這篇文章主要介紹了關於用python處理圖片實現圖像中的像素訪問,有著一定的參考價值,現在分享給大家,有需要的朋友可以參考一下
前面的一些例子中,我們都是利用Image.open()來開啟一幅影像,然後直接對這個PIL物件進行操作。如果只是簡單的操作還可以,但是如果操作稍微複雜一些,就比較吃力了。因此,通常我們載入完圖片後,都是把圖片轉換成矩陣來進行更複雜的操作。
python中利用numpy函式庫和scipy函式庫來進行各種資料操作和科學計算。我們可以透過pip直接安裝這兩個函式庫
pip install numpy pip install scipy
#以後,只要是在python中進行數位映像處理,我們都需要導入這些套件:
from PIL import Image import numpy as np import matplotlib.pyplot as plt
開啟影像並轉換為矩陣,並顯示:
from PIL import Image
import numpy as np
import matplotlib.pyplot as plt
img=np.array(Image.open('d:/lena.jpg')) #打开图像并转化为数字矩阵
plt.figure("dog")
plt.imshow(img)
plt.axis('off')
plt.show()呼叫numpy中的array()函數就可以將PIL物件轉換為陣列物件。
查看圖片訊息,可用如下的方法:
print img.shape print img.dtype print img.size print type(img)
如果是RGB圖片,那麼轉換為array之後,就變成了一個rows*cols*channels的三維矩陣,因此,我們可以使用img[i,j,k]來存取像素值。
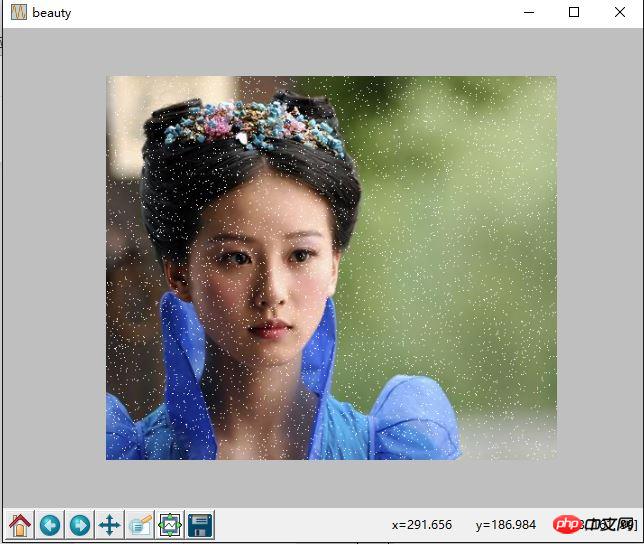
範例1:開啟圖片,並隨機加入一些椒鹽雜訊
from PIL import Image
import numpy as np
import matplotlib.pyplot as plt
img=np.array(Image.open('d:/ex.jpg'))
#随机生成5000个椒盐
rows,cols,dims=img.shape
for i in range(5000):
x=np.random.randint(0,rows)
y=np.random.randint(0,cols)
img[x,y,:]=255
plt.figure("beauty")
plt.imshow(img)
plt.axis('off')
plt.show()
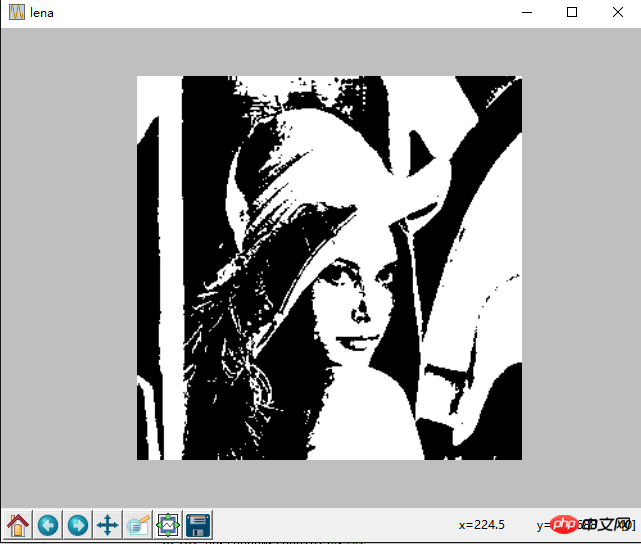
例2:將lena影像二值化,像素值大於128的變成1,否則變成0
#from PIL import Image
import numpy as np
import matplotlib.pyplot as plt
img=np.array(Image.open('d:/pic/lena.jpg').convert('L'))
rows,cols=img.shape
for i in range(rows):
for j in range(cols):
if (img[i,j]<=128):
img[i,j]=0
else:
img[i,j]=1
plt.figure("lena")
plt.imshow(img,cmap='gray')
plt.axis('off')
plt.show()
如果要對多個像素點進行操作,可以使用數組切片方式存取。切片方式傳回的是以指定間隔下標存取 該數組的像素值。以下是一些關於灰階影像的範例:
img[i,:] = im[j,:] # 将第 j 行的数值赋值给第 i 行 img[:,i] = 100 # 将第 i 列的所有数值设为 100 img[:100,:50].sum() # 计算前 100 行、前 50 列所有数值的和 img[50:100,50:100] # 50~100 行,50~100 列(不包括第 100 行和第 100 列) img[i].mean() # 第 i 行所有数值的平均值 img[:,-1] # 最后一列 img[-2,:] (or im[-2]) # 倒数第二行
相關推薦:
#
以上是用python處理圖片實現圖像中的像素訪問的詳細內容。更多資訊請關注PHP中文網其他相關文章!




