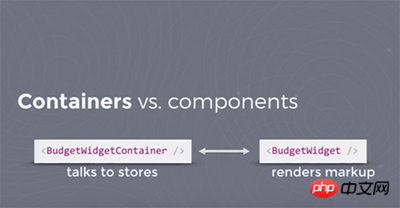
作用 #直接使用store##是 資料來源props 監聽store state 從props 呼叫回呼函數 向store 派發actions 来自 Redux 文档 https://user-gold-cdn.xitu.io/2018/5/2/1631f590aa5512b7
用 容器组件/展示组件 模式改造上面的例子
针对最初的例子,如何快速按照这种模式来划分组件呢?我们主要针对 CommentList.vue 进行拆分,首先是基本的概要设计:
概要设计
展示组件
components/CommentListNew.vue 这是一个新的评论展示组件,用于展示评论
comments、fetch 等这些 props 并不关心背后是否是由 Vuex 提供的,你可以使用 Vuex,或者其他状态管理库,甚至是一个 EventBus,都可以复用这些展示组件。
同时,可以利用 props 的类型和验证来约束传入的内容,比如验证传入的 comments 是否是一个含有指定字段的对象,这在之前混合组件的情况是下是没有的,提高了代码的健壮性。
容器组件
containers/CommentListContainer.vue 将 CommentListNew 组件连接到 store
编码实现
Talk is cheap, show me the code!
这个文件不再依赖 store,改为从 props 传递。
值得注意到是 comments 和 fetch 分别定义了 type 、default 和 validator,用以定义和验证 props。
<template>
<ul>
<li v-for="comment in comments"
:key="comment.id"
>
{{comment.body}}—{{comment.author}}
</li>
</ul>
</template>
<script>
export default {
name: 'CommentListNew',
props: {
comments: {
type: Array,
default () {
return []
},
validator (comments) {
return comments.every(comment =>
'body' in comment &&
'author' in comment &&
'id' in comment
)
}
},
fetch: {
type: Function,
default: () => {}
}
},
mounted () {
this.fetch()
}
}
</script> 登入後複製
containers/CommentListContainer.vue
容器组件的职责
通过 computed 来获取到状态更新,传递给展示组件
通过 methods 定义回调函数,回调函数内部调用 store 的 dispatch 方法,传递给展示组件
<template>
<CommentList
:comments="comments"
:fetch="fetchComments"
></CommentList>
</template>
<script>
import CommentList from '@/components/CommentListNew'
export default {
name: 'CommentListContainer',
components: {
CommentList
},
computed: {
comments () {
return this.$store.state.comments
}
},
methods: {
fetchComments () {
return this.$store.dispatch('fetchComments')
}
}
}
</script> 登入後複製
使用 @xunlei/vuex-connector 实现容器组件
上面演示的容器组件的代码非常简单,实际上如果直接投入生产环境,会产生一些问题。
手动实现容器组件存在的不足
代码比较繁琐
在上面的例子中,每次传递一个 state 都要定义一个 computed,每传递一个 mutation 或者 action 都需要定一个方法,而且还要注意这个方法的参数要透传过去,同时还要处理返回值,比如异步的 action 需要返回 promise 的时候,定义的这个 method 也得把 action 的返回值返回出去。
无法透传其他 props 给展示组件
比如展示组件新增了一个 prop 叫做 type,可以传递一个评论的类型,用来区分是热门还是最新,如果用上面的容器实现方式,首先需要在容器组件这层新增一个 prop 叫做 type 接受外部传来的参数,然后在展示组件内部同样定义一个 叫做 type 的 prop,然后才能传递下去。
需要透传的 prop 必须定义两遍,增加了维护的成本。
<CommentListContainer type="热门"></CommentListContainer>
<CommentList
:fetch="fetchComments"
:comments="comments"
:type="type"
></CommentList> 登入後複製
容器组件无法统一进行优化
每一个手动实现的容器组件实质上代码逻辑非常近似,但是没有经过同一层封装,如果目前实现的容器组件存在一些性能优化的地方,需要每个容器组件都进行统一的修改。
无法控制展示组件不去获取 store
因为容器组件是通过 this.$store 获取 store 的,展示组件内部实质上也可以直接跟 store 通信,如果没有约束,很难统一要求展示组件不得直接和 store 通信。
使用 @xunlei/vuex-connector
@xunlei/vuex-connector 借鉴了 react redux 的 connect 方法,在 vuex 基础上进行的开发。
有以下几个特点:
代码非常简洁
下面是上面例子中手动实现的容器组件的改造版本:
comonents/ConnectCommentListContainer.vue
<script>
import CommentListNew from '@/components/CommentListNew'
import { connector } from '@/store'
export default connector.connect({
mapStateToProps: {
comments: (state) => state.comments
},
mapActionToProps: {
fetch: 'fetchComments'
}
})(CommentListNew)
</script> 登入後複製
通过 connector 的 connnect 方法,传入要映射的配置,支持 mapStateToProps, mapGettersToProps, mapDispatchToProps, mapCommitToProps 这四种,每一种都是只要配置一个简单的 map 函数,或者字符串即可。
然后在返回的函数中传入要连接的展示组件,是不是非常的简洁,同时借鉴了 redux 优雅的函数式风格。
问题来了,connector 是什么?
