這次帶給大家vuejs中v-if和v-show使用詳解,vuejs中v-if和v-show使用的注意事項有哪些,以下就是實戰案例,一起來看一下。
1.官網概念描述
v-if 是'真正的'條件渲染,因為它會確保在切換過程中條件區塊內的事件監聽器和子元件適當地被銷毀和重建.
v-if 也是惰性的,如果在初始渲染時條件為假,那麼什麼都不做- - 直到條件第一次為真的時候才會開始渲染條件塊,相較之下,v-show就簡單得多- - 不管初始條件是什麼,元素總會被渲染,並且只是簡單的基於css進行切換.
#一般來說,v-if 有更高的切換開銷,而v-show 有更高的出事渲染開銷.因此,如果需要非常頻繁的切換,那麼使用v-show好一點;如果在運行時條件不太可能改變,則使用v-if 好點.
2.實踐結果
摘錄: 如果用v-if的話,整個dom結構壓根就不會出現在頁面上,如果是用v-show的話,要視後面的條件來定,如果是true,則顯示,如果為false,則加上style=”<a href="http://www.php.cn/wiki/927.html" target="_blank">display </a>:none」. 所以呢,如果是組件之類的大塊頭,個人覺得用v-if更好一些,如果是一些暫時性隱藏,一會要顯示的,還是v-show更方便。對於v-style和v-show來比較,v-show相當於是v-style=”display:none”和v-style=”display:block”的快捷方式。
1. v-show不起作用問題
#最近在用vue_element-ui開發多頁應用程式,其中遇到v-show不起作用問題.
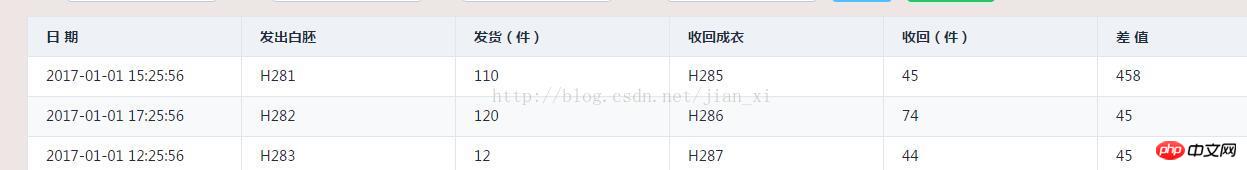
a.問題描述,如下圖(預想達到的效果),其中表格資料是動態變化的,包括標題也會根據後台資料發生改變,如果後台回傳的標題為空,那麼就不顯示該列的內容.反之則顯示該列的所有資料.

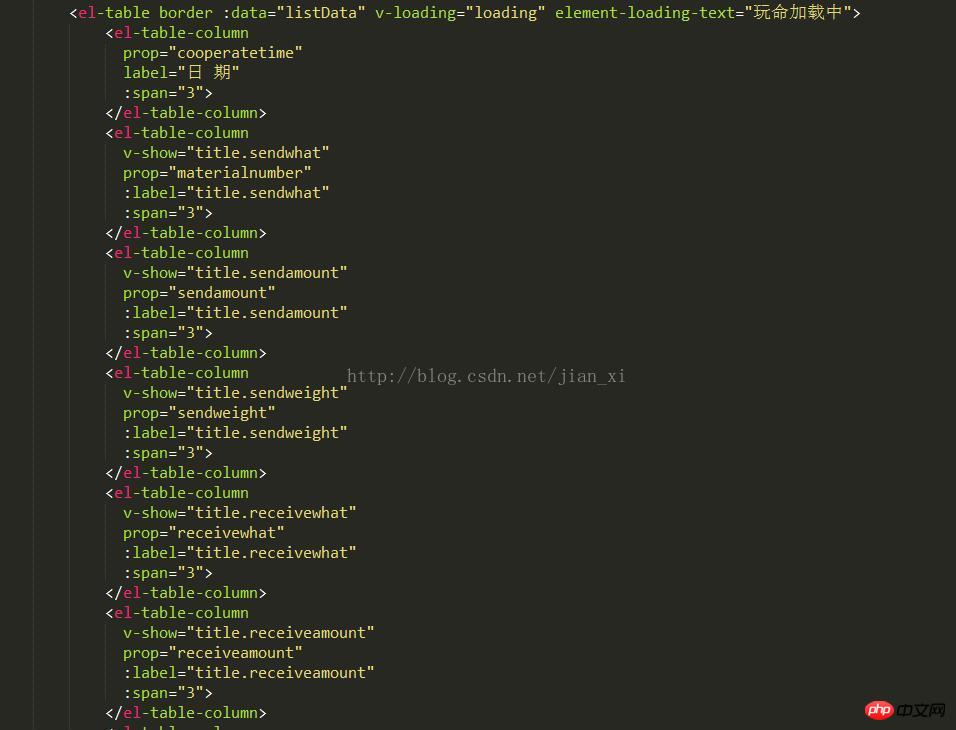
部分程式碼如下:

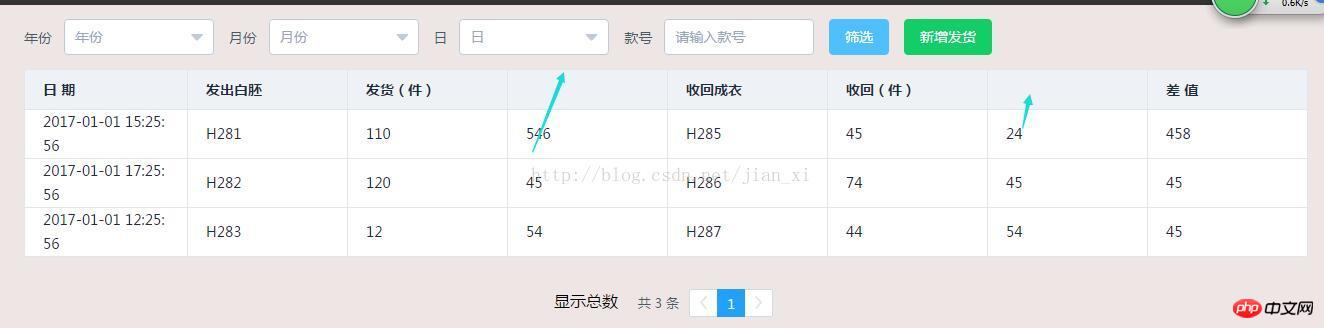
#執行上圖出現的效果圖如下:

#那麼就會出現上圖的效果,也就是v-show沒能隱藏標題值為null的那列資料
b.解決方法:
將v-show改為v-if即可實現圖一中的效果.
c.總結(個人見解):
由於el-table-column會產生多行標籤元素,根據v-show是不支援template語法的,推斷出v-show不能顯示隱藏多個元素?不知是否
可以這樣理解,望大神告知!所以這種情況下只能用v-if來實現.
#另外補充,在渲染多個元素時候可以把一個< template>元素作為包裝元素,並在上面使用v-if進行條件判斷,最終的渲染並不會包含這個元素.同時,v-show#不支持<template>語法.
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
Angular裡使用better-scroll外掛程式步驟詳解
以上是vuejs中v-if和v-show使用詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




