Yii2中如何使用model彈跳窗(基本使用)
這篇文章主要介紹了Yii2中如何使用modal彈跳窗及基本使用的相關資料,非常不錯具有參考借鑒價值,需要的朋友可以參考下
Modal也即是模態窗,通俗的說就是彈跳窗戶。是一款bootstrap的js插件,使用效果也是非常好。
為什麼要用modal就不用多說了,一個網站,在開發過程中你說你沒用過js彈跳窗我都不信!好的彈跳窗不只給人美感,也會讓我們開發效率提高,連心情也會舒暢!
我們來看看在yii2中如何使用modal。
例如我們之前新增資料的時候,通常會點選按鈕跳到新增頁面,儲存後再跳到清單頁。
現在我們希望點擊新增按鈕的時候,在目前頁面彈出視窗新增數據,看具體實現。
1、use yii\bootstrap\Modal;
2、创建一个按钮,用于调modal的显示
echo Html::a('创建', '#', [
'id' => 'create',
'data-toggle' => 'modal',
'data-target' => '#create-modal',
'class' => 'btn btn-success',
]);
3、创建modal
<?php
Modal::begin([
'id' => 'create-modal',
'header' => '<h4 class="modal-title">创建</h4>',
'footer' => '<a href="#" class="btn btn-primary" data-dismiss="modal">Close</a>',
]);
$requestUrl = Url::toRoute('create');
$js = <<<JS
$.get('{$requestUrl}', {},
function (data) {
$('.modal-body').html(data);
}
);
JS;
$this->registerJs($js);
Modal::end();
?>
4、修改我们的create操作如下
public function actionCreate()
{
$model = new Test();
if ($model->load(Yii::$app->request->post()) && $model->save()) {
return $this->redirect(['index']);
} else {
return $this->renderAjax('create', [
'model' => $model,
]);
}
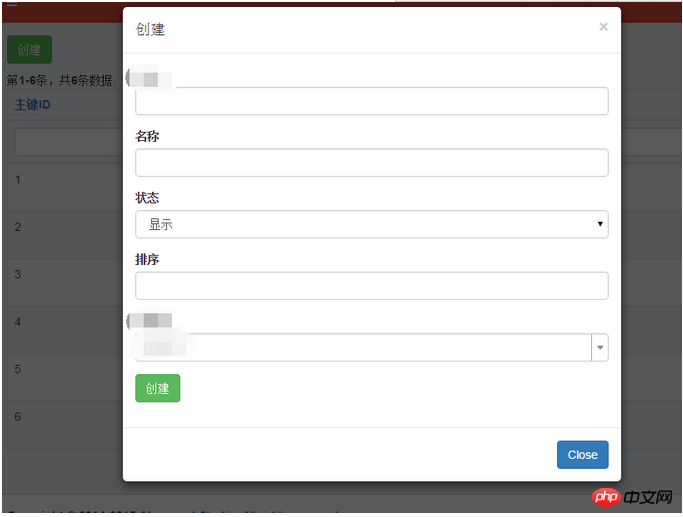
}這時候我們點選按鈕[建立],會看到modal彈跳窗,截圖如下。

有同學可能要說,這個頁面沒必要非同步載入過來。確實,你也可以直接在頁面上echo $this->renderAjax();,不過需要提醒的是,該操作記得修改表單提交的action哦。
關於modal的使用,這裡有兩點需要提醒大家:
在控制元素(例如按鈕或連結)上設定屬性data-toggle="modal",同時設定data- target="#identifier" 或href="#identifier" 來指定要切換的特定的模態框(帶有id="identifier")
以上,我們在yii2中實現了modal的基本使用。
相關推薦:
以上是Yii2中如何使用model彈跳窗(基本使用)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用Vue實現彈出視窗特效
Sep 22, 2023 am 09:40 AM
如何使用Vue實現彈出視窗特效
Sep 22, 2023 am 09:40 AM
如何使用Vue實現彈出視窗特效,需要具體程式碼範例近年來,隨著Web應用的發展,彈出視窗特效已成為廣大開發者常用的互動方式之一。 Vue作為一款受歡迎的JavaScript框架,提供了豐富的功能和易用性,非常適合用來實現彈出視窗特效。本文將介紹如何使用Vue實現彈出視窗特效,並提供具體程式碼範例。首先,我們需要使用Vue的CLI工具來建立一個新的Vue專案。打開終
 win10日曆事件沒有彈跳窗提醒怎麼辦?win10日曆事件提醒沒了的恢復方法
Jun 09, 2024 pm 02:52 PM
win10日曆事件沒有彈跳窗提醒怎麼辦?win10日曆事件提醒沒了的恢復方法
Jun 09, 2024 pm 02:52 PM
