這次帶給大家Vue中v-show判斷表達式如何實現,Vue中v-show判斷表達式實現的注意事項有哪些,以下就是實戰案例,一起來看一下。
一、需求場景
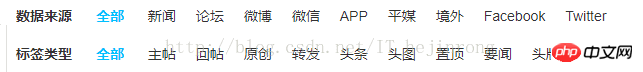
1、先來說說我的需求,有資料來源和標籤類型兩行選項,如下圖所示:

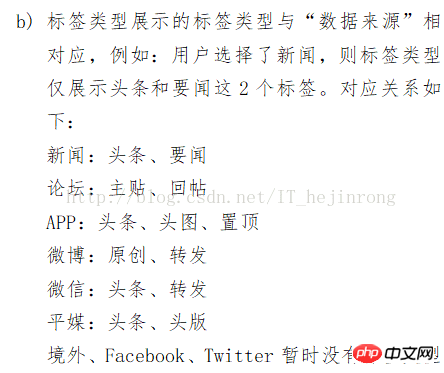
2、根據需求,我需要在點擊上面的某個資料來源的時候,下面的標籤類型會自動切換,
需求說明如下:

3、一開始是想寫死的,就是把各種情況寫死在頁面上,後來查看官方文檔一會,資料來源的集合可以這樣寫,id為各個類型的標識,name為名稱,mark為點擊某個資料來源的時候標籤類型根據目前點擊的資料來源進行判斷切換。如下圖:
infoTypeList: [
{
id: 11,
name: '新闻',
mark: 'news'
},
{
id: 13,
name: '论坛',
mark: 'bbs'
},
{
id: 17,
name: '微博',
mark: 'wb'
},
{
id: 6,
name: '微信',
mark: 'wx'
},
{
id: 7,
name: 'APP',
mark: 'app'
},
{
id: 8,
name: '平媒',
mark: 'pm'
},
{
id: 20,
name: '境外',
mark: 'overseas'
},
{
id: 21,
name: 'Facebook',
mark: 'facebook'
},
{
id: 22,
name: 'Twitter',
mark: 'twitter'
}
],4、接著標籤類型集合資料結構如下,其中mark欄位存放哪些資料來源包含於目前標籤。
markTypeList: [
{
id: 32,
name: '主帖',
mark: 'bbs'
},
{
id: 33,
name: '回帖',
mark: 'bbs'
},
{
id: 34,
name: '原创',
mark: 'wb'
},
{
id: 35,
name: '转发',
mark: 'wb_wx'
},
{
id: 36,
name: '头条',
mark: 'news_app_wx_pm'
},
{
id: 37,
name: '头图',
mark: 'app'
},
{
id: 38,
name: '置顶',
mark: 'app'
},
{
id: 39,
name: '要闻',
mark: 'news'
},
{
id: 40,
name: '头版',
mark: 'pm'
},
],5、在資料來源的各個名稱中加入一個點擊事件,data中存入一個變數infoTypeMark,用於保存點擊的資料來源標識,我也數據來源的程式碼貼出來了。
<p v-if="isShowSingleInfoType">
<label class="left-10">数据来源</label>
<span class="info-type activecolor" @click="changeInfoType(-1)">全部</span>
<span class="info-type" @click="changeInfoType(item.id, item.mark)" v-for="item in infoTypeList" :key="item.id">{{item.name}}</span>
<label class="multichoose">
<Button @click="toggleInfoType" size="small">+多选</Button>
</label>
</p>6、重點是下面這一行程式碼,透過在v-show中加入表達式,用於判斷點擊新聞,應該顯示頭條和要聞,主要看標紅的那塊,代碼如下:
<p class="layout-content-main"> <label class="left-10">
標籤類型
</label>
<span class="mark-type activecolor" @click="changeMarkType(-1)">全部</span>
<span v-show="item.mark.indexOf(infoTypeMark) > -1" class="mark-type" @click="changeMarkType(item.id)" v-for="item in markTypeList" :key="item.id">{{item.name}}</span>
</p>相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是Vue中v-show判斷表達式如何實現的詳細內容。更多資訊請關注PHP中文網其他相關文章!




