使用selectpicker下拉框案例分析
這次帶給大家使用selectpicker下拉框案例分析,使用selectpicker下拉框的注意事項有哪些,下面就是實戰案例,一起來看一下。
前言
最近一直在用bootstrap 的一些東西,寫幾篇部落格記錄下。 。 。 。
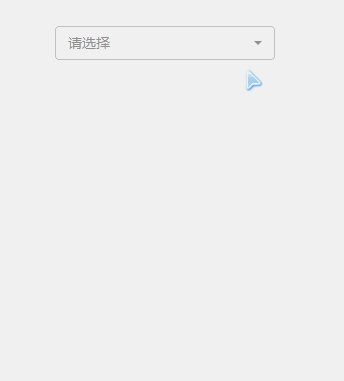
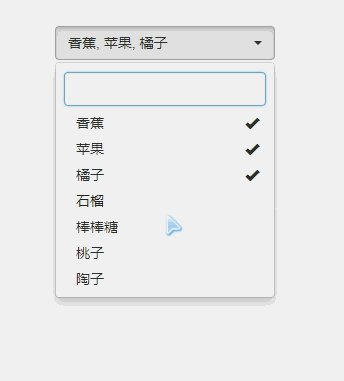
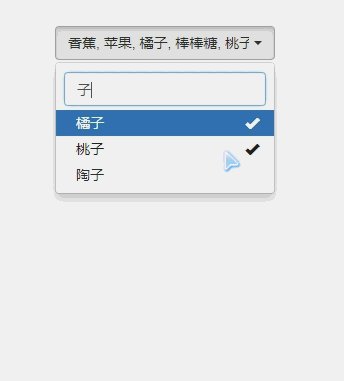
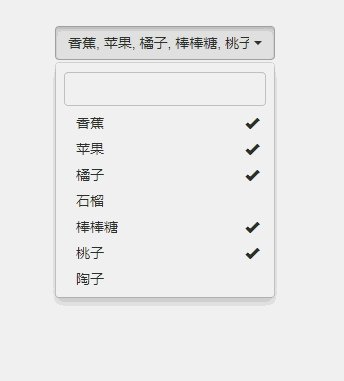
bootstrap selectpicker是bootstrap裡比較簡單的一個下拉框的組件,先看效果如下:

附上官網api鏈接,http:// silviomoreto.github.io/bootstrap-select/.
下拉框的使用上基本操作一般是:單選、多選、模糊搜尋、動態賦值等,下面來看如何使用:
使用方法如下
#1、首先需要引入的css和js:
# bootstrap.css
bootstrap-select.min.css
jquery-1.11.3.min.js
bootstrap.min.-1.11.3.min.js
bootstrap.min.js. min.js
2、js程式碼如下:
$(function() {
$(".selectpicker").selectpicker({
noneSelectedText : '请选择'//默认显示内容
});//数据赋值
var select = $("#slpk");
select.append("<option value='1'>香蕉</option>");
select.append("<option value='2'>苹果</option>");
select.append("<option value='3'>橘子</option>");
select.append("<option value='4'>石榴</option>");
select.append("<option value='5'>棒棒糖</option>");
select.append("<option value='6'>桃子</option>");
select.append("<option value='7'>陶子</option>");//初始化刷新数据
$(window).on('load', function() {
$('.selectpicker').selectpicker('refresh');
});
});3、jsp內容:
<select id="slpk" class="selectpicker" data-live-search="true" multiple></select>
設定multiple時為多選,data-live-search="true"時顯示模糊搜尋框,不設定或等於false時不顯示。
4、其他方法:
取得已選取的項目:
var selectedValues = [];
slpk:selected").each(function(){
selectedValues.push($(this).val());
});選擇指定項目(編輯回顯使用):
單選:$('.selectpicker').selectpicker('val', '列表id');
多重選擇:var arr=str.split(','); $('. selectpicker').selectpicker('val', arr);
5、附上我的原始碼,下拉資料透過ajax從後台取得:
$(function() {
$(".selectpicker").selectpicker({
noneSelectedText : '请选择'
});
$(window).on('load', function() {
$('.selectpicker').selectpicker('val', '');
$('.selectpicker').selectpicker('refresh');
});
//下拉数据加载
$.ajax({
type : 'get',
url : basePath + "/lictran/tranStation/loadRoadForTranStationDetail",
dataType : 'json',
success : function(datas) {//返回list数据并循环获取
var select = $("#slpk");
for (var i = 0; i < datas.length; i++) {
select.append("<option value='"+datas[i].ROAD_CODE+"'>"
+ datas[i].ROAD_NAME + "</option>");
}
$('.selectpicker').selectpicker('val', '');
$('.selectpicker').selectpicker('refresh');
}
});
