如何確認ng-repeat渲染完成
這次帶給大家如何確認ng-repeat渲染完成,確認ng-repeat渲染完成的注意事項有哪些,下面就是實戰案例,一起來看一下。
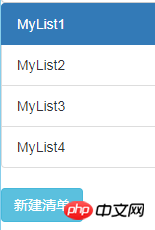
某個項目,我的網頁中有一個清單<ul>元素,樣式如下:

其實它是透過Angular的ng-repeat形成的,html中的程式碼是:
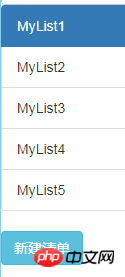
<li ng-repeat="for list in lists()" id="{{ list.id }}">{{ list.name }}</li>圖中下方的新清單 button,點擊之後就往lists數組中push了一個新的list對象,此時頁面會自動渲染,也對應增加一個<li>,如下:

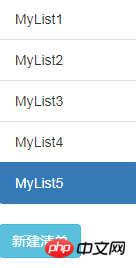
注意MyList1一直是active狀態的( class="active"),我的需求是新增list後,新增的list設定為active# #,也就是新增後就變成下面這個樣式:

剛開始我嘗試在button對應的函式中,往lists數組中push了新的list物件後,使用<a href="http://www.php.cn/code/658.html" target="_blank">document</a>.getElementById取得到新增的<li>對象,然後為其添加一個class="active",結果發現獲取到的DOM對象為null,經過搜尋發現原因是:往lists陣列push物件後,陣列改變,所有的<li>都會重新渲染,在push完成之後馬上去找新增的DOM對象,DOM還沒渲染好,因此是取得不到的。解法是:使用<a href="http://www.php.cn/angularjs/angularjs-examples.html" target="_blank">AngularJS</a>的指令去監聽ng-repeat是否渲染完成,在渲染完成後,再去取新增的< li>對象,這個網路上有很多相關的內容了,程式碼如下:
myapp.directive('repeatFinish', function ($timeout) {
return {
restrict: "C",
link: function (scope, element, attr) {
if(scope.$last === true){
$timeout(function () {
scope.change_list(element[0]);
}, 10);
}
}
}
});上述程式碼建立了一個名為repeatFinish的指令,restrict: "C "表示指令放在DOM的class中(駝峰形式,即class="repeat-finish"),scope.$ last === true表示已經渲染到了最後一個對象,此時執行change_list函數(定義在控制器中,功能是把當前change的物件取消active,然後設定傳入的DOM物件為active),element[0]可以直接取到目前渲染的DOM元素。注意我使用了$timeout,10ms後執行change_list,我發現直接使用change_list還是會找不到DOM ,原因不明,期待大神解答。
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
#以上是如何確認ng-repeat渲染完成的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 酷家樂怎麼渲染正交俯視圖_酷家樂渲染正交俯視圖教程
Apr 02, 2024 pm 01:10 PM
酷家樂怎麼渲染正交俯視圖_酷家樂渲染正交俯視圖教程
Apr 02, 2024 pm 01:10 PM
1.首先在酷家樂中開啟要渲染的設計方案。 2、然後在渲染選單下開啟俯視圖渲染。 3.接著在俯視圖渲染介面中點選參數設定中的正交。 4.最後調整好模型角度即可點選立即渲染,渲染正交俯視圖。
 Vue報錯:無法正確使用v-html渲染動態HTML程式碼,怎麼解決?
Aug 19, 2023 pm 12:27 PM
