這次帶給大家Angular CLI進行單元與E2E測試步驟詳解,Angular CLI進行單元與E2E測試的注意事項有哪些,下面就是實戰案例,一起來看一下。
單元測試.
#angular cli使用karma進行單元測試.
首先執行ng test --help或ng test -h查看幫助.
執行測試的話就執行ng test即可, 它會執行項目裡所有的.spec.ts檔.
而且它還會偵測檔案的變化, 如果檔案有變化, 那麼它會重新執行測試.
它應該在單獨的終端進程中執行.
#首先建立一個angular專案, 帶路由的:
ng new sales --routing
建立好專案後, 直接執行命令測試:
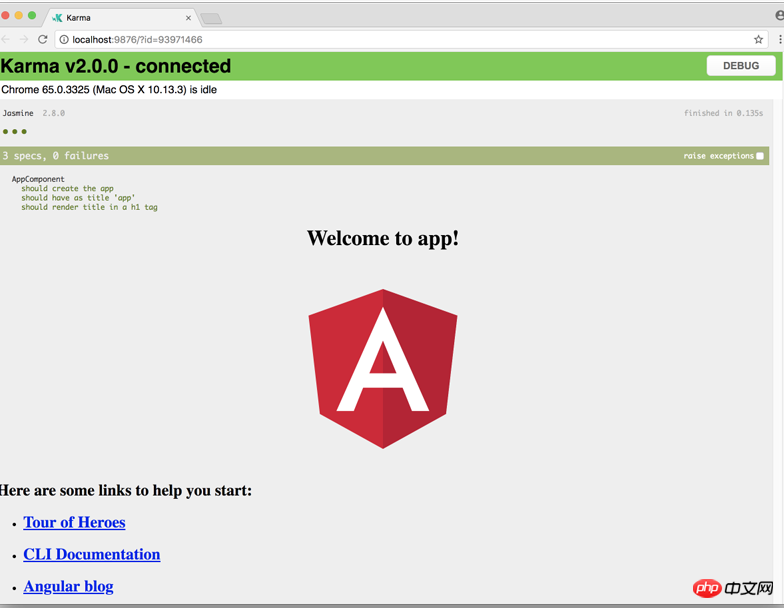
ng test

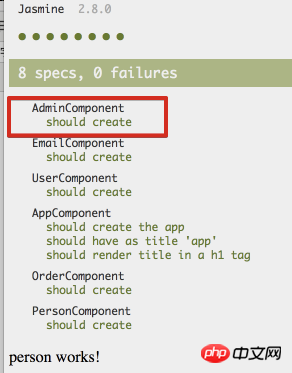
#然後會彈出一個頁面, 就是測試的結果資料.
下面我再加入幾個components 和一個admin module:
ng g c person ng g c order ng g m admin --routing ng g c admin/user ng g c admin/email
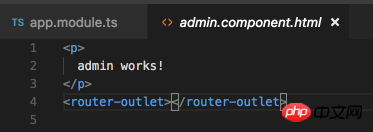
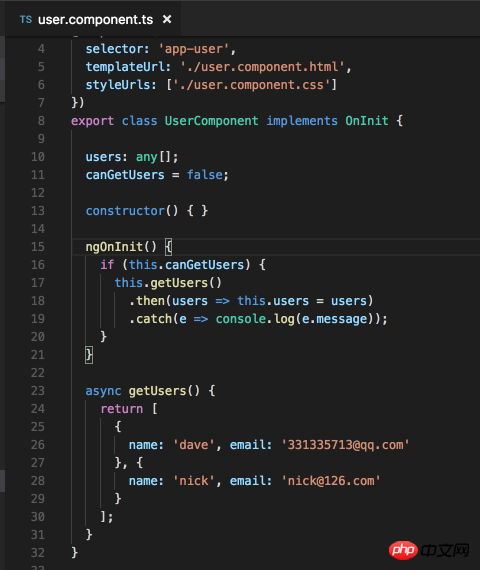
然後配置路由, 最重要得到這個效果:






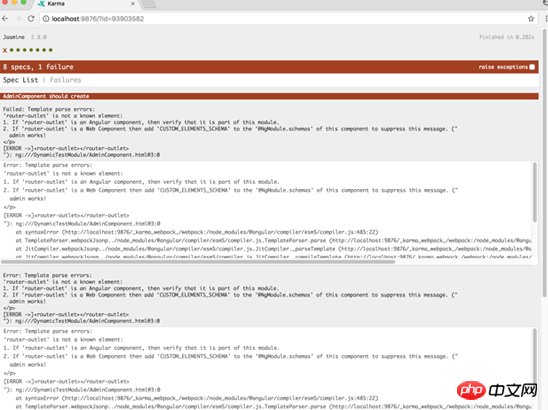
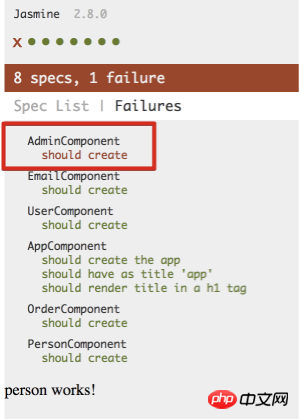
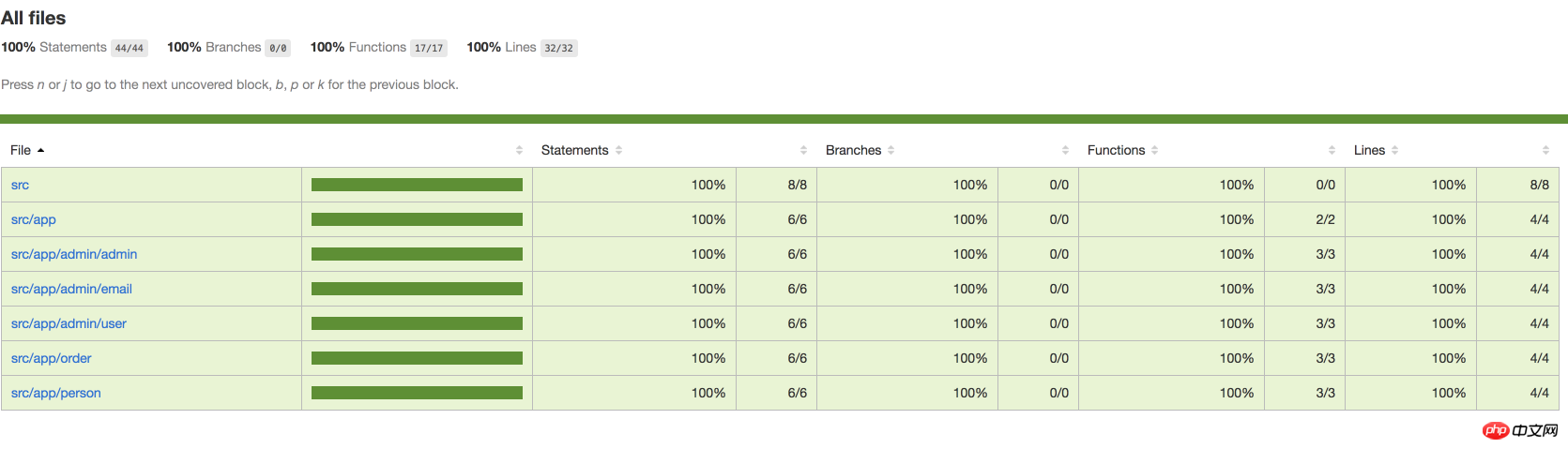
ng test -sr -cc



