Yii2.0使用阿里雲OSS的SDK上傳圖片、下載、刪除圖片
本篇文章主要介绍了Yii2.0使用阿里云OSS的SDK上传图片、下载、删除图片示例,具有一定的参考价值,有兴趣的可以了解一下
之前从没接触过Yii,借助的各方资源来做的这个整合阿里云OSS的SDK上传图片实例,如果有不正之处请指出!
前面参照了weinirumo 的介绍,大家可以自行去查看。
好了,下面开始进入主题:
准备工作:需要使用composer执行命令,如果没有安装composer的需要提前安装,参考文档:composer安装流程
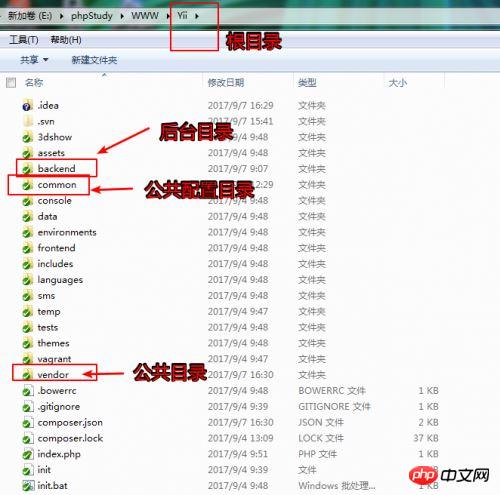
1、项目目录结构
我使用的是基础版,只有后台目录,请自行对照自己的项目目录结构,会用到以下的几个目录:

2、在项目根目录下运行cmd命令


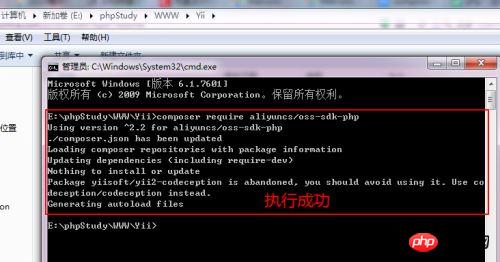
3、执行composer命令
切换到中国国内镜像
复制代码 代码如下:
composer config -g repo.packagist composer https://packagist.phpcomposer.com
执行加载SDK命令
composer require aliyuncs/oss-sdk-php

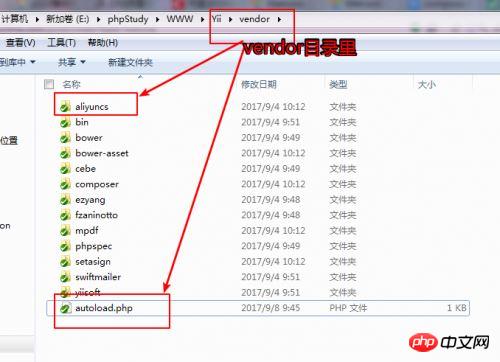
4、查看根目录/vendor/里面,会增加以下目录文件,说明安装依赖文件成功:

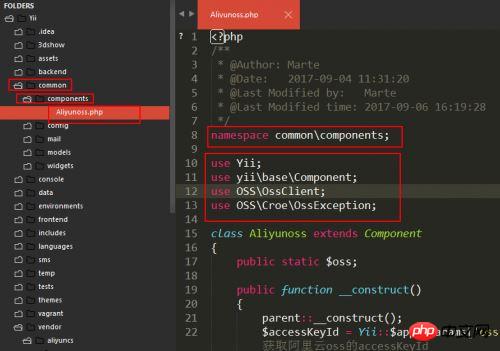
5、在根目录/common/里面新建components目录,新建Aliyunoss.php文件
需要注意项目的命名空间,引入文件

6、根目录/common/components/Aliyunoss.php代码:
<?php
/**
* @Author: Marte
* @Date: 2017-09-04 11:31:20
* @Last Modified by: Marte
* @Last Modified time: 2017-09-06 16:19:28
*/
namespace common\components;
use Yii;
use yii\base\Component;
use OSS\OssClient;
use OSS\Croe\OssException;
class Aliyunoss extends Component
{
public static $oss;
public function __construct()
{
parent::__construct();
$accessKeyId = Yii::$app->params['oss']['accessKeyId']; //获取阿里云oss的accessKeyId
$accessKeySecret = Yii::$app->params['oss']['accessKeySecret']; //获取阿里云oss的accessKeySecret
$endpoint = Yii::$app->params['oss']['endPoint']; //获取阿里云oss的endPoint
self::$oss = new OssClient($accessKeyId, $accessKeySecret, $endpoint); //实例化OssClient对象
}
/**
* 使用阿里云oss上传文件
* @param $object 保存到阿里云oss的文件名
* @param $filepath 文件在本地的绝对路径
* @return bool 上传是否成功
*/
public function upload($object, $filepath)
{
// $res = false;
$bucket = Yii::$app->params['oss']['bucket']; //获取阿里云oss的bucket
$result=array();
try{
$getOssInfo=self::$oss->uploadFile($bucket, $object, $filepath);
$result['url'] = $getOssInfo['info']['url'];
if($getOssInfo['info']['url']){
@unlink(substr($_path, 1));
}
}catch(OssException $e){
var_dump($e);
return;
};
$url=$result['url'];
return $url;
// var_dump("$url");die();
// $res = true;
// return $url;
}
/**
* 删除指定文件
* @param $object 被删除的文件名
* @return bool 删除是否成功
*/
public function delete($object)
{
$res = false;
$bucket = Yii::$app->params['oss']['bucket']; //获取阿里云oss的bucket
