HTML頁面原生VIDEO標籤隱藏下載按鈕功能
html
video
標籤
這篇文章主要介紹了HTML頁面原生VIDEO標籤隱藏下載按鈕功能,非常不錯,具有參考借鑒價值,需要的朋友參考下吧
在寫web專案的時候,遇到簡介頁面有一個單獨的簡介視頻,只有這一個短短的視頻所以沒有使用任何video組件,所以運用原生video標籤就想解決問題。
雖然簡介影片是非付費的,但也不希望會有下載按鈕或可以影片另存為,所以找一個可以看上去沒有下載功能的方法,做一下筆記。

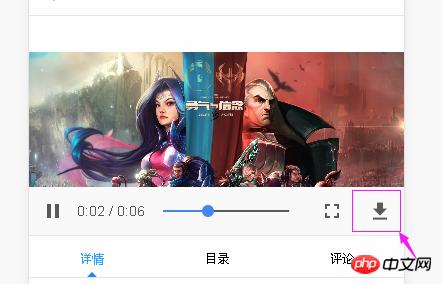
想要隱藏以上下載按鈕,三個樣式就可以了,不廢話直接貼程式碼:
video::-internal-media-controls-download-button {
display:none;
}
video::-webkit-media-controls-enclosure {
overflow:hidden;
}
video::-webkit-media-controls-panel {
width: calc(100% + 50px);
}登入後複製
#說穿了就是把下載按鈕移到視窗外面,但這些CSS找了好久啊! !

這種方法並不能真正阻止影片的下載,「有心」的使用者還是可以在快取檔案裡找到載入過的影片檔案的,所以就像標題寫的一樣,只是隱藏。
真正的阻止影片的下載還是需要透過伺服器端對視訊位址進行加密驗證。
相關推薦:
以上是HTML頁面原生VIDEO標籤隱藏下載按鈕功能的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
Windows 11 KB5054979中的新功能以及如何解決更新問題
3 週前
By DDD
如何修復KB5055523無法在Windows 11中安裝?
2 週前
By DDD
Inzoi:如何申請學校和大學
3 週前
By DDD
如何修復KB5055518無法在Windows 10中安裝?
2 週前
By DDD
Roblox:Dead Rails - 如何召喚和擊敗Nikola Tesla
4 週前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














