React高階元件使用技巧總結
這次帶給大家React高階元件使用技巧總結,React高階元件使用的注意事項有哪些,下面就是實戰案例,一起來看一下。
前段時間在工作中寫Hybrid頁面時遇到了這樣的一個場景,公司需要一系列的活動元件,在每個元件註冊的時候都需要呼叫App端提供的一個介面。一開始也考慮了幾種方式,包括mixin、元件繼承以及react高階元件。但經過了種種衡量,最後選擇使用了高階組件的做法。
那什麼是高階元件?首先你得先了解請求ES6中的class只是語法糖,本質還是原型繼承。能夠更好的進行說明,我們將不會修改組件的程式碼。而是透過提供一些能夠包裹組件的組件, 並透過一些額外的功能來增強組件。這樣的組件我們稱之為高階組件(Higher-Order Component)。
1、Mixins的缺點
React官方已不推薦使用Mixins的技術來實現程式碼的重用,Mixins技術有一系列的缺點,首先Mixins會造成命名衝突,我們透過以下的方式來注入Mixins:
var myMixins = require('myMixins');
var Button = React.createClass({
mixins: [myMixins],
// ...
})如果你需要注入多個mixins,其中一個是自己的,另外的可能是第三方的。那有可能在兩個mixins裡使用了相同名稱的方法,這會使得其中的一個不起作用,而你能做的只有修改其中一個方法的名稱。另一方面,一個mixins一開始可能是非常簡單的,僅僅需要實作某一個功能,但當業務越加的複雜,需要往其中加入更多的方法的時候,就會變得非常複雜。要深入了解mixins的缺點,可以查看官方部落格。
2、元件繼承
對我自己來說這種方法以前使用的比較多,先建立一個BaseComponent,在其中實作一系列公共的方法,其後的每個元件都繼承於這個元件,但缺點是不夠靈活,在基礎元件中只能實作一些比較固定的方法,而對於每個元件的客製化會有很大的限制。
3、React高階元件
由於mixins的一系列缺點,React官方也意識到使用mixins所帶來的痛點遠高於技術本身產生的優點,而高階組件可以取代mixins,而且當深入之後它還有著更豐富的用法。
高階元件(HOC)是React中對元件邏輯進行重複使用的高階技術。但高階元件本身並不是React API。它只是一種模式,這種模式是由React自身的組合性質必然產生的。
高階函數
說到高階元件,就先得說到高階函數了,高階函數是至少滿足下列條件的函數:
1、接受一個或多個函數為輸入
2、輸出一個函數
在javascript這門函數為一等公民的語言中,高階函數的使用還是非常之多的,像我們平常的回呼函數等等,都用到了高階函數的知識。我們先來看一個簡單的高階函數
var fun = function(x, y) {
return x + y;
}fun是一個函數,下面我們將整個函數作為參數傳遞給另一個函數
var comp = function(x, y, f) {
return f(x,y);
}驗證一下
comp(1,2,fun) // 3
高階元件定義
類比高階函數的定義,高階元件就是接受一個元件作為參數,在函數中對元件做一系列的處理,然後再傳回一個新的元件作為返回值。
我們先定義一個高階元件BaseActivity
const BaseActivity = (WrappedComponent) => {
return class extends Component {
render() {
return (
<section>
<p>我的包裹组件</p>
<WrappedComponent />
</section>
)
}
}
}元件接受一個被包裹的元件作為參數,並傳回了一個經過處理的匿名元件。
在其他元件中使用這個高階元件
class Example extends React.PureComponent {
constructor(props) {
super(props);
this.state = {
width: '100%',
height: '100%'
}
}
componentWillMount() {
if ((navigator.userAgent.match(/(phone|pad|pod|iPhone|iPod|ios|iPad|Android|Mobile|BlackBerry|IEMobile|MQQBrowser|JUC|Fennec|wOSBrowser|BrowserNG|WebOS|Symbian|Windows Phone)/i))) {
return;
} else {
this.setState({
width: '375px',
height: '640px'
})
}
}
render() {