if (self::$oss->deleteObject($bucket, $object)){
//调用deleteObject方法把服务器文件上传到阿里云oss
$res = true;
}
return $res;
}
//测试
public function test(){
echo 123;
echo "success";
}
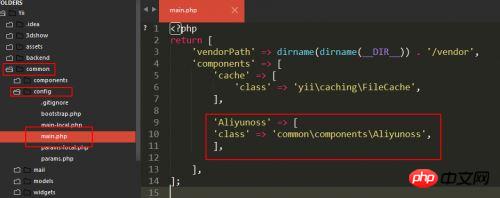
}7、在根目录/common/config/main.php,添加:
'Aliyunoss' => [
'class' => 'common\components\Aliyunoss',
],
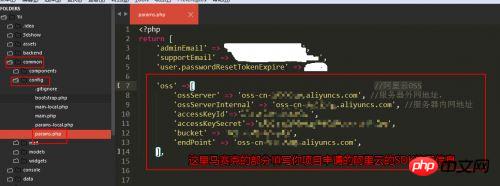
8、在根目录/common/config/params.php,添加sdk信息,代码需要自行修改
'oss' =>[ //阿里云OSS
'ossServer' => 'oss-cn- .aliyuncs.com', //服务器外网地址,
'ossServerInternal' => 'oss-cn- .aliyuncs.com', //服务器内网地址
'accessKeyId'=>' ',
'accessKeySecret'=>' ',
'bucket' => ' ',
'endPoint' => ' ',
],
9、根目录/backend/controllers/控制器名.php,里面引用文件
//阿里云OSS执行 use common\components\Aliyunoss;
由于上传图片限制,自此至下面就看代码了
10、准备上传图片数据,
public function actionAdd(){
$img_banner = trim($_FILES['vend_banner']['name']);
$img_banner = explode('.',$img_banner);
$imgs_banner = $img_banner[1];
$img_banner = date('YmdHis').mt_rand(100,1000).md5($img_banner[0]);
//文件重命名
$vend_banners = "./images/upload/".$img_banner.'.'.$imgs_banner;
$vend_banner = $img_banner.'.'.$imgs_banner;
$uploadPath = dirname(dirname(__FILE__)).'/web/images/upload/'; // 取得临时文件路径
if (!file_exists($uploadPath)) {
@mkdir($uploadPath, 0777, true);
}
$file_Path_vend_banner = $uploadPath.$vend_banner;
$filepath_vend_banner=str_replace("\\", "/",$file_Path_vend_banner);//绝对路径,上传第二个参数
$object_vend_banner="data/Company/".$vend_banner; //拼接存储路径和文件名称,上传第一个参数
if(is_uploaded_file($_FILES['vend_banner']['tmp_name'])){ //判断是否post上传
if(!move_uploaded_file($_FILES['vend_banner']['tmp_name'],$vend_banners)){
//移动到临时目录里
echo 'banner上传失败';exit();
}
}
$vend_banner_url = Yii::$app->Aliyunoss->upload($object_vend_banner,$filepath_vend_banner);
//调用新建的文件,执行OSS上传,返回的是上传到阿里云的OSS文件路径,打印出来是:
//string(116) "http:// ******.oss-cn-******.aliyuncs.com/data/Company/20170908124236303cc17c30cd111c7215fc8f51f8790e0e1.jpg"11、删除图片
$oss_url=$data2[0]['vend_banner'];//只要(上传时候的)图片名, $object="data/Company/".$oss_url; //将你阿里云的存储路径+图片名=组成数据 $is_del = Yii::$app->Aliyunoss->delete($object);//删除指定的图片,返回true,否则返回false
相关推荐:
以上是Yii2.0使用阿里雲OSS的SDK上傳圖片、下載、刪除圖片的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 小紅書發布自動儲存圖片怎麼解決?發布自動保存圖片在哪裡?
