這次帶給大家需要遍歷不規則多維數組時應怎麼寫JS,需要遍歷不規則多維數組時寫JS的注意事項有哪些,下面就是實戰案例,一起來看一下。
直接進入正文:
我們有時候處理數據,可能會遇到一些不規則(無法預料的資料結構),那麼拿到這種資料我們如何進行遍歷操作呢?舉個例子:
var data= {
a: { one: 1, two: 2, three: {four:'2',five:'4'} },
b: { six: 4, seven: 5, eight: 6 },
c: { nine: 7, ten: 8}
}例如上邊的數據(實際情況是這個數據會有各種不可預料的變化),如果想遍歷這種數據,用單純的for in就無法遍歷了。
其實這種資料遍歷也簡單,使用遞迴的方法,就可以完美的解決這個問題
程式碼如下:
function traverse(obj) {
for (var a in obj) {
if (typeof(obj[a]) == "object") {
traverse(obj[a]); //递归遍历
} else {
console.log(a + "=" + obj[a]); //如果是值就显示
}
}
}
traverse(data)最後我們只要呼叫這個方法,把obj傳入,就成功的遍歷了整個data
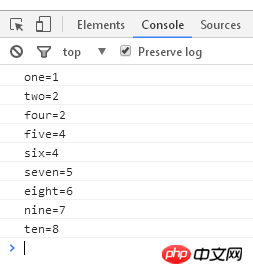
本例運行結果如下:

#相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是需要遍歷不規則多維數組時該怎麼寫JS的詳細內容。更多資訊請關注PHP中文網其他相關文章!