Vue報錯:無法正確使用v-html渲染動態HTML程式碼,怎麼解決?
Aug 19, 2023 pm 12:27 PM
Vue報錯:無法正確使用v-html渲染動態HTML程式碼,怎麼解決?引言:在Vue開發中,我們常常需要動態渲染HTML程式碼,以展示富文本內容或動態產生的使用者輸入。 Vue提供了v-html指令來實現這個功能。然而,有時候我們可能會遇到無法正確使用v-html渲染動態HTML程式碼的問題。本文將探討這個問題的原因,並提供解決方案。問題描述:在Vue中,當我們使用v
 vue頁面渲染是同步還是非同步
Dec 13, 2022 pm 07:26 PM
vue頁面渲染是同步還是非同步
Dec 13, 2022 pm 07:26 PM
vue頁面渲染是異步的。 vue採用的是非同步渲染,這樣可以提升效能;如果不採用非同步更新,在每次更新資料都會對目前元件重新渲染,為了效能考慮,Vue會在本輪資料更新後,再去異步更新視圖。
 Vue報錯:無法正確使用v-html渲染HTML程式碼,怎麼解決?
Aug 26, 2023 am 11:25 AM
Vue報錯:無法正確使用v-html渲染HTML程式碼,怎麼解決?
Aug 26, 2023 am 11:25 AM
Vue報錯:無法正確使用v-html渲染HTML程式碼,怎麼解決? Vue是一款流行的JavaScript框架,可以幫助我們建立互動式的使用者介面。在Vue中,我們可以使用v-html指令將HTML程式碼渲染到模板中。然而,有時我們可能會遇到一個問題:無法正確使用v-html渲染HTML程式碼。本文將介紹一些常見原因和解決方法,幫助您解決這個問題。第一種可能的原因是未
 如何利用Vue實現圖片的分級和渲染處理?
Aug 19, 2023 pm 07:53 PM
如何利用Vue實現圖片的分級和渲染處理?
Aug 19, 2023 pm 07:53 PM
如何利用Vue實現圖片的分級和渲染處理?概述在現代web應用的開發中,圖片的處理是一個非常常見的需求。而利用Vue.js,一個流行的JavaScript框架,實現圖片的分級和渲染處理變得非常簡單和有效率。本文將展示如何透過Vue.js來實現圖片的分級和渲染處理,並附帶程式碼範例。步驟一:建立Vue實例首先,我們需要建立一個Vue實例來管理圖片的資料和邏輯。在HT
 Vue3中的v-for函數:完美解決列表資料渲染
Jun 19, 2023 am 08:04 AM
Vue3中的v-for函數:完美解決列表資料渲染
Jun 19, 2023 am 08:04 AM
在Vue3中,v-for被視為渲染清單資料的最佳方式。 v-for是Vue中的一個指令,它允許開發者遍歷一個陣列或對象,並為每個項目產生一段HTML程式碼。 v-for指令是開發者可以使用的最強大的範本指令之一。在Vue3中,v-for指令得到了進一步的最佳化,使用更加簡單,更加靈活。 Vue3中的v-for指令最大的變化是元素的綁定。在Vue2中,使用v-for指令
 觸發回流和重繪:它們的重要性在哪裡?
Jan 26, 2024 am 08:43 AM
觸發回流和重繪:它們的重要性在哪裡?
Jan 26, 2024 am 08:43 AM
回流和重繪:為什麼它們重要?隨著網路的發展,越來越多的人開始在網路上瀏覽網頁、使用行動應用程式。對於開發者而言,如何提高網頁和應用程式的效能成為重要的主題之一。在優化這些應用過程中,回流和重繪是兩個必須重點關注的面向。本文將詳細介紹回流和重繪的概念,以及為什麼它們對於效能最佳化如此重要。回流和重繪是瀏覽器渲染引擎進行頁面顯示的關鍵步驟。回流指的是當渲染引擎發
 重繪與回流:哪一個對渲染階段的影響更為關鍵?
Jan 26, 2024 am 10:16 AM
重繪與回流:哪一個對渲染階段的影響更為關鍵?
Jan 26, 2024 am 10:16 AM
重繪和回流對渲染階段的影響:誰比較重要?當網頁進行渲染時,瀏覽器會依照一定的順序執行一系列操作,以顯示頁面內容。其中,重繪和回流是渲染過程中的兩個重要步驟。本文將探討重繪和回流對渲染階段的影響,並分析它們的重要性。重繪和回流的含義和差異在了解重繪和回流對渲染的影響之前,我們先來了解它們的意義和差異。重繪(Repaint)是指當元素的樣式發生變化,但並未影響






