Angular CLI產生路由分析說明
這次帶給大家Angular CLI生成路由分析說明,Angular CLI生成路由的注意事項有哪些,下面就是實戰案例,一起來看一下。
為應用程式產生路由.
先建立一個專案:
ng new my-routing --routing

可以看到產生了兩個module.
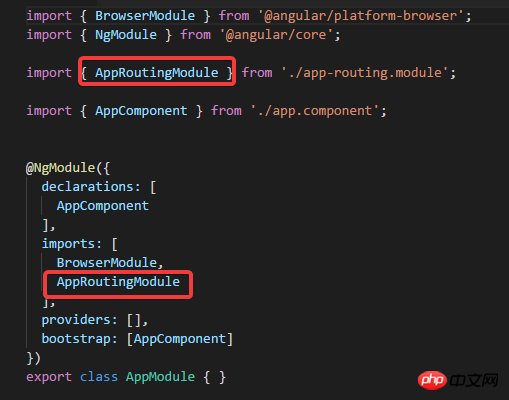
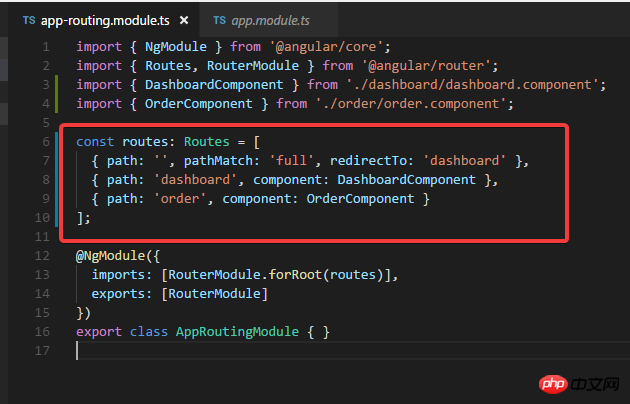
看看routing module:

再看app module:


ng g c dashboard ng g c order





針對一個應用裡面有多個module的情況.
再產生一個module,並且帶著路由module (可以先使用-d參數查看將要產生的檔案):ng g m admin --routing