行事曆可以幫助使用者記錄你的行程,甚至可以設定提醒,但是也有不少的使用者在詢問win10行事曆事件提醒不彈出怎麼辦?使用者可以先檢查windows更新狀況或是清除windows應用程式商店快取來進行操作就可以了。以下就讓本站來為使用者來仔細的介紹一下win10日曆事件提醒不彈出問題解析吧。新增日曆事件在系統選單中點選「日曆」程式。滑鼠左鍵點擊日曆中的日期。在編輯視窗輸入事件名稱和提醒時間,點選「儲存」按鈕即可新增事件了。 win10日曆事件提醒不彈出問題解決
 如何解決無法關閉的Win11彈跳窗問題
Dec 22, 2023 pm 05:13 PM
如何解決無法關閉的Win11彈跳窗問題
Dec 22, 2023 pm 05:13 PM
相信在電腦使用過程中,我們都被無意中跳出的彈跳窗所困擾,尤其是更新系統後,甚至遇到了win11彈窗無法關閉的問題,這時候我們只能在工作管理員裡關閉它。 win11彈跳窗無法關閉解決方法:1、先按下鍵盤「Win+R」組合鍵開啟運作。 2、接著輸入“msconfig”回車運行。 3、然後進入“啟動”,點擊“開啟任務管理器”4、隨後在啟動選項下選取彈跳視窗的應用程式。 5.最後點擊右下角的「停用」就可以了。
 360瀏覽器彈跳窗怎麼開啟
Mar 28, 2024 pm 09:31 PM
360瀏覽器彈跳窗怎麼開啟
Mar 28, 2024 pm 09:31 PM
彈跳窗在360瀏覽器中是可以自己開啟使用到,有些用戶並不清楚360瀏覽器彈窗怎麼開啟,只要在高級設定中取消勾選不允許任何網站顯示彈出式視窗即可,這篇彈窗開啟設定方法的介紹就能夠告訴大家具體的操作方法,以下就是詳細的介紹,趕快看看吧。 360瀏覽器彈跳窗怎麼開啟答:在進階設定中取消勾選不允許任何網站顯示彈出式視窗即可詳情介紹:1、開啟360瀏覽器,點選右上的【設定】圖示。 2、選擇其中的【選項】。 3.點選左側清單的【進階設定】。 4.取消勾選【不允許任何網站顯示彈出式視窗】即可。
 yii2 怎麼去掉jquery
Feb 17, 2023 am 09:55 AM
yii2 怎麼去掉jquery
Feb 17, 2023 am 09:55 AM
yii2去掉jquery的方法:1、編輯AppAsset.php文件,註解掉變數$depends裡的「yii\web\YiiAsset」值;2、編輯main.php文件,在欄位「components」下方新增配置為「'yii \web\JqueryAsset' => ['js' => [],'sourcePath' => null,],」即可去掉jquery腳本。
 為什麼win11用戶一直收到帳號控制彈窗?
Jan 08, 2024 am 11:30 AM
為什麼win11用戶一直收到帳號控制彈窗?
Jan 08, 2024 am 11:30 AM
有時候我們在開啟軟體、程式的時候,會發現win11用戶帳號控制一直彈,但是不知道為什麼,其實這是系統保護的一種方式,避免我們被不良軟體入侵。 win11用戶帳號控制為什麼一直彈:答:因為開啟了win11用戶帳號控制,開啟後,系統為了保護電腦安全,防止被不良軟體入侵就會一直彈出提醒你。 win11用戶帳號控制一直彈解決方法1、如果我們覺得一直彈特別麻煩,想要關閉。 2.那麼可以點開底部的「開始選單」3、接著在其中搜尋並開啟「更改使用者帳號控制設定」4、最後將左邊滑桿移到「從不通知」並「確定」儲存即可解
 win11總出現彈跳窗怎麼辦? Win11開啟一個軟體就會有彈跳窗的解決方法
Mar 01, 2024 am 08:43 AM
win11總出現彈跳窗怎麼辦? Win11開啟一個軟體就會有彈跳窗的解決方法
Mar 01, 2024 am 08:43 AM
使用Win11系統時,有時會開啟某個軟體會出現彈跳窗,這會影響使用者的使用體驗。本文將介紹如何解決Win11開啟一個軟體就會有彈跳窗的問題,幫助使用者解決這個問題。方法一:1、按【Win+S】組合鍵,或點選工作列上開始圖示旁的【搜尋圖示】,在開啟的Windows搜尋中,搜尋框輸入【控制台】,然後點選開啟系統給出的最佳匹配【控制面板應用】;2、所有控制面板項目窗口,切換到【大圖標】查看方式,然後找到並點擊調整計算機的設置下的【安全和維護】;3、安全和維護窗口,左側點選【更改用戶帳號控制設定】;4、用戶
 win10系統去除彈窗廣告的操作步驟
Mar 27, 2024 pm 06:36 PM
win10系統去除彈窗廣告的操作步驟
Mar 27, 2024 pm 06:36 PM
1.滑鼠打開360安全衛士,點選右下角更多,如圖所示:2、在介面中找到彈跳窗攔截或也可以在搜尋框中輸入彈窗攔截,點選開啟即可,如圖所示: 3.在介面中,點選強力攔截,接著在提示視窗中,點選開啟即可,如圖所示:






