Koa實作JWT用戶認證需要哪些步驟
這次帶給大家Koa實作JWT使用者認證需要哪些步驟,Koa實作JWT使用者認證的注意事項有哪些,以下就是實戰案例,一起來看一下。

#一、前置知識
基於Token的身份驗證
Koajs 中文文件
Koa 框架教學
二、環境
Microsoft Visual Studio 2017整合開發環境
Node .js v8.9.4Javascript運行環境
#三、開始動手,一步一步來完善
1、建立基礎的靜態資源伺服器、基礎架構
以下是基本的程式碼,實作靜態伺服器,以及一個當token驗證例外狀況時的處理。
下面我們將在這個基本程式碼下逐步增加註冊、登入、資訊的功能。
const path = require('path'); // 用于处理目录路径
const Koa = require('koa'); // web开发框架
const serve = require('koa-static'); // 静态资源处理
const route = require('koa-route'); // 路由中间件
const jwt = require('jsonwebtoken'); // 用于签发、解析`token`
const jwtKoa = require('koa-jwt'); // 用于路由权限控制
const koaBody = require('koa-body'); // 用于查询字符串解析到`ctx.request.query`
const app = new Koa();
const website = {
scheme: 'http',
host: 'localhost',
port: 1337,
join: function () {
return `${this.scheme}://${this.host}:${this.port}`
}
}
/* jwt密钥 */
const secret = 'secret';
/* 当token验证异常时候的处理,如token过期、token错误 */
app.use((ctx, next) => {
return next().catch((err) => {
if (err.status === 401) {
ctx.status = 401;
ctx.body = {
ok: false,
msg: err.originalError ? err.originalError.message : err.message
}
} else {
throw err;
}
});
});
/* 查询字符串解析到`ctx.request.query` */
app.use(koaBody());
/* 路由权限控制 */
// 待办事项……
/* POST /api/register 注册 */
// 待办事项……
/* GET /api/login 登录 */
// 待办事项……
/* GET /api/info 信息 */
// 待办事项……
/* 静态资源处理 */
app.use(serve(path.join(dirname, 'static')));
/* 监听服务器端口 */
app.listen(website.port, () => {
console.log(`${website.join()} 服务器已经启动!`);
});下面,我們將在註冊、登入、資訊的註解下方新增實現的程式碼。
2、路由權限控制
註冊、登入介面、其它資源不需要認證,資訊介面需要認證。