let { width, height } = this.state;
return (
<p className="activity">
<p className="activity-content" style={{ width, height }}>
<button className="btn">参加活动</button>
</p>
</p>
)
}
}
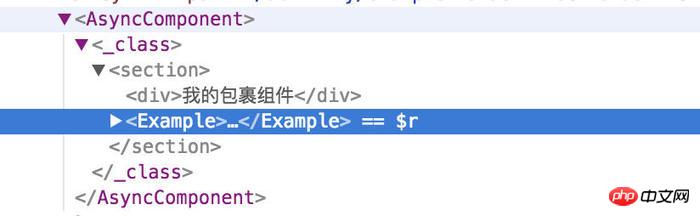
export default BaseActivity(Example);具體用法就是在export 元件的時候,使用BaseActivity函數來包裹這個元件,看下輸出的react dom內容

#在Example元件外麵包了一個匿名元件。
參數
既然高階元件是函數,我們就可以向裡面傳遞我們需要的參數
const BaseActivity = (WrappedComponent, title) => {
return class extends Component {
render() {
return (
<section>
<p>{title}</p>
<WrappedComponent />
</section>
)
}
}
}在Example中這樣export
export default BaseActivity(Example, '这是高阶组件的参数');
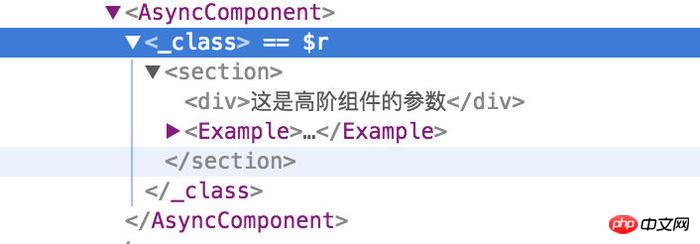
我們看下輸出的react dom

可以看到参数已经传递进去了。
当然还可以这样用(柯里化)
const BaseActivity (title) => (WrappedComponent) => {
return class extends Component {
render() {
return (
<section>
<p>{title}</p>
<WrappedComponent />
</section>
)
}
}
}在Example中这样export
export default BaseActivity('这是高阶组件的参数')(Example);这种用法在ant-design的表单以及redux的connect中我们都可以看到
// ant const WrappedDemo = Form.create()(Demo) // redux export default connect(mapStateToProps, mapDispatchToProps)(Counter)
高阶组件还可以扩展原组件的props属性,如下所示:
const BaseActivity (title) => (WrappedComponent) => {
return class extends Component {
render() {
const newProps = {
id: Math.random().toString(8)
}
return (
<section>
<p>{title}</p>
<WrappedComponent {...this.props} {...newProps}/>
</section>
)
}
}
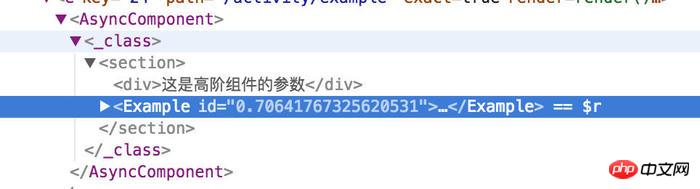
}看下输出的react dom

高阶组件的缺点
高阶组件也有一系列的缺点,首先是被包裹组件的静态方法会消失,这其实也是很好理解的,我们将组件当做参数传入函数中,返回的已经不是原来的组件,而是一个新的组件,原来的静态方法自然就不存在了。如果需要保留,我们可以手动将原组件的方法拷贝给新的组件,或者使用hoist-non-react-statics之类的库来进行拷贝。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是React高階元件使用技巧總結的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 總結Linux系統中system()函數的用法
Feb 23, 2024 pm 06:45 PM
總結Linux系統中system()函數的用法
Feb 23, 2024 pm 06:45 PM
Linux下system()函數的總結在Linux系統中,system()函數是一個非常常用的函數,它可以用來執行命令列指令。本文將對system()函數進行詳細的介紹,並提供一些特定的程式碼範例。一、system()函數的基本用法system()函數的聲明如下:intsystem(constchar*command);其中,command參數是一個字符
 PHP、Vue和React:如何選擇最適合的前端框架?