connector 实际上是一个能获取到 store 实例的连接器,可以在初始化 vuex store 的时候进行初始化。
import Vue from 'vue';
import Vuex from 'vuex';
import VuexConnector from '@xunlei/vuex-connector';
Vue.use(Vuex);
const store = new Vuex.Store({
// your store
});
export const connector = new VuexConnector(store);
export default store; 登入後複製
一个 Vue 程序实际上只需要初始化一次即可。
支持透传其他 props 给展示组件
VuexConnector 实现的时候采用了函数式组件( functional: true )
函数式组件是无状态 (没有响应式数据),无实例 (没有 this 上下文)。
在作为包装组件时函数式组件非常有用,比如,当你需要做这些时:
程序化地在多个组件中选择一个
在将 children, props, data 传递给子组件之前操作它们。
另外,函数式组件只是一个函数,所以渲染开销也低很多。然而,对持久化实例的缺乏也意味着函数式组件不会出现在 Vue devtools 的组件树里。
因此需要透传的 props 可以直接透传,需要通过 map 方式从 store 里进行获取的 props 直接会根据配置生成。
统一封装方便后续统一优化
VuexConnector.connect 方法将本来需要重复做的事情进行了抽象,也带来了后期进行统一优化和升级的便利。
可以控制展示组件无法直接与 store 通信
VuexConnector 不依赖 this.$store,而是依赖初始化传入的 store 实例,容器组件可以用 connect 将展示组件与 store 进行连接。
由于不依赖 this.$store,我们在程序入口 new Vue 的时候,就不需要传入 store 实例了。
比如,之前我们是通过下面的方式进行初始化:
import Vue from 'vue';
import App from './App';
import store from './store';
new Vue({
el: '#app',
components: {App},
template: '<App/>',
store,
}); 登入後複製
使用了 VuexConnector 之后,在最初 new Vue 的时候就不需要也最好不要传递 store 了,这样就避免了 this.$store 泛滥导致代码耦合的问题。
引入容器组件/展示组件模式带来的好处
可复用性
容器组件/展示组件的划分,采用了单一职责原则的设计模式,容器组件专门负责和 store 通信,展示组件只负责展示,解除了组件的耦合,可以带来更好的可复用性。
健壮性
由于展示组件和容器组件是通过 prop 这种接口来连接,可以利用 props 的校验来增强代码的可靠性,混合的组件就没有这种好处。
另外对 props 的校验可以采取一下几种方式:
Vue 组件 props 验证
可以验证 props 的类型,默认可以校验是否是以下类型:
String
Number
Boolean
Function
Object
Array
Symbol
如果你的 props 是类的一个实例,type 也可以是一个自定义构造器函数,使用 instanceof 检测。
如果还是不满足需求,可以自定义验证函数:
// 自定义验证函数
propF: {
validator: function (value) {
return value > 10
}
} 登入後複製
TypeScript 类型系统
Vue 组件 props 验证对于对象或者其他复杂的类型校验还是不太友好,所以很多人也推荐大家的 props 尽量采取简单类型,不过如果你有在用 TypeScript 开发 Vue 应用,可以利用 TypeScript 静态类型检查来声明你的 props 。
@Component
export default class Hello extends Vue {
@Prop
info: IHelloInfo; // 这里可以用你自定义的 interface
} 登入後複製
可测试性
由于组件做的事情更少了,使得测试也会变得容易。
容器组件不用关心 UI 的展示,只关心数据和更新。
展示组件只是呈现传入的 props ,写单元测试的时候也非常容易 mock 数据层。
引入容器组件/展示组件模式带来的限制
学习和开发成本
因为容器组件/展示组件的拆分,初期会增加一些学习成本,不过当你看完这篇文章,基本上也就入门了。