/* 路由权限控制 */
app.use(jwtKoa({ secret: secret }).unless({
// 设置login、register接口,可以不需要认证访问
path: [
/^\/api\/login/,
/^\/api\/register/,
/^((?!\/api).)*$/ // 设置除了私有接口外的其它资源,可以不需要认证访问
]
}));3、註冊
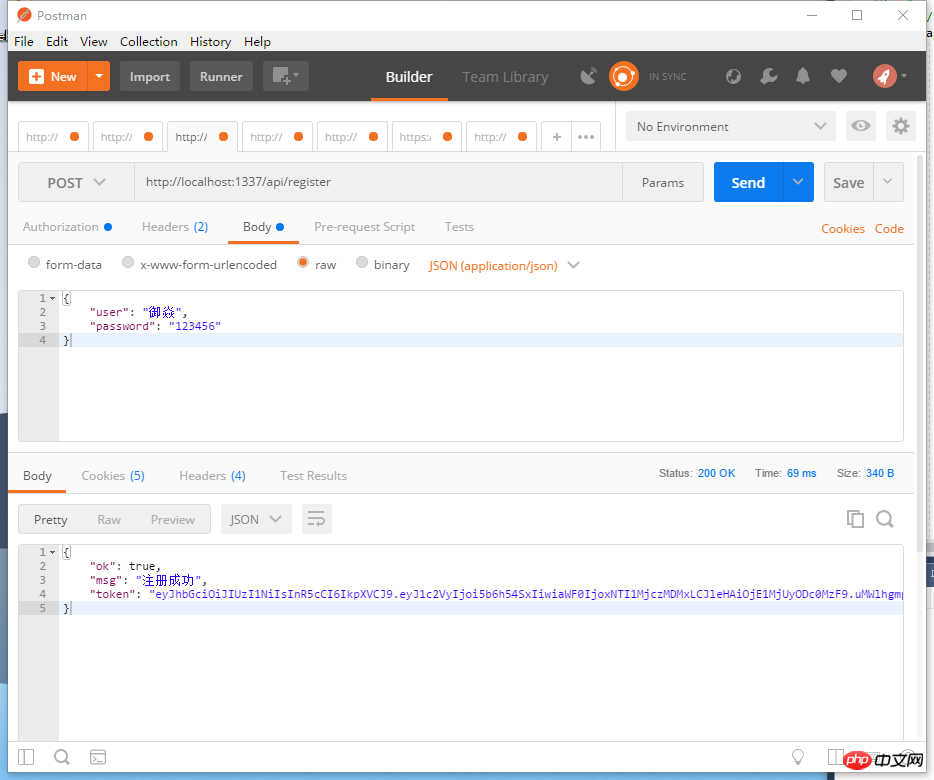
/* POST /api/register 注册 */
app.use(route.post('/api/register', async (ctx, next) => {
const body = ctx.request.body;
/*
* body = {
* user : '御焱',
* password : '123456'
* }
*/
// 判断 body.user 和 body.password 格式是否正确
// 待办事项……
// 判断用户是否已经注册
// 待办事项……
// 保存到新用户到数据库中
// 待办事项……
// 是否注册成功
let 是否注册成功 = true;
if (是否注册成功) {
// 返回一个注册成功的JOSN数据给前端
return ctx.body = {
ok: true,
msg: '注册成功',
token: getToken({ user: body.user, password: body.password })
}
} else {
// 返回一个注册失败的JOSN数据给前端
return ctx.body = {
ok: false,
msg: '注册失败'
}
}
}));
/* 获取一个期限为4小时的token */
function getToken(payload = {}) {
return jwt.sign(payload, secret, { expiresIn: '4h' });
}
3、登入
/* GET /api/login 登录 */
app.use(route.get('/api/login', async (ctx, next) => {
const query = ctx.request.query;
/*
* query = {
* user : '御焱',
* password : '123456'
* }
*/
// 判断 query.user 和 query.password 格式是否正确
// 待办事项……
// 判断是否已经注册
// 待办事项……
// 判断姓名、学号是否正确
// 待办事项……
return ctx.body = {
ok: true,
msg: '登录成功',
token: getToken({ user: query.user, password: query.password })
}
}));
前端取得token之後,可以保存在任意本地儲存。
4、資訊
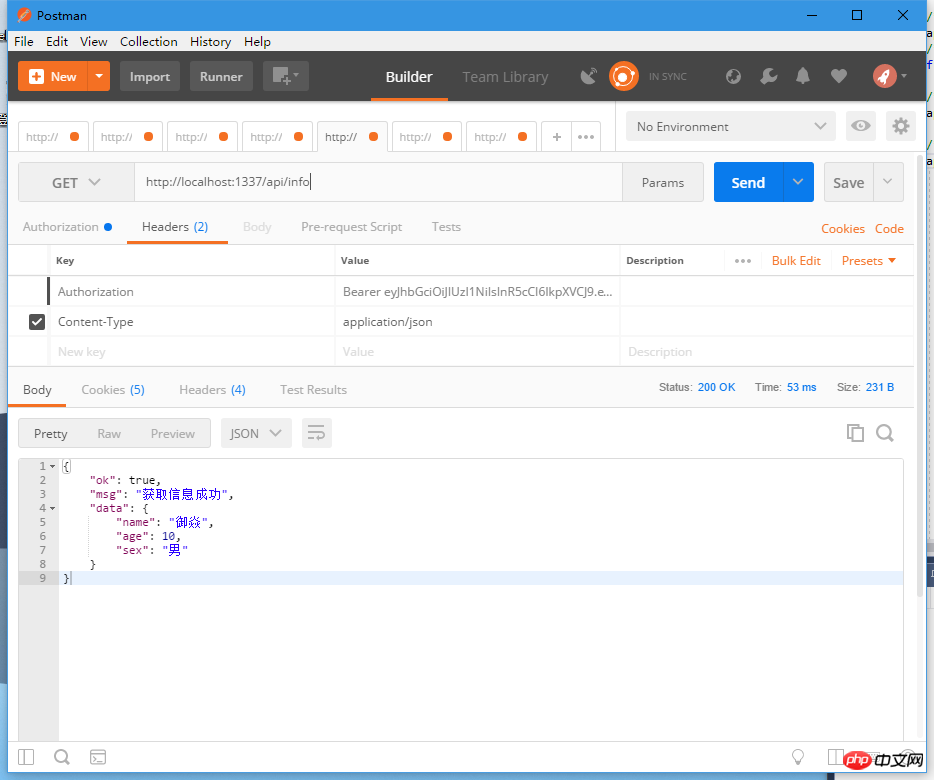
/* GET /api/info 信息 */
app.use(route.get('/api/info', async (ctx, next) => {
// 前端访问时会附带token在请求头
payload = getJWTPayload(ctx.headers.authorization)
/*
* payload = {