Mar 22, 2024 am 08:06 AM
小紅書發布自動儲存圖片怎麼解決?發布自動保存圖片在哪裡?
Mar 22, 2024 am 08:06 AM
隨著社群媒體的不斷發展,小紅書已經成為越來越多年輕人分享生活、發現美好事物的平台。許多用戶在發布圖片時遇到了自動儲存的問題,這讓他們感到十分困擾。那麼,如何解決這個問題呢?一、小紅書發布自動儲存圖片怎麼解決? 1.清除快取首先,我們可以嘗試清除小紅書的快取資料。步驟如下:(1)開啟小紅書,點選右下角的「我的」按鈕;(2)在個人中心頁面,找到「設定」並點選;(3)向下捲動,找到「清除快取」選項,點擊確認。清除快取後,重新進入小紅書,嘗試發布圖片看是否解決了自動儲存的問題。 2.更新小紅書版本確保你的小
 抖音評論裡怎麼發圖片?評論區圖片入口在哪裡?
Mar 21, 2024 pm 09:12 PM
抖音評論裡怎麼發圖片?評論區圖片入口在哪裡?
Mar 21, 2024 pm 09:12 PM
隨著抖音短影片的火爆,用戶們在留言區互動變得更加豐富多彩。有些用戶希望在評論中分享圖片,以便更好地表達自己的觀點或情感。那麼,抖音評論裡怎麼發圖片呢?本文將為你詳細解答這個問題,並為你提供一些相關的技巧和注意事項。一、抖音評論裡怎麼發圖片? 1.開啟抖音:首先,你需要開啟抖音APP,並登入你的帳號。 2.找到評論區:瀏覽或發布短影片時,找到想要評論的地方,點擊「評論」按鈕。 3.輸入評論內容:在留言區輸入你的評論內容。 4.選擇傳送圖片:在輸入評論內容的介面,你會看到一個「圖片」按鈕或「+」號按鈕,點
 在 iPhone 上讓圖片更清晰的 6 種方法
Mar 04, 2024 pm 06:25 PM
在 iPhone 上讓圖片更清晰的 6 種方法
Mar 04, 2024 pm 06:25 PM
Apple最近的iPhone可以透過清晰的細節、飽和度和亮度來捕捉回憶。但有時,您可能會遇到一些問題,這些問題可能會導致影像看起來不那麼清晰。儘管iPhone相機上的自動對焦已經取得了長足的進步,可以讓您快速拍照,但相機在某些情況下可能會錯誤地對焦錯誤的拍攝對象,從而使照片在不需要的區域更加模糊。如果iPhone上的照片看起來失焦或整體缺乏清晰度,以下貼文應該可以幫助您使它們更清晰。如何在iPhone上讓圖片更清晰[6種方法]您可以嘗試使用本機的「照片」應用程式來清理照片。如果您需要更多功能和選項
 ppt怎麼讓圖片一張一張出來
Mar 25, 2024 pm 04:00 PM
ppt怎麼讓圖片一張一張出來
Mar 25, 2024 pm 04:00 PM
在PowerPoint中,讓圖片逐一顯示是常用的技巧,可以透過設定動畫效果來實現。本指南詳細介紹了實現此技巧的步驟,包括基本設定、圖片插入、新增動畫、調整動畫順序和時間。此外,還提供了進階設定和調整,例如使用觸發器、調整動畫速度和順序,以及預覽動畫效果。透過遵循這些步驟和技巧,使用者可以輕鬆地在PowerPoint中設定圖片逐一出現,從而提升簡報的視覺效果並吸引觀眾的注意力。