});相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是使用selectpicker下拉框案例分析的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 使用numpy進行資料類型轉換的實用技巧和案例分析
Jan 26, 2024 am 08:21 AM
使用numpy進行資料類型轉換的實用技巧和案例分析
Jan 26, 2024 am 08:21 AM
numpy資料類型轉換的實用技巧與案例分析導語:在資料分析和科學計算的過程中,經常需要對資料進行類型轉換以適應不同的計算需求。 numpy作為Python中常用的科學計算庫,提供了豐富的資料類型轉換函數和方法,本文將介紹numpy中資料類型轉換的實用技巧,並透過案例分析展示其具體應用。一、資料類型轉換的背景和意義在進行資料分析和科學計算時,不同類型的資料可能需
 PHP數組的高階應用和案例分析
Jul 15, 2023 pm 10:22 PM
PHP數組的高階應用和案例分析
Jul 15, 2023 pm 10:22 PM
PHP數組的高階應用和案例分析前言在PHP中,數組是一種非常重要且常用的資料結構。它能夠儲存多個值,並能透過鍵值對快速存取和操作資料。然而,除了基本的增刪改查操作,PHP數組還有許多高階的應用與功能,本文將透過實例分析來介紹這些應用。數組的多維和關聯在PHP中,數組可以是多維的,即數組中可以嵌套另一個數組,形成多層級的資料結構。這樣的數組常用於儲存複雜的
 Excel輸入1下拉為什麼全是1? Excel序號下拉不遞增全是1解決方法
Mar 13, 2024 pm 09:01 PM
Excel輸入1下拉為什麼全是1? Excel序號下拉不遞增全是1解決方法
Mar 13, 2024 pm 09:01 PM
Excel輸入1下拉為什麼全是1? Excel表格是我們日常辦公都會使用到的軟體,相信很多的用戶們在使用自動填充的時候第一個是1,往下拉也是1,那麼這是怎麼回事?下面就讓本站來為用戶們來仔細的介紹一下Excel序號下拉不遞增全是1解決方法吧。 Excel序號下拉不遞增全是1解決方法 1、我們在excel中輸入1下拉後,發現全部都是1,此時可以點選「自動填入選項圖示」。 2、因為自動填入的方式是複製儲存格,所以會出現下拉全是1的情況。 3、我們勾選「以序列方式填
 Kafka工具的實用案例分析:快速上手指南
Feb 01, 2024 am 09:16 AM
Kafka工具的實用案例分析:快速上手指南
Feb 01, 2024 am 09:16 AM
標題:實用指南:快速上手Kafka工具的實用案例分析一、簡介ApacheKafka是一個分散式發布-訂閱訊息系統,可以處理大量數據,並提供高吞吐量、低延遲和容錯性。 Kafka已被廣泛應用於各種領域,如日誌收集、即時分析、資料流處理等。二、Kafka工具概述Kafka提供了一系列工具,用於管理和操作Kafka叢集。這些工具包括:Kafka命令列工具:用於創建
 C++ 生態系中流行函式庫和框架在實際專案中的案例分析
Jun 03, 2024 pm 07:40 PM
C++ 生態系中流行函式庫和框架在實際專案中的案例分析
Jun 03, 2024 pm 07:40 PM
在C++生態系統中,Qt是跨平台GUI開發的理想函式庫,Boost.Asio簡化了網路通信,TensorFlow提升了機器學習開發效率。使用這些函式庫和框架可以簡化軟體開發、提高效率和程式碼品質。
 CSS中的固定定位屬性的應用與案例分析
Dec 28, 2023 am 11:57 AM
CSS中的固定定位屬性的應用與案例分析
Dec 28, 2023 am 11:57 AM
固定定位屬性在CSS中的應用及案例分析在網頁開發中,CSS的固定定位屬性是一項非常常用的技術。透過設定元素的position為fixed,我們可以將元素固定在頁面的某個位置,使其不受滾動影響。本文將介紹固定定位屬性的基本用法,並提供一些案例分析,以幫助讀者更好地理解和運用這項技術。一、基本用法在CSS中,固定定位的元素是相對於瀏覽器視窗而言的。當某個元素設定
 深入了解numpy轉置函數的常見用法和案例分析
Jan 26, 2024 am 09:21 AM
深入了解numpy轉置函數的常見用法和案例分析
Jan 26, 2024 am 09:21 AM
numpy轉置函數的常用用法與案例分析在資料處理、科學計算和機器學習領域中,經常需要對陣列或矩陣進行轉置操作。轉置操作是將一個陣列的行與列進行對換的操作,可以透過numpy函式庫的轉置函數來實現。本文將介紹numpy轉置函數的常用用法,並透過案例分析進一步了解其應用。一、numpy轉置函數的常用用法numpy.transpose()函數numpy.transp
 深入解析與案例分析:PHP的七項程式碼規範原則
Jan 13, 2024 am 11:42 AM
深入解析與案例分析:PHP的七項程式碼規範原則
Jan 13, 2024 am 11:42 AM
PHP程式碼規範七大原則詳解與案例分析引言PHP是一種廣泛使用的開源腳本語言,在網路應用開發中被廣泛應用。而良好的程式碼規範對於提高程式碼品質、可讀性和可維護性至關重要。本文將介紹PHP程式碼規範的七大原則,並透過案例分析來進一步理解和應用這些原則。一、合理命名在編寫PHP程式碼時,函數、變數和類別等的命名應當具有一定的描述性,方便他人理解程式碼的功能和用途。遵循合理命