* user : "御焱",
* iat : 1524042454,
* exp : 1524056854
* }
*/
// 根据 payload.user 查询该用户在数据库中的信息
// 待办事项……
const info = {
name: '御焱',
age: 10,
sex: '男'
}
let 获取信息成功 = true;
if (获取信息成功) {
return ctx.body = {
ok: true,
msg: '获取信息成功',
data: info
}
} else {
return ctx.body = {
ok: false,
msg: '获取信息失败'
}
}
}));
/* 通过token获取JWT的payload部分 */
function getJWTPayload(token) {
// 验证并解析JWT
return jwt.verify(token.split(' ')[1], secret);
}
存取需要認證的介面時,需要在request頭附帶Authorization:Bearer [token]欄位。
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
jquery fullpage外掛程式新增頭部與尾部版權相關
以上是Koa實作JWT用戶認證需要哪些步驟的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 1.1.1.1上網認證系統怎麼登入
Apr 20, 2023 am 10:44 AM
1.1.1.1上網認證系統怎麼登入
Apr 20, 2023 am 10:44 AM
1.1.1.1上網認證系統登入方法:1、搜尋校園網路無線訊號並連線;2、開啟瀏覽器,在彈出的驗證介面選擇「自助服務」;3、輸入使用者名稱及初始密碼登入;4、完善個人資訊並設定為強密碼即可。
 如何使用ThinkPHP6進行JWT認證?
Jun 12, 2023 pm 12:18 PM
如何使用ThinkPHP6進行JWT認證?
Jun 12, 2023 pm 12:18 PM
JWT(JSONWebToken)是一種輕量級的認證和授權機制,它使用JSON物件作為安全令牌,可以在多個系統之間安全地傳輸使用者身分資訊。而ThinkPHP6是一種基於PHP語言的高效、靈活的MVC框架,它提供了許多有用的工具和功能,其中就包括JWT認證機制。在本文中,我們將介紹如何使用ThinkPHP6進行JWT認證,以確保Web應用程式的安全性與可靠
 微信公眾號認證和不認證有哪些差別
Sep 19, 2023 pm 02:15 PM
微信公眾號認證和不認證有哪些差別
Sep 19, 2023 pm 02:15 PM
微信公眾號認證和不認證的差異在認證識別、功能權限、推播頻率、介面權限和使用者信任度等方面。詳細介紹:1、認證標識,認證公眾號會獲得官方頒發的認證標識,即藍色V標誌,這個標誌可以增加公眾號的可信度和權威性,讓用戶更容易辨別真實的官方公眾號; 2、功能權限,認證公眾號相比未認證的公眾號擁有更多的功能和權限,例如認證公眾號可以申請開通微信支付功能,實現在線支付和商業化運營等等。
 i34150搭配1G獨顯適合玩哪些遊戲(i34150適用於哪些遊戲)
Jan 05, 2024 pm 08:24 PM
i34150搭配1G獨顯適合玩哪些遊戲(i34150適用於哪些遊戲)
Jan 05, 2024 pm 08:24 PM
