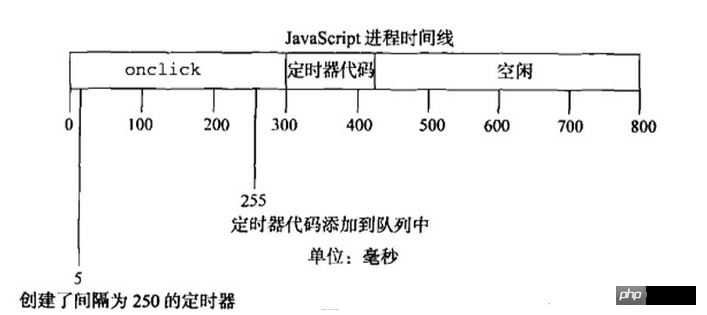
setTimeout圖例:

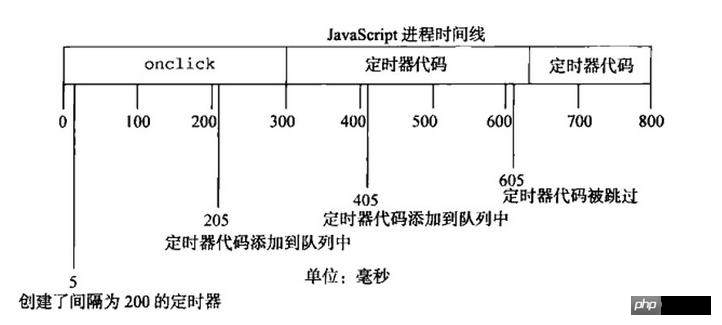
setInterval圖示:

<p id="myp" style="height: 100px;width: 100px;background-color: pink;"></p>
<script>
myp.onclick = function(){
setTimeout(function(){
alert(0);
})
}
document.onclick = function(){
alert(1);
}
</script><input type="text" id="myInput">
<script>
myInput.onkeypress = function(event) {
setTimeout(function(){
myInput.value = myInput.value.toUpperCase();
});
}
</script>
window.requestAnimFrame = (function(){
return window.requestAnimationFrame ||
window.webkitRequestAnimationFrame ||
window.mozRequestAnimationFrame ||
function( callback ){
window.setTimeout(callback, 1000 / 60);
};
})();登入後複製
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章! 推薦閱讀:
window.requestAnimFrame = (function(){
return window.requestAnimationFrame ||
window.webkitRequestAnimationFrame ||
window.mozRequestAnimationFrame ||
function( callback ){
window.setTimeout(callback, 1000 / 60);
};
})();以上是JS動畫定時器使用詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Win11管理員權限取得詳解
Mar 08, 2024 pm 03:06 PM
Win11管理員權限取得詳解
Mar 08, 2024 pm 03:06 PM
Windows作業系統是全球最受歡迎的作業系統之一,其新版本Win11備受矚目。在Win11系統中,管理員權限的取得是一個重要的操作,管理員權限可以讓使用者對系統進行更多的操作和設定。本文將詳細介紹在Win11系統中如何取得管理員權限,以及如何有效地管理權限。在Win11系統中,管理員權限分為本機管理員和網域管理員兩種。本機管理員是指具有對本機電腦的完全管理權限
 Oracle SQL中的除法運算詳解
Mar 10, 2024 am 09:51 AM
Oracle SQL中的除法運算詳解
Mar 10, 2024 am 09:51 AM
OracleSQL中的除法運算詳解在OracleSQL中,除法運算是一種常見且重要的數學運算運算,用來計算兩個數相除的結果。除法在資料庫查詢中經常用到,因此了解OracleSQL中的除法運算及其用法是資料庫開發人員必備的技能之一。本文將詳細討論OracleSQL中除法運算的相關知識,並提供具體的程式碼範例供讀者參考。一、OracleSQL中的除法運算
 PHP模運算子的作用及用法詳解
Mar 19, 2024 pm 04:33 PM
PHP模運算子的作用及用法詳解
Mar 19, 2024 pm 04:33 PM
PHP中的模運算子(%)是用來取得兩個數值相除的餘數的。在本文中,我們將詳細討論模運算子的作用及用法,並提供具體的程式碼範例來幫助讀者更好地理解。 1.模運算子的作用在數學中,當我們將一個整數除以另一個整數時,就會得到一個商和一個餘數。例如,當我們將10除以3時,商數為3,餘數為1。模運算子就是用來取得這個餘數的。 2.模運算子的用法在PHP中,使用%符號來表示模
 linux系統呼叫system()函數詳解
Feb 22, 2024 pm 08:21 PM
linux系統呼叫system()函數詳解
Feb 22, 2024 pm 08:21 PM
Linux系統呼叫system()函數詳解系統呼叫是Linux作業系統中非常重要的一部分,它提供了一種與系統核心互動的方式。其中,system()函數是常用的系統呼叫函數之一。本文將詳細介紹system()函數的使用方法,並提供對應的程式碼範例。系統呼叫的基本概念系統呼叫是使用者程式與作業系統核心互動的一種方式。使用者程式透過呼叫系統呼叫函數來請求作業系統
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 Linux的curl指令詳解
Feb 21, 2024 pm 10:33 PM
Linux的curl指令詳解
Feb 21, 2024 pm 10:33 PM
Linux的curl命令詳解摘要:curl是一種強大的命令列工具,用於與伺服器進行資料通訊。本文將介紹curl指令的基本用法,並提供實際的程式碼範例,幫助讀者更好地理解和應用該指令。一、curl是什麼? curl是命令列工具,用於發送和接收各種網路請求。它支援多種協議,如HTTP、FTP、TELNET等,並提供了豐富的功能,如檔案上傳、檔案下載、資料傳輸、代
 深入了解Promise.resolve()
Feb 18, 2024 pm 07:13 PM
深入了解Promise.resolve()
Feb 18, 2024 pm 07:13 PM
Promise.resolve()詳解,需要具體程式碼範例Promise是JavaScript中一種用來處理非同步操作的機制。在實際開發中,常常需要處理一些需要依序執行的非同步任務,而Promise.resolve()方法就是用來傳回一個已經Fulfilled狀態的Promise物件。 Promise.resolve()是Promise類別的靜態方法,它接受一個
 java定時器表達式是什麼
Dec 27, 2023 pm 05:06 PM
java定時器表達式是什麼
Dec 27, 2023 pm 05:06 PM
定時器的表達式用於定義任務的執行計劃。定時器的表達式是基於「在給定的時間間隔之後執行任務」的模型。表達式通常由兩個部分組成:一個初始延遲和一個時間間隔。






