這次帶給大家vue裡使用sass設定步驟詳解,vue裡使用sass配置的注意事項有哪些,下面就是實戰案例,一起來看一下。
1、建立一個基於webpack 範本的新專案
$ vue init webpack myvue
2、在目前目錄下,安裝依賴
$ cd myvue $ npm install
3、安裝sass的依賴套件
npm install --save-dev sass-loader //sass-loader依赖于node-sass npm install --save-dev node-sass
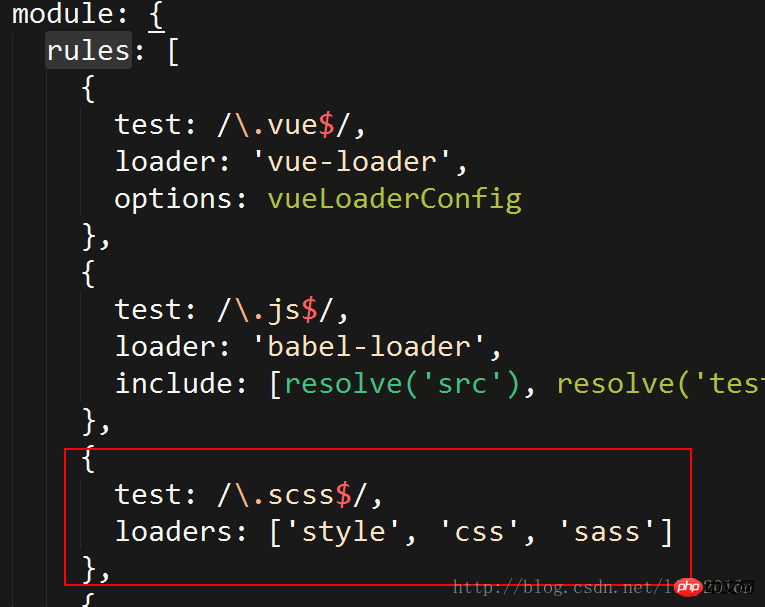
4、在build資料夾下的webpack.base.conf.js的rules裡面加入設定
{
test: /\.sass$/,
loaders: ['style', 'css', 'scss']
}如下圖所示:

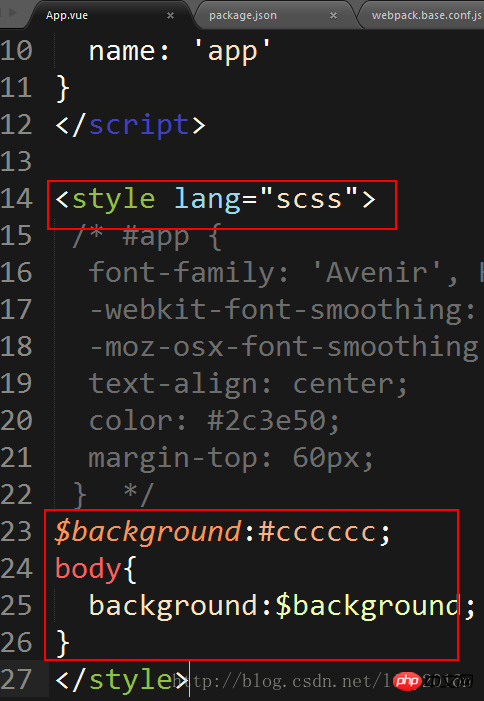
#5、在APP.vue中修改style標籤
<style lang="scss">
6、然後執行專案
$ npm run dev
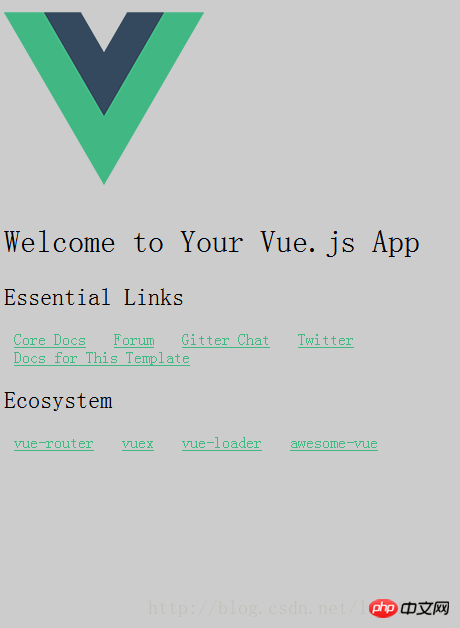
7、修改APP.vue的樣式,可以看下效果

8、執行結果背景變成灰色嗎,表示你已成功配置好sass

相信看了這篇文章案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是vue裡使用sass設定步驟詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




