這篇文章主要介紹了關於讓IE支援HTML5的方法,有著一定的參考價值,現在分享給大家,有需要的朋友可以參考一下
越來越多的網站開始使用HTML5標籤,但目前的狀況是還有很多人在使用IE6、IE7、IE8。為了讓所有瀏覽者都可以正常的訪問,解決方案有以下兩個
越來越多的網站開始使用 HTML5 標籤,但目前的情況是還有很多人在使用IE6、IE7、IE8。為了讓所有瀏覽者都可以正常的訪問,解決方案有下面兩個:
#1. 為網站創建多套模板,透過程式對User-Agent的判斷為不同的瀏覽器用戶顯示不同的頁面,例如:優酷網。
2.使用Javascript來使不支援HTML5的瀏覽器支援HTML標籤。
針對IE比較好的解決方案是html5shiv。 htnl5shiv主要解決HTML5提出的新的元素不被IE6-8識別,這些新元素不能作為父節點包裹子元素,並且不能應用CSS樣式。讓CSS 樣式套用在未知元素上只需執行 document.createElement(elementName) 即可實作。 html5shiv就是根據這個原理創建的。
html5shiv的使用非常的簡單,考慮到IE9是支援html5的,所以只需要在頁面head中加入以下程式碼即可:
##複製程式碼
程式碼如下:<!-–[if lt IE 9]--><script src=" http://html5shiv.googlecode.com/svn/trunk/html5.js "></script ><!--[endif]–- >
以下是一些補充:
當然包括本人BLOG。關於HTML5不得不提IE,在蘋果、Google、Opera和Mozilla等主流瀏覽器廠商積極參與新版本HTML標準的製定與推廣時,微軟卻對HTML 5規範不屑一顧。然而微軟近期才表態要在IE中支援HTML 5,以致到今天為止的IE8及以下是無法支援HTML5標籤的。但在sitepoint找到了讓IE支援HTML5辦法。
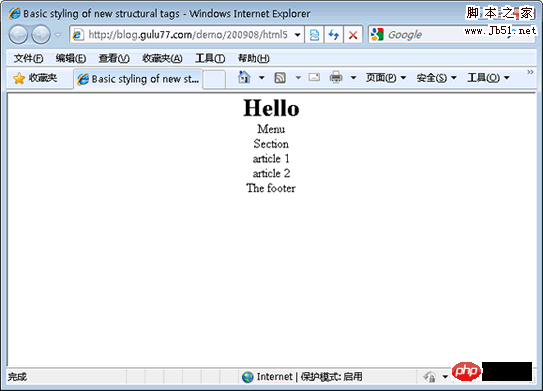
以下是在的IE 8顯示的範例,未處理前: 讓IE(包括IE6)支援HTML5元素,我們需要在HTML頭部新增以下JavaScript,這是一個簡單的document.createElement聲明,利用條件註解針對IE在物件中建立對應的節點。
讓IE(包括IE6)支援HTML5元素,我們需要在HTML頭部新增以下JavaScript,這是一個簡單的document.createElement聲明,利用條件註解針對IE在物件中建立對應的節點。
複製程式碼
程式碼如下:<!--[if IE]>
<script>
document.createElement("header");
document.createElement("footer");
document.createElement("nav");
document.createElement("article");
document.createElement("section");
</script>
<![endif]--> sitepoint範例中建立節點的JavaScript程式碼似乎過於臃腫,在smashingmagazine提供的程式碼似乎更簡潔。
sitepoint範例中建立節點的JavaScript程式碼似乎過於臃腫,在smashingmagazine提供的程式碼似乎更簡潔。
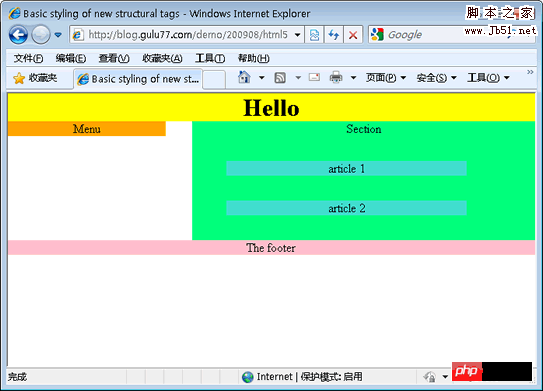
示範如下
#複製程式碼
程式碼如下:<!--[if IE]>
<script>
(function(){if(!/*@cc_on!@*/0)return;var e = "header,footer,nav,article,section".split(','),i=e.length;while(i--){document.createElement(e[i])}})()
</script>
<![endif]-->複製程式碼
程式碼如下:header, footer, nav, section, article {
display:block;
}以上是讓IE支援HTML5的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