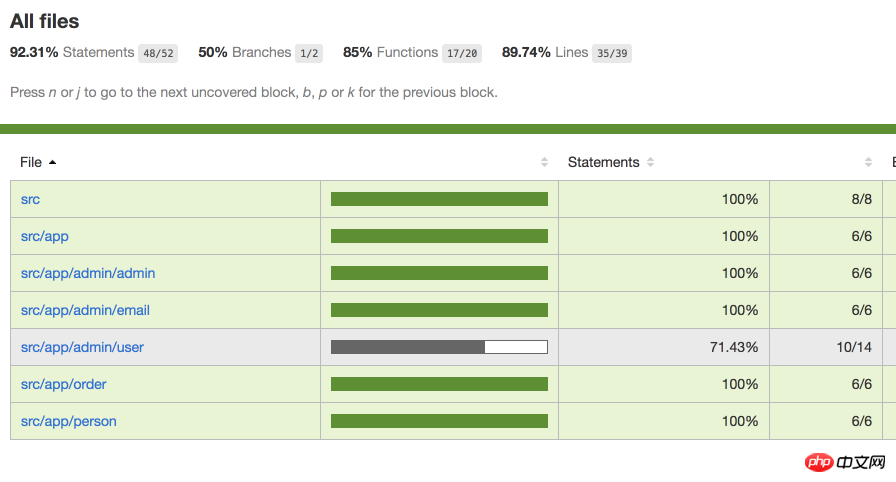
再运行一次 ng test --sr -cc:


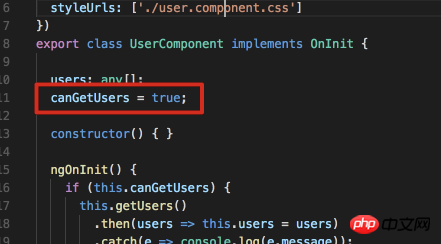
可以看到这部分代码并没有覆盖到.
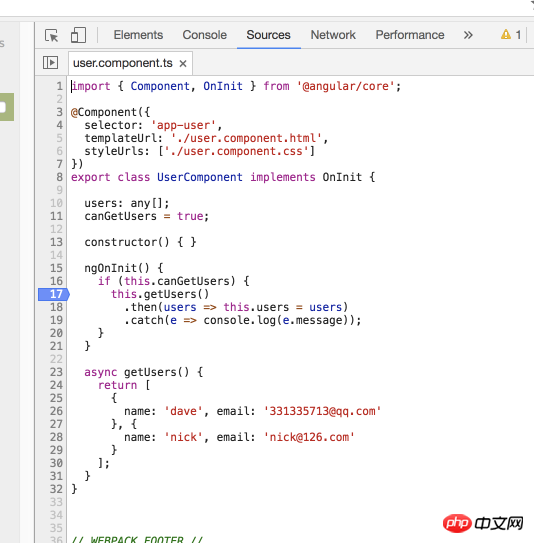
如果我把代码里到 canGetUsers改为true:

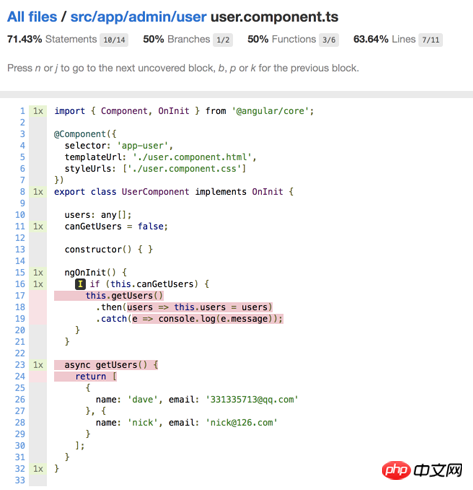
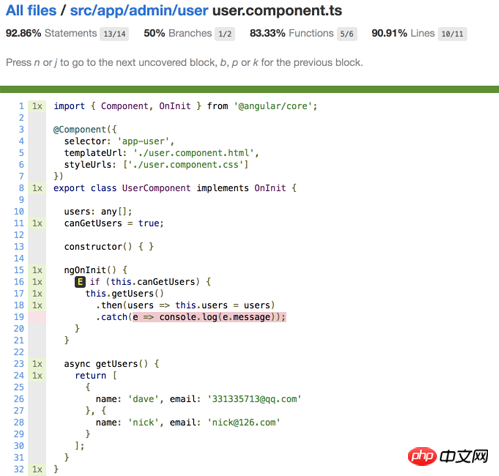
再次执行ng test --sr -cc
可以看到这次代码覆盖率变化了:

