HTML程式碼製作滾動文字
這篇文章主要介紹了關於HTML程式碼製作滾動文字,有著一定的參考價值,現在分享給大家,有需要的朋友可以參考一下
本節筆者講述HTML程式碼中比較特殊的標籤,它能使網頁中的文字滾動,並且可以控制其滾動的屬性。
製作捲動文字 透過本章前面的學習,讀者已經能夠很好地控制各種段落文字的顯示方式,不過無論怎麼設置,文字都是靜態的。
本節筆者講述HTML程式碼中較特殊的標籤,它能使網頁中的文字滾動,並且可以控制其滾動的屬性。
製作捲動文字
透過本章前面的學習,讀者已經能夠很好地控制各種段落文字的顯示方式,不過無論怎麼設置,文字都是靜態的。本節筆者講述HTML程式碼中較特殊的標籤,它能使網頁中的文字滾動,並且可以控制其滾動的屬性。
4.3.1 設定文字捲動
HTML技術中讓文字捲動的方法是使用雙標籤。在HTML程式碼中可使其作用區文字滾動,預設為從右到左,循環滾動。在D:\web\目錄下建立網頁文件,命名為mar.htm,編寫程式碼4.15所示。
代碼4.15 文字捲動的設定:mar.htm
<html> <head> <title>文字滚动的设置</title> </head> <body> <font size="5" color="#cc0000"> 文字滚动示例(默认):<marquee>做人要厚道</marquee> </font> </body> </html>
在瀏覽器網址列輸入http://localhost/mar.htm,瀏覽效果如圖4.15所示。 
圖4.15 設定文字滾動預設形式
從圖4.15可得,在未設定寬度時,標籤是獨佔一行的。
4.3.2 設定文字捲動的方向
標籤的direction屬性用於設定內容滾動方向,屬性值有left、right、up、down ,分別代表向左、向右、向上、向下,例如以下程式碼:
<html> <head> <title>文字滚动的设置</title> </head> <body> <font size="3" color="#cc0000"> 文字滚动示例(默认):<marquee>做人要厚道</marquee> 文字滚动示例(向右):<marquee direction="right" scrolldelay="500">做人要厚道</marquee> 文字滚动示例(向下,滚动方式为slide,速度为10):<marquee scrollamount="10" behavior="slide">做人要厚道</marquee> 文字滚动示例(默认方向,滚动方式为alternate,循环3次,速度为2):<marquee scrollamount="2" behavior="alternate" loop="3">做人要厚道</marquee> 文字滚动示例(向上,背景色为#CCFF66,设置了背景宽度和高度):<marquee direction="up" bgcolor="#CCFF66" width="250" height="55">做人要厚道</marquee> </font> </body> </html>
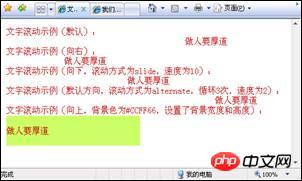
在瀏覽器網址列輸入http://localhost/mar.htm,瀏覽效果如圖4.16所示。 
圖4.16 文字滾動的不同形式
相關推薦:
##
以上是HTML程式碼製作滾動文字的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
本教程演示瞭如何使用PHP有效地處理XML文檔。 XML(可擴展的標記語言)是一種用於人類可讀性和機器解析的多功能文本標記語言。它通常用於數據存儲













