這次帶給大家VIDEO屏蔽下載功能,VIDEO屏蔽下載功能的注意事項有哪些,下面就是實戰案例,一起來看一下。
雖然簡介影片是非付費的,但也不希望會有下載按鈕或可以影片另存為,所以找到一個可以看起來沒有下載功能的方法,做一下筆記。

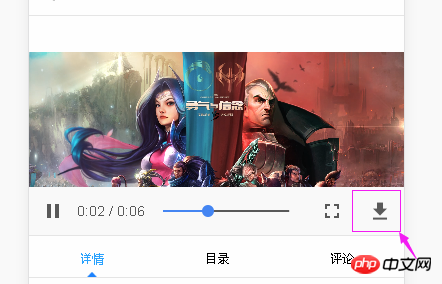
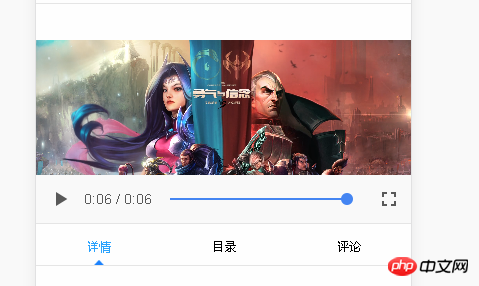
想要隱藏以上下載按鈕,三個樣式就可以了,不廢話直接貼程式碼:
video::-internal-media-controls-download-button {
display:none;
}
video::-webkit-media-controls-enclosure {
overflow:hidden;
}
video::-webkit-media-controls-panel {
width: calc(100% + 50px);
}說白了就是把下載按鈕移到視窗外面,但這些CSS找了好久! !

這種方法並不能真正阻止影片的下載,「有心」的使用者還是可以在快取檔案裡找到載入過的影片檔案的,所以就像標題寫的一樣,只是隱藏。
真正的阻止影片的下載還是需要透過伺服器端對視訊位址進行加密驗證。
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
jquery fullpage外掛程式新增頭部與尾部版權相關
以上是VIDEO屏蔽下載功能的詳細內容。更多資訊請關注PHP中文網其他相關文章!




