JS裡new()使用技巧
這次帶給大家JS裡new()使用技巧,JS裡new()使用的注意事項有哪些,下面就是實戰案例,一起來看一下。
前言
和其他高階語言一樣javascript 中也有new 運算子,我們知道new 運算子是用來實例化一個類,從而在記憶體中分配一個實例物件。但在 javascript 中,萬物皆對象,為什麼還要透過 new 來產生對象?本文將帶你一起來探索 javascript 中 new 的奧秘...
要建立 Person 的新實例,必須使用 new 操作符。
以這種方式呼叫建構子實際上會經歷以下4個步驟:
(1) 建立一個新物件;
(2) 將建構子的作用域賦給新物件(因此this 就指向了這個新物件);
(3) 執行建構子中的程式碼(為這個新物件新增屬性);
(4) 傳回新物件。
new 運算子
在有上面的基礎概念的介紹之後,加上new運算符,我們就能完成傳統物件導向的class new的方式建立物件,在JavaScript中,我們將這類方式成為Pseudoclassical。
基於上面的例子,我們執行如下程式碼
var obj = new Base();
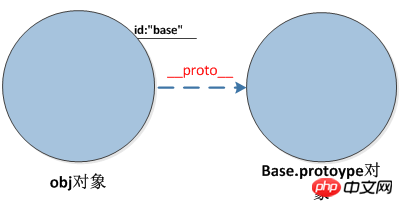
這樣程式碼的結果是什麼,我們在Javascript引擎中看到的物件模型是:

new操作符具體做了什麼呢?其實很簡單,就乾了三件事情。
var obj = {};
obj.proto = Base.prototype;
Base.call(obj);第一行,我們建立了一個空物件obj
第二行,我們將這個空物件的proto成員指向了Base函數物件prototype成員物件
第三行,我們將Base函數物件的this指標替換成obj,然後再呼叫Base函數,於是我們就給obj物件賦值了一個id成員變量,這個成員變數的值是」base”,關於call函數的用法。
如果我們為Base.prototype的物件加入一些函數會有什麼效果呢?
例如程式碼如下:
Base.prototype.toString = function() {
return this.id;
}那麼當我們使用new建立一個新物件的時候,根據proto的特性,toString這個方法也可以做新物件的方法被訪問到。於是我們看到了:
建構子中,我們來設定『類別』的成員變數(例如:範例中的id),建構子物件prototype中我們來設定『類別』的公共方法。於是透過函數物件和Javascript特有的proto與prototype成員及new操作符,模擬出類別與類別實例化的效果。
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
#vue.js element-ui tree樹形控制項如何修改iview
以上是JS裡new()使用技巧的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 輕鬆解決:pip鏡像來源使用技巧的完全指南
Jan 16, 2024 am 10:31 AM
輕鬆解決:pip鏡像來源使用技巧的完全指南
Jan 16, 2024 am 10:31 AM
一鍵解決:快速掌握pip鏡像來源的使用技巧導語:pip是Python最常用的套件管理工具,可以方便地安裝、升級和管理Python套件。然而,由於眾所周知的原因,使用預設的鏡像來源下載安裝包速度較慢,為了解決這個問題,我們需要使用國內的鏡像來源。本文將介紹如何快速掌握pip鏡像來源的使用技巧,並提供具體的程式碼範例。了解pip鏡像來源的概念在開始之前,先來了
 JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript是一種廣泛應用於Web開發的程式語言,而WebSocket則是一種用於即時通訊的網路協定。結合二者的強大功能,我們可以打造一個高效率的即時影像處理系統。本文將介紹如何利用JavaScript和WebSocket來實作這個系統,並提供具體的程式碼範例。首先,我們需要明確指出即時影像處理系統的需求和目標。假設我們有一個攝影機設備,可以擷取即時的影像數






