CSS3二級導覽選單製作步驟詳解
這次帶給大家CSS3二級導航選單製作步驟詳解,CSS3二級導航選單製作的注意事項有哪些,以下就是實戰案例,一起來看一下。
如果想要實現網頁的二級導航,我們可以使用JS技術,動態的顯示和隱藏二級選單,當然也可以使用CSS技術來實現。並且這裡推薦使用CSS,因為其效率更高,更流暢。這裡將介紹二級選單的動態顯示與隱藏。
1 結構
一般導覽的主體我們主要使用ul li標籤
<body> <header> <!-- 一级导航开始 --> <nav> <ul class="menu"> <li> <a href="#">首页</a> </li> <li> <a href="#">产品</a> <!-- 二级导航开始 --> <ul class="submenu"> <li><a href="#">小程序</a></li> <li><a href="#">微信</a></li> <li><a href="#">企业站</a></li> </ul> <!-- 二级导航结束 --> </li> <li> <a href="#">服务</a> <!-- 二级导航开始 --> <ul class="submenu"> <li><a href="#">技术支持</a></li> <li><a href="#">产品外包</a></li> </ul> <!-- 二级导航结束 --> </li> <li><a href="#">关于我们</a></li> <li><a href="#">人才招聘</a></li> </ul> </nav> <!-- 一级导航结束 --> </header> </body>
2 佈局
導航的佈局,由於子元素要隨著父元素,所以對二級選單選取定位佈局。要想讓多個li在一行中顯示,那麼就需要讓li進行浮動。
body{margin: 0; font-size: 14px; color: #666}
ul,ol{margin: 0;padding: 0; list-style: none;}
a {text-decoration: none; color: #666;}
/*一级导航*/
/*背景色*/
ul.menu,ul.submenu {
background-color: #ededed;
}
/*一级导航浮动*/
ul.menu::after {
content: '';
display: block;
clear: both;
}
ul.menu > li {
float: left;
width: 120px;
line-height: 3em;
height: 3em;
text-align: center;
cursor:pointer;
}
/*二级导航项分割线*/
ul.submenu {
/*默认隐藏*/
display: none;
}
ul.submenu > li {
border-bottom: 1px solid #fff;
}
/*内容区*/
.content {
min-height: 800px;
background-color: #fff;
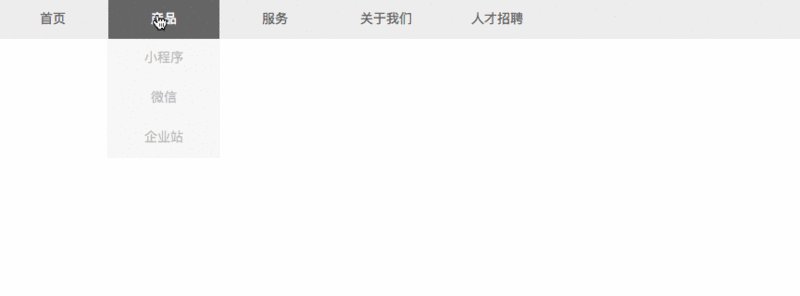
}3. 二級選單顯示特效
遊標放到導覽上,目前元素背景色變深,字體顏色變淡。
如果有二級選單,顯示二級選單
為了實現上述兩個特效,我們可以利用偽類別選擇器(:hover)來捕捉遊標懸浮的操作。並且使用偽類選擇器(:hover)來選擇到當前選單對應的二級選單
利用以下CSS可以快速實現該特效。
/*选中特效*/
ul.menu > li:hover {
background-color: #666;
}
ul.menu > li:hover > a {
color: #fff;
}
ul.menu > li:hover > ul.submenu {
display: block;
}4. 動畫
上述程式碼中二級選單的顯示是瞬間的。能否提供一個緩慢動畫過渡的效果,當然也是沒問題。這裡需要使用animation來進行動畫的配置,那麼動畫幀可以自己寫或是尋求第三方程式碼庫(animate.css)的支援。這裡我將使用透明度來實現這個淡入效果
/*动画帧*/
@keyframes fade {
from {
opacity: 0;
}
to {
opacity: 1;
}
}
/*基础动画样式*/
.animated {
animation-duration: 1s;
animation-fill-mode: both;
}
.fadeIn {
animation-name: fade;
animation-direction: normal;
}動畫定義好後,可以直接將動畫樣式引用到ul.submenu上,注意,如果使用的是animate.css,那麼上述步驟將省略,直接用其提供好的動畫樣式即可。
<!-- 二级导航开始 --> <ul class="submenu animated fadeIn"> <li><a href="#">小程序</a></li> <li><a href="#">微信</a></li> <li><a href="#">企业站</a></li> </ul> <!-- 二级导航结束 -->

相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是CSS3二級導覽選單製作步驟詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
答案:可以使用 Bootstrap 的日期選擇器組件在頁面中查看日期。步驟:引入 Bootstrap 框架。在 HTML 中創建日期選擇器輸入框。 Bootstrap 將自動為選擇器添加樣式。使用 JavaScript 獲取選定的日期。