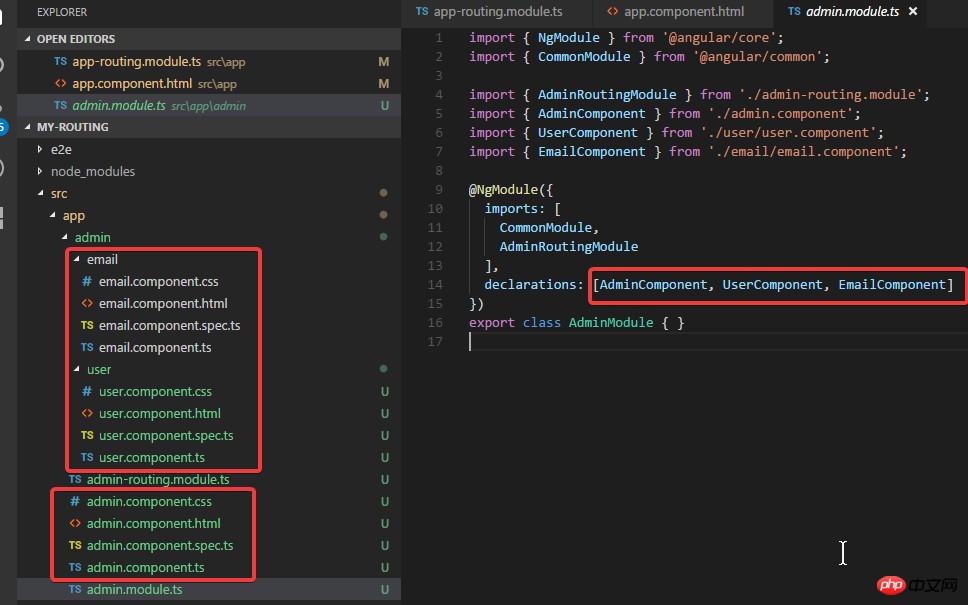
ng g c admin ng g c admin/email -m admin ng g c admin/user -m admin
 ##接著需要修改app.module:
##接著需要修改app.module:
把admin module加入進去.
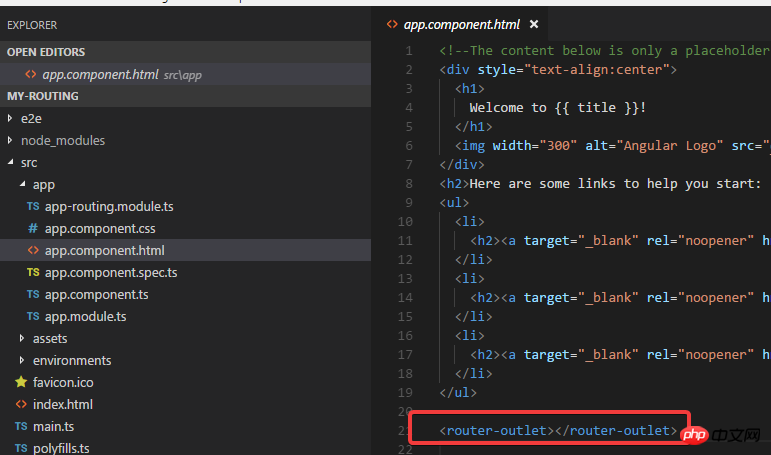
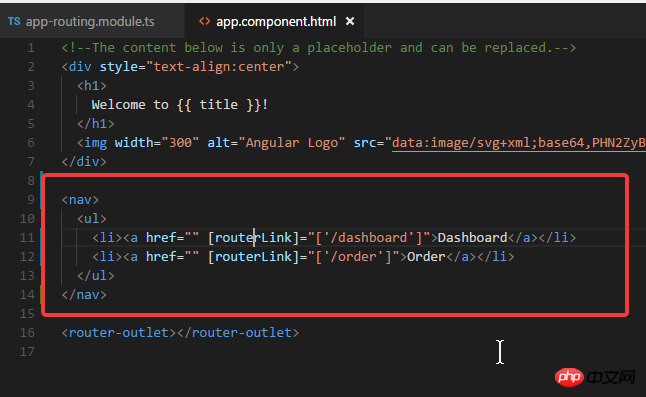
然後修改admin.component.html, 加入router-outlet:
 #然後修改admin-routing.module.ts:
#然後修改admin-routing.module.ts:
 #執行: ng serve -o
#執行: ng serve -o
#直接輸入位址:http: //localhost:4200/admin
可以看到:
 而輸入網址:http://localhost:4200/admin/email
而輸入網址:http://localhost:4200/admin/email
則會看到:
 所以沒問題.
所以沒問題.
ng g guard xxx
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
滑鼠放在文字上彈出懸浮層#Angular元件互動使用詳解以上是Angular CLI產生路由分析說明的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何在Ubuntu 24.04上安裝Angular
Mar 23, 2024 pm 12:20 PM
如何在Ubuntu 24.04上安裝Angular
Mar 23, 2024 pm 12:20 PM
Angular.js是一種可自由存取的JavaScript平台,用於建立動態應用程式。它允許您透過擴展HTML的語法作為模板語言,以快速、清晰地表示應用程式的各個方面。 Angular.js提供了一系列工具,可協助您編寫、更新和測試程式碼。此外,它還提供了許多功能,如路由和表單管理。本指南將討論在Ubuntu24上安裝Angular的方法。首先,您需要安裝Node.js。 Node.js是一個基於ChromeV8引擎的JavaScript運行環境,可讓您在伺服器端執行JavaScript程式碼。要在Ub
 如何在uniapp中實現資料統計與分析
Oct 24, 2023 pm 12:37 PM
如何在uniapp中實現資料統計與分析
Oct 24, 2023 pm 12:37 PM
如何在uniapp中實現資料統計和分析一、背景介紹資料統計和分析是行動應用開發過程中非常重要的一環,透過對使用者行為的統計和分析,開發者可以深入了解使用者的喜好和使用習慣,從而優化產品設計和使用者體驗。本文將介紹如何在uniapp中實現資料統計和分析的功能,並提供一些具體的程式碼範例。二、選擇合適的資料統計和分析工具在uniapp中實現資料統計和分析的第一步是選擇合
 如何使用MySQL資料庫進行預測和預測分析?
Jul 12, 2023 pm 08:43 PM
如何使用MySQL資料庫進行預測和預測分析?
Jul 12, 2023 pm 08:43 PM