在开发的时候,由于需要封装一个容器,包装一些数据和接口给展示组件,会增加一些工作量, @xunlei/vuex-connector 通过配置的方式可以减轻不少你的工作量。
另外,在展示组件内对 props 的声明也会带来少量的工作。
总体来说,引入容器组件/展示组件模式投入产出比还是比较值得的。
相关推荐:
Vue利用canvas实现移动端手写板的方法
以上是React為 Vue 引入容器組件和展示組件的教學詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
如何安裝Win10舊版元件DirectPlay
Dec 28, 2023 pm 03:43 PM
不少用戶在玩win10的的一些遊戲的時候總是會遇到一些問題,比如說卡屏和花屏等等情況,這個時候我們是可以採用打開directplay這個功能來解決的,而且功能的操作方法也很簡單。 win10舊版元件directplay怎麼安裝1、在搜尋框裡面輸入「控制台」然後開啟2、檢視方式選擇大圖示3、找到「程式與功能」4、點選左側的啟用或關閉win功能5、選擇舊版這裡的勾選上就可以了
React Router使用指南:如何實現前端路由控制
Sep 29, 2023 pm 05:45 PM
ReactRouter使用指南:如何實現前端路由控制隨著單頁應用的流行,前端路由成為了一個不可忽視的重要部分。 ReactRouter作為React生態系統中最受歡迎的路由庫,提供了豐富的功能和易用的API,使得前端路由的實作變得非常簡單和靈活。本文將介紹ReactRouter的使用方法,並提供一些具體的程式碼範例。安裝ReactRouter首先,我們需要
PHP、Vue和React:如何選擇最適合的前端框架?
Mar 15, 2024 pm 05:48 PM
PHP、Vue和React:如何選擇最適合的前端框架?隨著互聯網技術的不斷發展,前端框架在Web開發中起著至關重要的作用。 PHP、Vue和React作為三種代表性的前端框架,每一種都具有其獨特的特徵和優勢。在選擇使用哪種前端框架時,開發人員需要根據專案需求、團隊技能和個人偏好做出明智的決策。本文將透過比較PHP、Vue和React這三種前端框架的特徵和使
Angular元件及其顯示屬性:了解非block預設值
Mar 15, 2024 pm 04:51 PM
Angular框架中元件的預設顯示行為不是區塊級元素。這種設計選擇促進了元件樣式的封裝,並鼓勵開發人員有意識地定義每個元件的顯示方式。透過明確設定CSS屬性 display,Angular組件的顯示可以完全控制,從而實現所需的佈局和響應能力。
如何開啟win10舊版組件的設置
Dec 22, 2023 am 08:45 AM
win10舊版元件是需要使用者自己去設定裡面打開的,因為很多的元件平時都是預設關閉的狀態,首先我們需要進入到設定裡面,操作很簡單,跟著下面的步驟來就可以了win10舊版元件在哪裡開啟1、點選開始,然後點選「win系統」2、點選進入控制台3、再點選下面的程式4、點選「啟用或關閉win功能」5、在這裡就可以選擇你要的開啟了
Java框架與前端React框架的整合
Jun 01, 2024 pm 03:16 PM
Java框架與React框架的整合:步驟:設定後端Java框架。建立專案結構。配置建置工具。建立React應用程式。編寫RESTAPI端點。配置通訊機制。實戰案例(SpringBoot+React):Java程式碼:定義RESTfulAPI控制器。 React程式碼:取得並顯示API回傳的資料。
Vue元件開發:進度條元件實作方法
Nov 24, 2023 am 08:56 AM
Vue元件開發:進度條元件實作方法前言:在Web開發中,進度列是一種常見的UI元件,在資料要求、檔案上傳、表單提交等場景中常用來顯示作業的進度。在Vue.js中,透過自訂元件的方式,我們可以很方便地實作一個進度條元件,本文將介紹一種實作方法,並提供具體的程式碼範例。希望能對Vue.js初學者有幫助。組件的結構和樣式首先,我們需要定義進度條組件的基本結構和樣
Vue組件實戰:分頁組件開發
Nov 24, 2023 am 08:56 AM
Vue元件實戰:分頁元件開發介紹在網路應用程式中,分頁功能是不可或缺的一個元件。一個好的分頁元件應該展示簡潔明了,功能豐富,而且易於整合和使用。在本文中,我們將介紹如何使用Vue.js框架來開發一個高度可自訂化的分頁元件。我們將透過程式碼範例來詳細說明如何使用Vue元件開發。技術堆疊Vue.js2.xJavaScript(ES6)HTML5和CSS3開發環
See all articles