i34150搭配1G獨顯能玩哪些遊戲能玩lol等小遊戲。 GTX750和GTX750TI是非常適合的顯示卡選擇。如果只是玩一些小遊戲或不玩遊戲,建議使用i34150的整合式顯示卡就可以了。一般來說,顯示卡和處理器的搭配差價並不是很大,所以選擇合理的搭配是很重要的。若需要2G顯存,建議選擇GTX750TI;若只需要1G顯存,直接選擇GTX750即可。 GTX750TI可以看作是GTX750的增強版本,具有超頻功能。 i34150可以搭配什麼顯示卡依需求,如果你打算玩單機遊戲,建議你考慮更換顯示卡。你可以選擇
 kc認證是什麼認證
Oct 11, 2022 pm 03:20 PM
kc認證是什麼認證
Oct 11, 2022 pm 03:20 PM
KC認證是為了使消費者能更清楚地了解所購買的產品上標示的認證標誌,是一個國家統一認證標誌,用以減輕產品生產廠家負擔的各種認證費用。韓國技術標準院(KATS)2008年8月20日宣佈於2009年7月至2010年12月開始實施KC認證。
 實現流暢運行CAD所需的配置是什麼?
Jan 01, 2024 pm 07:17 PM
實現流暢運行CAD所需的配置是什麼?
Jan 01, 2024 pm 07:17 PM
流暢使用cad需要什麼配置要想順利運用CAD軟體,需要滿足以下配置要求:處理器要求:為了能夠流暢運行《文字玩出花》,您需要至少配備一台IntelCorei5或AMDRyzen5以上的處理器。當然,如果您選擇更高效能的處理器,將能夠獲得更快的處理速度和更好的效能。記憶體是電腦中一個非常重要的元件,它對於電腦的效能和使用體驗有著直接的影響。一般來說,我們建議至少8GB的內存,這樣可以滿足大部分日常使用的需求。但是,為了獲得更好的效能和更流暢的使用體驗,建議選擇16GB或以上的記憶體配置。這樣可以確保在
 Python中的lambda函數是什麼,為什麼我們需要它?
Aug 25, 2023 pm 02:41 PM
Python中的lambda函數是什麼,為什麼我們需要它?
Aug 25, 2023 pm 02:41 PM
在本文中,我們將學習Python中的lambda函數以及為什麼需要它,並查看lambda函數的一些實際範例。 Python中的lambda函數是什麼? Lambda函數通常稱為“匿名函數”,與普通Python函數相同,只不過它可以不帶名稱進行定義。 >def關鍵字用來定義普通函數,而lambda關鍵字用來定義匿名函數。然而,它們僅限於單行表達。它們與常規函數一樣,可以接受多個參數。語法lambdaarguments:expression此函數接受任意數量的輸入,但僅計算並傳回一個表達式。 Lamb
 清華光學 AI 登 Nature!物理神經網絡,反向傳播不需要了
Aug 10, 2024 pm 10:15 PM
清華光學 AI 登 Nature!物理神經網絡,反向傳播不需要了
Aug 10, 2024 pm 10:15 PM
用光訓練神經網絡,清華成果最新登上了Nature!無法應用反向傳播演算法怎麼辦?他們提出了一種全前向模式(FullyForwardMode,FFM)的訓練方法,在實體光學系統中直接執行訓練過程,克服了傳統基於數位電腦模擬的限制。簡單點說,以前需要對物理系統進行詳細建模,然後在電腦上模擬這些模型來訓練網路。而FFM方法省去了建模過程,讓系統直接使用實驗數據進行學習和最佳化。這也意味著,訓練不需要再從後向前檢查每一層(反向傳播),而是可以直接從前向後更新網路的參數。打個比方,就像拼圖一樣,反向傳播