 如何使用HTML、CSS和jQuery實現圖片合併展示的進階功能
Oct 27, 2023 pm 04:36 PM
如何使用HTML、CSS和jQuery實現圖片合併展示的進階功能
Oct 27, 2023 pm 04:36 PM
如何使用HTML、CSS和jQuery實現圖片合併展示的高級功能概述:在網頁設計中,圖片展示是一個重要的環節,而圖片合併展示是提高頁面加載速度和提升用戶體驗的常用技巧之一。本文將介紹如何使用HTML、CSS和jQuery來實現圖片合併展示的進階功能,並提供具體的程式碼範例。一、HTML佈局:首先,我們需要在HTML中建立一個容器來展示合併後的圖片。可以使用di
 網頁圖片載入不出來怎麼辦? 6種解決辦法
Mar 15, 2024 am 10:30 AM
網頁圖片載入不出來怎麼辦? 6種解決辦法
Mar 15, 2024 am 10:30 AM
有網友發現打開瀏覽器網頁,網頁上的圖片遲遲加載不出來,是怎麼回事?檢查過網路是正常的,那是哪裡出現了問題呢?下面小編就來跟大家介紹一下網頁圖片載入不出來的六種解決方法。網頁圖片載入不出來: 1、網速問題網頁顯示不出圖片有可能是因為電腦的網路速度比較慢,電腦中開啟的軟體比較多, 而我們造訪的圖片比較大,這就可能因為載入逾時,導致圖片顯示不出來, 可以將比較佔網速的軟體將關掉,可以去任務管理器查看一下。 2、造訪人數過多 網頁顯示不出圖片還有可能是因為我們造訪的網頁,在同時段造訪的
 福昕PDF閱讀器如何將pdf文件轉成jpg圖片-福昕PDF閱讀器將pdf文件轉成jpg圖片的方法
Mar 04, 2024 pm 05:49 PM
福昕PDF閱讀器如何將pdf文件轉成jpg圖片-福昕PDF閱讀器將pdf文件轉成jpg圖片的方法
Mar 04, 2024 pm 05:49 PM
你們是不是也在使用福昕PDF閱讀器軟體呢?那麼你們知道福昕PDF閱讀器如何將pdf文檔轉成jpg圖片嗎?下面這篇文章就為大夥帶來了福昕PDF閱讀器將pdf文檔轉成jpg圖片的方法,有興趣的夥伴們快來下文看看吧。先啟動福昕PDF閱讀器,接著在頂部工具列找到“特色功能”,然後選擇“PDF轉其他”功能。在接下來,開啟一個名為「福昕pdf線上轉換」的網頁。在頁面上方右側點選「登入」按鈕進行登錄,然後開啟「PDF轉圖片」功能。之後點擊上傳按鈕並將想要轉換成圖片的pdf檔加入進來,加入完畢後點擊「開始轉
 如何使用 JavaScript 實作圖片的拖曳縮放功能?
Oct 27, 2023 am 09:39 AM
如何使用 JavaScript 實作圖片的拖曳縮放功能?
Oct 27, 2023 am 09:39 AM
如何使用JavaScript實作圖片的拖曳縮放功能?在現代web開發中,實現圖片的拖曳和縮放是常見的需求。透過使用JavaScript,我們可以輕鬆地為圖片添加拖曳和縮放功能,提供更好的使用者體驗。在本篇文章中,將介紹如何使用JavaScript來實現此功能,以及附有具體的程式碼範例。 HTML結構首先,我們需要一個基本的HTML結構來展示圖片,並為圖片增加