只有catch部分没有覆盖到.
我认为代码覆盖率这个内置功能是非常好的.
Debug单元测试.
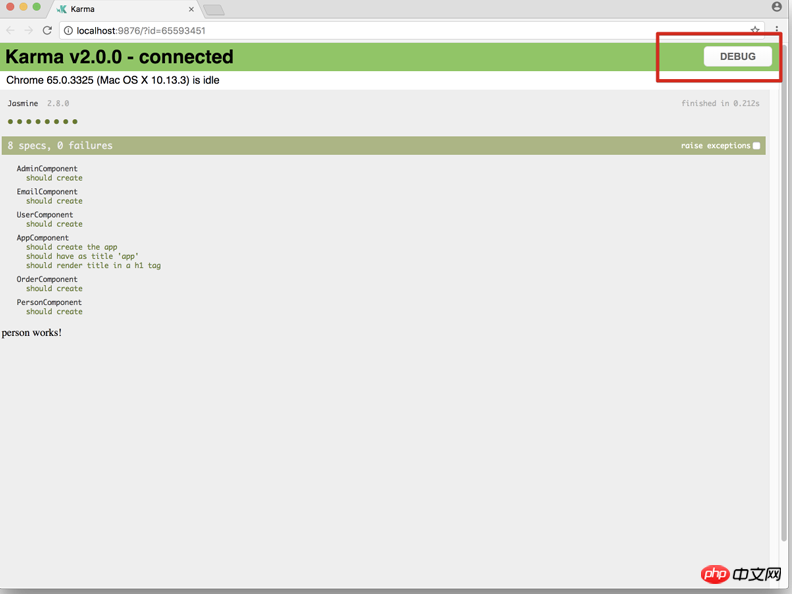
首先执行ng test:

然后点击debug, 并打开开发者工具:

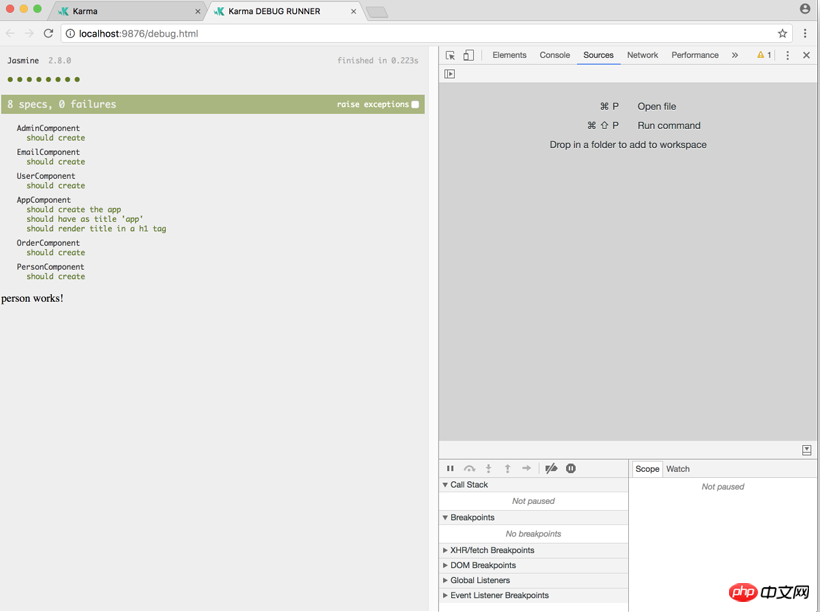
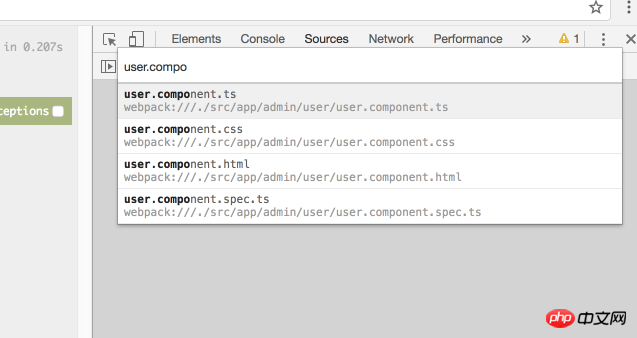
然后按cmd+p:
找到需要调试的文件:

设置断点:

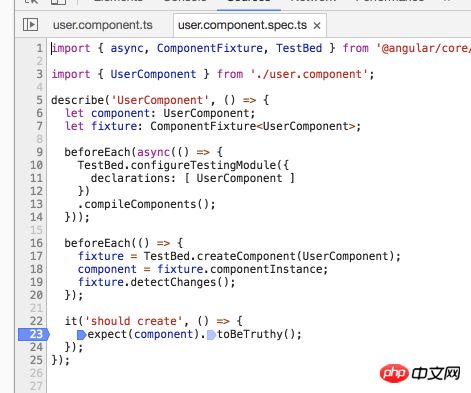
然后在spec里面也设置一个断点:

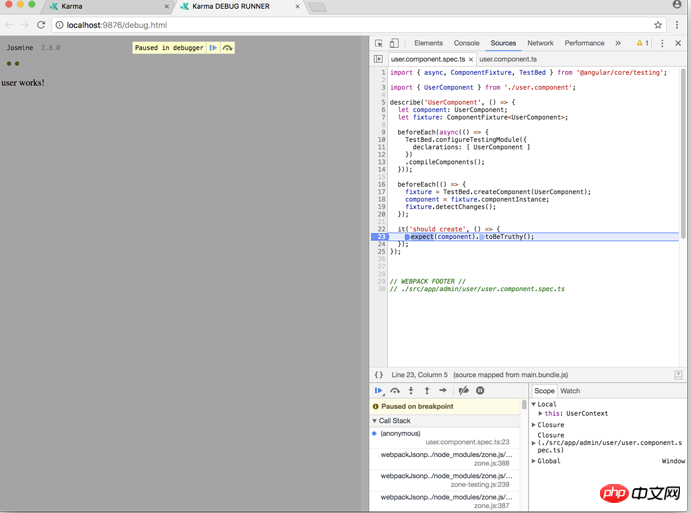
最后点击浏览器的刷新按钮即可:

E2E测试的参数.
实际上angular cli是配合着protractor来进行这个测试的.
它的命令是 ng e2e.
常用的参数有:
--config -c 指定配置文件 默认是 protractor.conf.js
--element-explorer -ee 打开protractor的元素浏览器
--serve -s 在随机的端口编译和serve 默认true
--specs -sp 默认是执行所有的spec文件, 如果想执行某个spec就使用这个参数, 默认是all
--webdriver-update -wu 尝试更新webdriver 默认true
通常执行下面机组命令参数组合即可:
ng e2e ng e2e -ee
Debug E2E测试.
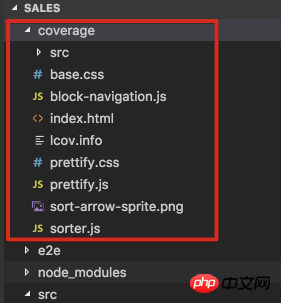
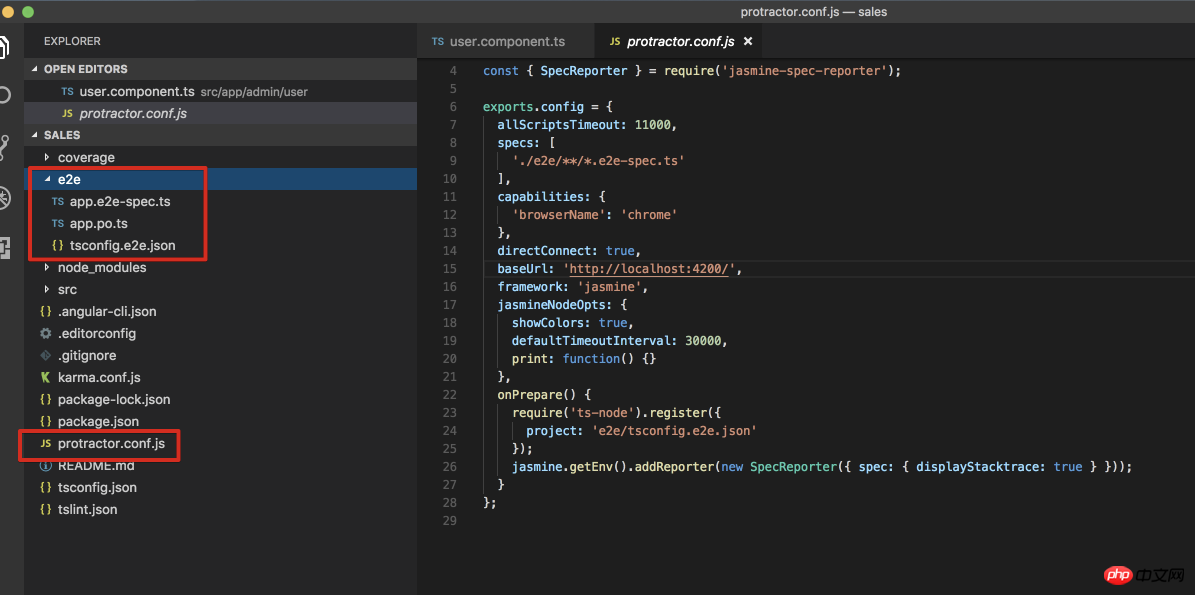
看一下项目:

配置文件protractor.conf.js已经配置好.
而测试文件是在e2e目录下.
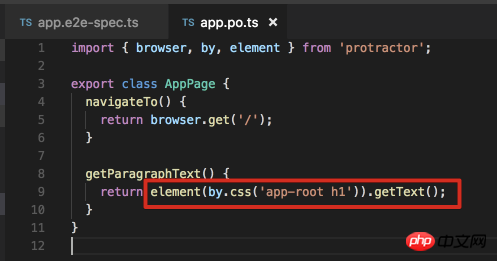
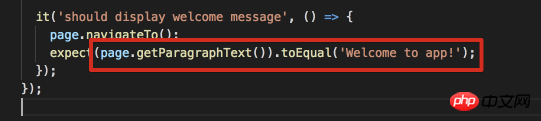
看一下spec和po文件:


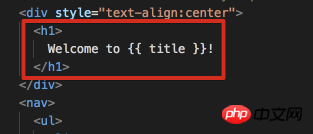
再看一下app.component.html里面的值:

应该是没问题的.
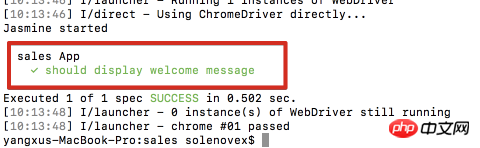
所以执行ng e2e:

测试通过, 但是浏览器闪了一下就关闭了.
如果我想debug e2e, 那么执行这个命令:
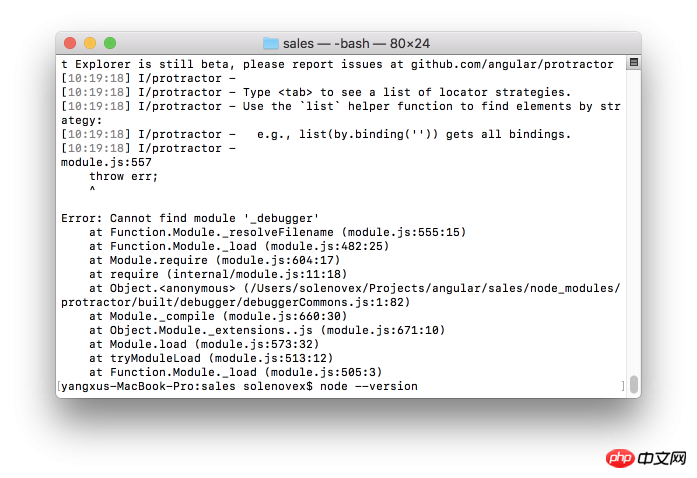
ng e2e -ee
由于我使用的是mac, 当前这个命令在mac上貌似确实有一个bug:

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是Angular CLI進行單元與E2E測試步驟詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