Mar 15, 2024 pm 05:48 PM
PHP、Vue和React:如何選擇最適合的前端框架?
Mar 15, 2024 pm 05:48 PM
PHP、Vue和React:如何選擇最適合的前端框架?隨著互聯網技術的不斷發展,前端框架在Web開發中起著至關重要的作用。 PHP、Vue和React作為三種代表性的前端框架,每一種都具有其獨特的特徵和優勢。在選擇使用哪種前端框架時,開發人員需要根據專案需求、團隊技能和個人偏好做出明智的決策。本文將透過比較PHP、Vue和React這三種前端框架的特徵和使
 Java框架與前端React框架的整合
Jun 01, 2024 pm 03:16 PM
Java框架與前端React框架的整合
Jun 01, 2024 pm 03:16 PM
Java框架與React框架的整合:步驟:設定後端Java框架。建立專案結構。配置建置工具。建立React應用程式。編寫RESTAPI端點。配置通訊機制。實戰案例(SpringBoot+React):Java程式碼:定義RESTfulAPI控制器。 React程式碼:取得並顯示API回傳的資料。
 輕鬆解決:pip鏡像來源使用技巧的完全指南
Jan 16, 2024 am 10:31 AM
輕鬆解決:pip鏡像來源使用技巧的完全指南
Jan 16, 2024 am 10:31 AM
一鍵解決:快速掌握pip鏡像來源的使用技巧導語:pip是Python最常用的套件管理工具,可以方便地安裝、升級和管理Python套件。然而,由於眾所周知的原因,使用預設的鏡像來源下載安裝包速度較慢,為了解決這個問題,我們需要使用國內的鏡像來源。本文將介紹如何快速掌握pip鏡像來源的使用技巧,並提供具體的程式碼範例。了解pip鏡像來源的概念在開始之前,先來了
 vue.js vs.反應:特定於項目的考慮因素
Apr 09, 2025 am 12:01 AM
vue.js vs.反應:特定於項目的考慮因素
Apr 09, 2025 am 12:01 AM
Vue.js適合中小型項目和快速迭代,React適用於大型複雜應用。 1)Vue.js易於上手,適用於團隊經驗不足或項目規模較小的情況。 2)React的生態系統更豐富,適合有高性能需求和復雜功能需求的項目。
 react有哪些閉包
Oct 27, 2023 pm 03:11 PM
react有哪些閉包
Oct 27, 2023 pm 03:11 PM
react有事件處理函數、useEffect和useCallback、高階元件等等閉包。詳細介紹:1、事件處理函數閉包:在React中,當我們在元件中定義事件處理函數時,函數會形成一個閉包,可以存取元件作用域內的狀態和屬性。這樣可以在事件處理函數中使用元件的狀態和屬性,實現互動邏輯;2、useEffect和useCallback中的閉包等等。
 掌握conda虛擬環境的優點及操作技巧
Feb 18, 2024 pm 07:46 PM
掌握conda虛擬環境的優點及操作技巧
Feb 18, 2024 pm 07:46 PM
了解conda虛擬環境的優勢與使用技巧,需要具體程式碼範例Python是一門非常流行的程式語言,廣泛應用於科學計算、資料分析和人工智慧等領域。在Python的生態系中,有許多第三方函式庫和工具,在不同的專案中可能需要使用不同版本的函式庫。為了管理這些函式庫的依賴關係,conda虛擬環境成為了一個重要的工具。 conda是一個開源的套件管理系統和環境管理系統,能夠方便地創建和
 如何使用Hyperf框架進行壓縮處理
Oct 21, 2023 am 09:48 AM
如何使用Hyperf框架進行壓縮處理
Oct 21, 2023 am 09:48 AM
如何使用Hyperf框架進行壓縮處理導言:在Web開發中,壓縮處理是提升網站效能的重要手段。在Hyperf框架中,我們可以透過整合第三方插件來實現HTML、CSS、JavaScript等靜態資源的壓縮處理。本文將介紹如何在Hyperf框架中使用插件進行壓縮處理,並提供具體程式碼範例。步驟一:安裝插件首先,我們需要在Hyperf框架中引入一個叫做"thefr