如何使用MySQL資料庫進行預測和預測分析?概述:預測和預測分析在數據分析中扮演重要角色。 MySQL作為一種廣泛使用的關聯式資料庫管理系統,也可以用於預測和預測分析任務。本文將介紹如何使用MySQL進行預測和預測分析,並提供相關的程式碼範例。資料準備:首先,我們需要準備相關的資料。假設我們要進行銷售預測,我們需要具有銷售資料的表格。在MySQL中,我們可以使用
 Linux下的即時日誌監控與分析
Jul 29, 2023 am 08:06 AM
Linux下的即時日誌監控與分析
Jul 29, 2023 am 08:06 AM
Linux下的即時日誌監控與分析在日常的系統管理和故障排查中,日誌是一個非常重要的資料來源。透過對系統日誌的即時監控和分析,我們可以及時發現異常情況並進行相應的處理。本文將介紹Linux下如何進行即時日誌監控和分析,並提供對應的程式碼範例。一、即時日誌監控在Linux下,最常用的日誌系統是rsyslog。透過配置rsyslog,我們可以實現將不同應用程式的日誌
 Angular元件及其顯示屬性:了解非block預設值
Mar 15, 2024 pm 04:51 PM
Angular元件及其顯示屬性:了解非block預設值
Mar 15, 2024 pm 04:51 PM
Angular框架中元件的預設顯示行為不是區塊級元素。這種設計選擇促進了元件樣式的封裝,並鼓勵開發人員有意識地定義每個元件的顯示方式。透過明確設定CSS屬性 display,Angular組件的顯示可以完全控制,從而實現所需的佈局和響應能力。
 使用Angular和Node進行基於令牌的身份驗證
Sep 01, 2023 pm 02:01 PM
使用Angular和Node進行基於令牌的身份驗證
Sep 01, 2023 pm 02:01 PM
身份驗證是任何網路應用程式中最重要的部分之一。本教程討論基於令牌的身份驗證系統以及它們與傳統登入系統的差異。在本教程結束時,您將看到一個用Angular和Node.js編寫的完整工作演示。傳統身份驗證系統在繼續基於令牌的身份驗證系統之前,讓我們先來看看傳統的身份驗證系統。使用者在登入表單中提供使用者名稱和密碼,然後點擊登入。發出請求後,透過查詢資料庫在後端驗證使用者。如果請求有效,則使用從資料庫中獲取的使用者資訊建立會話,然後在回應頭中傳回會話訊息,以便將會話ID儲存在瀏覽器中。提供用於存取應用程式中受
 織夢CMS二級目錄打不開的原因分析
Mar 13, 2024 pm 06:24 PM
織夢CMS二級目錄打不開的原因分析
Mar 13, 2024 pm 06:24 PM
標題:解析織夢CMS二級目錄打不開的原因及解決方案織夢CMS(DedeCMS)是一款功能強大的開源內容管理系統,被廣泛應用於各類網站建設中。然而,有時在搭建網站過程中可能會遇到二級目錄無法開啟的情況,這給網站的正常運作帶來了困擾。在本文中,我們將分析二級目錄打不開的可能原因,並提供具體的程式碼範例來解決這個問題。一、可能的原因分析:偽靜態規則配置問題:在使用
 Python在智慧交通系統中的應用案例分析
Sep 08, 2023 am 08:13 AM
Python在智慧交通系統中的應用案例分析
Sep 08, 2023 am 08:13 AM
Python在智慧交通系統中的應用案例分析摘要:隨著智慧交通系統的快速發展,Python作為一種多功能、易於學習和使用的程式語言,被廣泛應用於智慧交通系統的開發和應用中。本文透過分析Python在智慧交通系統中的應用案例,並給出相關的程式碼範例,展示了Python在智慧交通領域的優勢和應用潛力。引言智慧交通系統是指利用現代通訊、資訊、感測等技術手段,透過對交






