這次帶給大家小程式分享頁面返回上一頁步驟詳解,小程式分享頁面回上上一頁的注意事項有哪些,以下就是實戰案例,一起來看一下。
今天我分享另一個方法。請看下面.gif;

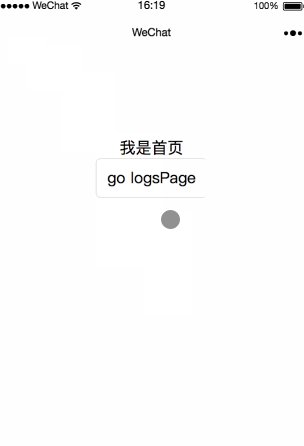
有沒有發現,左上角有回傳按鈕了。原理簡單,在你要分享的頁面,分享設定時配置你的首頁,並帶上對應的參數,在首頁 onLoad方法中可以取得。程式碼如下:
<!--index.wxml-->
<view class="container">
<text>我是首页</text>
<button bindtap='goLogs'>go logsPage</button>
</view>
const app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {},
hasUserInfo: false,
canIUse: wx.canIUse('button.open-type.getUserInfo')
},
//事件处理函数
goLogs: function() {
wx.navigateTo({
url: '/pages/logs/logs'
})
},
onLoad: function (options) {
console.log(options)
if (options.share_query){
wx.showLoading({
title: '我是从分享页面进入的',
})
setTimeout(function () {
wx.hideLoading()
wx.navigateTo({
url: '/pages/logs/logs',
})
}, 2000)
}
}
})
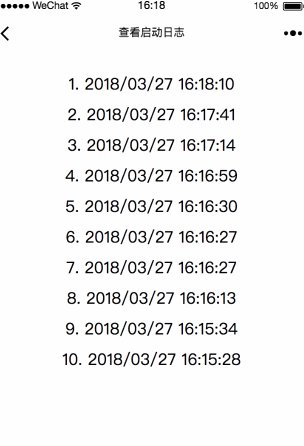
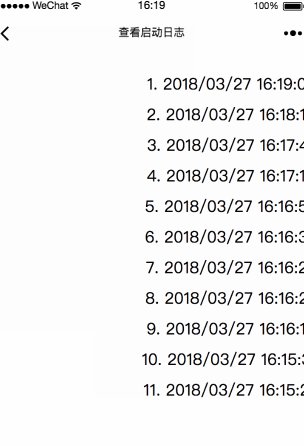
<!--logs.wxml-->
<view class="container log-list">
<block wx:for="{{logs}}" wx:for-item="log">
<text class="log-item">{{index + 1}}. {{log}}</text>
</block>
</view>
const app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {},
hasUserInfo: false,
canIUse: wx.canIUse('button.open-type.getUserInfo')
},
//事件处理函数
goLogs: function() {
wx.navigateTo({
url: '/pages/logs/logs'
})
},
onLoad: function (options) {
console.log(options)
//判断是否分享进入
if (options.share_query){
wx.showLoading({
title: '我是从分享页面进入的',
})
setTimeout(function () {
wx.hideLoading()
wx.navigateTo({
url: '/pages/logs/logs',
})
}, 2000)
}
}
})相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是小程式分享頁面回上上一頁步驟詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




