這篇文章主要介紹了關於Yii之目錄結構、入口文件及路由設置,有著一定的參考價值,現在分享給大家,有需要的朋友可以參考一下
本文從YII的目錄結構開始分析,到入口文件分析,到路由設定詳解,視圖詳解,十分全面的向我們展示了YII框架的方方面面,是篇非常不錯的文章,這裡推薦給大家。
專案名稱從「FantaCMS」修改成為「testyii」—————— 俗!
1,專案目錄結構分析


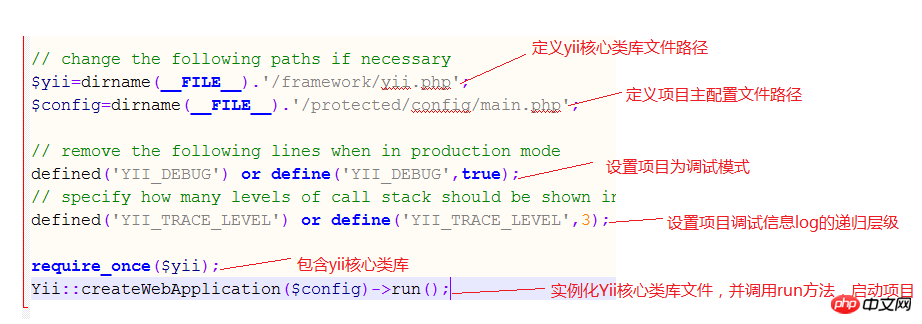
2,Yii入口檔案分析
Yii::app()->name;

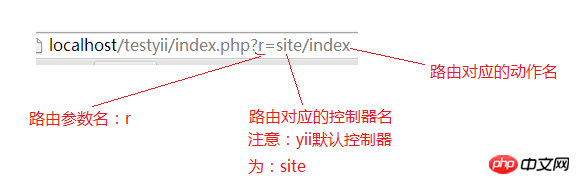
##同時應該知道:對於控制器名,Yii首先會偵測目前的控制器名稱是否是一個“模組名”,如果是模組名稱則先定位到模組。
「模組」會在後面建置專案的時候解釋。
透過上面的路由存取到的就是:SiteController.php類別檔案下的SiteController類別中的actionIndex方法
控制器檔案位於:protected/controllers 目錄下,也就是我們的控制器檔案存放目錄
注意Yii中控制器檔案和動作方法名稱的書寫方式,控制器有統一的後綴」Controller“,動作方法也有統一的前綴”action“,同時要求動作方法名稱的命名規範符合」除第一個單字外其它每個單字的首字母要大寫「
由於Yii預設的控制器名稱為:site
預設的動作名為:index
因此上述透過指定控制器名稱動作名稱存取的路徑和直接存取:http://localhost/testyii/ 的效果是一致的
4,檢視呼叫
在動作方法中,呼叫:$this->render('index');
來為對應的動作方法指定視圖文件,視圖文件位於:protected/ views/site 目錄下
其中:site為對應的控制器名稱資料夾,每個控制器名稱在檢視中都應該具有一個唯一的資料夾名稱與其相對應
然後在動作方法中透過'index'來指定顯示的特定視圖檔案是site控制器下的指定的'index.php'視圖檔案
另外還需要注意:
呼叫視圖的方法有兩個:
$this->render ----> 會呼叫範本-> 不會呼叫模板檔案
它們之間的區別,也如上所述。
5,視圖範本設定
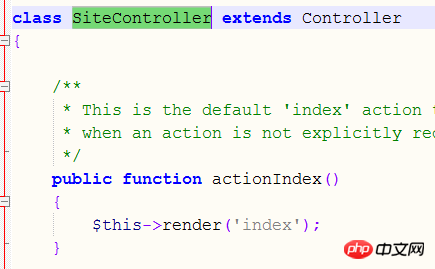
開啟SiteController.php文件,其中的程式碼截圖如下:
 我們發現:Yii應用程式中,每個控制器都要繼承自公共控制器「Controller」
我們發現:Yii應用程式中,每個控制器都要繼承自公共控制器「Controller」
然後開啟「Controller」控制器檔案:Controller.php,它位於:protected/components 目錄下
“Controller”控制器程式碼截圖如下:
 #Yii透過:public $layout='//layouts/column1'; 來指定動作方法的公共範本檔案
#Yii透過:public $layout='//layouts/column1'; 來指定動作方法的公共範本檔案
公共範本檔案位於:protected/views/layouts 目錄下,如下圖:
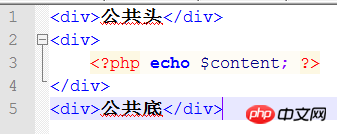
 現在我們來建立我們的範本檔案: testlayout.php,程式碼如下:
現在我們來建立我們的範本檔案: testlayout.php,程式碼如下:
 #其中」「Yii中規定的範本檔案中的內容替換方法
#其中」「Yii中規定的範本檔案中的內容替換方法
然後,修改」Controller「控制器中的範本檔案為:public $layout='//layouts/testlayout';
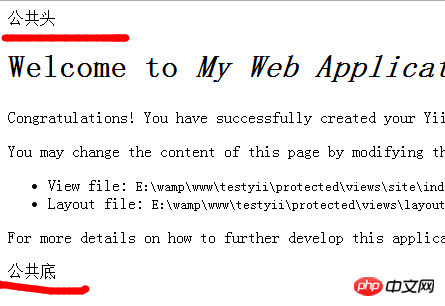
#然後造訪:http://localhost/testyii/index.php ?r=site/index 結果如圖:

然後我們發現,模板文件已經變成我們自己指定的了,然後假如你不需要視圖文件渲染模板文件,那麼你可以在動作方法中調用視圖文件的時候使用:$this->renderPartial 方法
或你整個專案都不需要呼叫模板文件,那麼你可以在動作方法中調用視圖文件時全部用:$this->renderPartial
也或將視圖範本檔案設為」空“,例如:public $layout='';
下一節繼續:Yii的魔術師:gii,Yii模組及模組自訂
相關推薦:
以上是Yii之目錄結構、入口檔案及路由設定的詳細內容。更多資訊請關注PHP中文網其他相關文章!




