iScroll外掛程式實現內容滾動案例詳解
這次帶給大家iScroll外掛實現內容滾動案例詳解,iScroll外掛實現內容滾動的注意事項有哪些,以下就是實戰案例,一起來看一下。
一、iScroll簡介
iScroll 是一款針對web app使用的滾動控件,它可以模擬原生IOS應用程式裡的滾動列表操作,還可以實現縮放、拉動刷新、精確捕捉元素、自訂捲軸等功能。這裡部落客使用的版本iScroll4.25,目前最新版本是iScroll5,大家可以去官網下載。
官網位址:http://iscrolljs.com/
二、iScroll使用方法
1.iScroll使用結構
最優化使用iScroll的結構一般如下所示:
HTML:
<p id="wrapper"> <p id="scroller"> <ul> <li></li> ... </ul> <ul> <li></li> ... </ul> </p> </p>
註:1、iScroll一定要與滾動內容外面的wrapper進行聯繫才會產生效果。
2、只有wrapper裡的第一個子元素才可以捲動。
2、實例化iScroll
iScroll必須在呼叫之前實例化,實例化程式碼如下(在head標籤中加入以下程式碼) :
<script src="iscroll.js"></script>
<script>
var myscroll;//myscroll是全局变量,可以任意地方调用
function loaded(){
myscroll = new iScroll("wrapper");
}
window.addEventListener("DOMContentLoaded",loaded,false);
</script>三、捲動測試實例
HTML CSS:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=0, minimum-scale=1.0, maximum-scale=1.0">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<script src="iscroll-4.2.5fix.js"></script><!--引入js包-->
<!--实例化iScroll-->
<script type="text/javascript">
var myscroll;
function loaded(){
myscroll = new iScroll("wrapper");
}
window.addEventListener("DOMContentLoaded",loaded,false);
</script>
<!--CSS样式设置-->
#wrapper {
position:absolute; z-index:1;
top:45px; bottom:48px; left:0;
width:100%;
background:#aaa;
overflow:auto;
}
#scroller {
position:relative;
/* -webkit-touch-callout:none;*/
-webkit-tap-highlight-color:rgba(0,0,0,0);
float:left;
width:100%;
padding:0;
}
#scroller ul {
position:relative;
list-style:none;
padding:0;
margin:0;
width:100%;
text-align:left;
}
#scroller li {
padding:0 10px;
height:40px;
line-height:40px;
border-bottom:1px solid #ccc;
border-top:1px solid #fff;
background-color:#fafafa;
font-size:14px;
}
#scroller li > a {
display:block;
}
</style>
<title>滚动测试</title>
</head>
<body>
<p id="wrapper">
<p id="scroller">
<ul id="thelist">
<li>Pretty row 1</li>
<li id="aaa">Pretty row 2</li>
<li>Pretty row 3</li>
<li>Pretty row 4</li>
<li>Pretty row 5</li>
<li>Pretty row 6</li>
<li>Pretty row 7</li>
<li>Pretty row 8</li>
<li>Pretty row 9</li>
<li>Pretty row 10</li>
<li>Pretty row 11</li>
<li>Pretty row 12</li>
<li>Pretty row 13</li>
<li>Pretty row 14</li>
<li>Pretty row 15</li>
<li>Pretty row 16</li>
<li>Pretty row 17</li>
<li>Pretty row 18</li>
</ul>
</p>
</p>
</body>
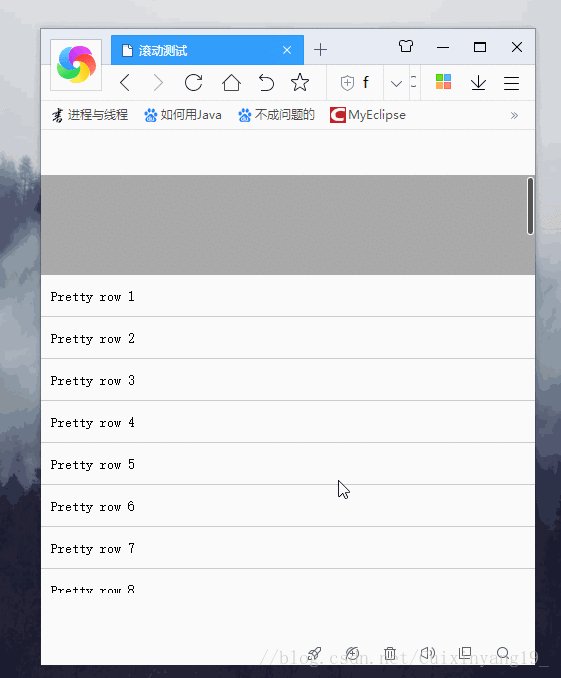
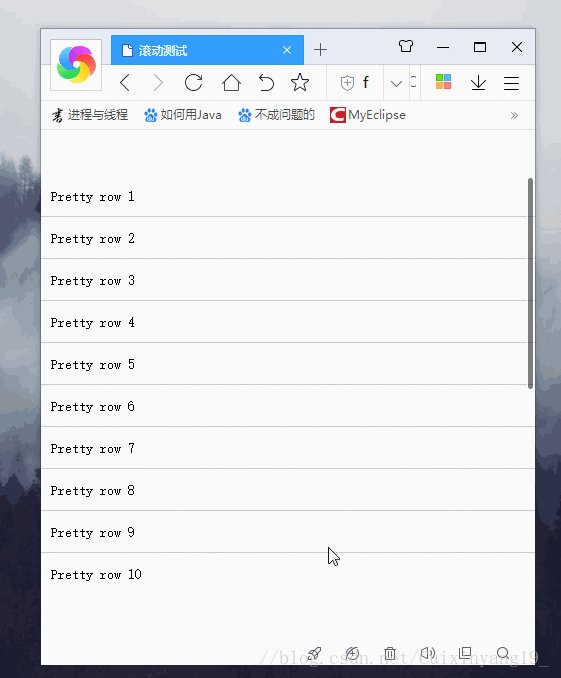
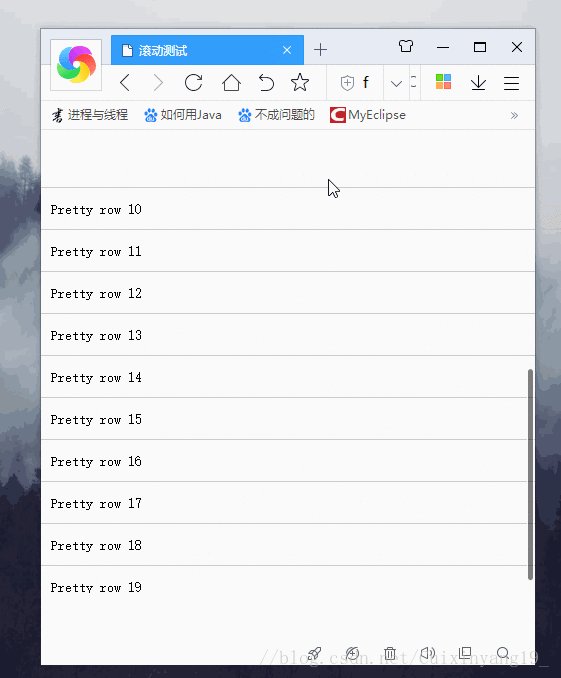
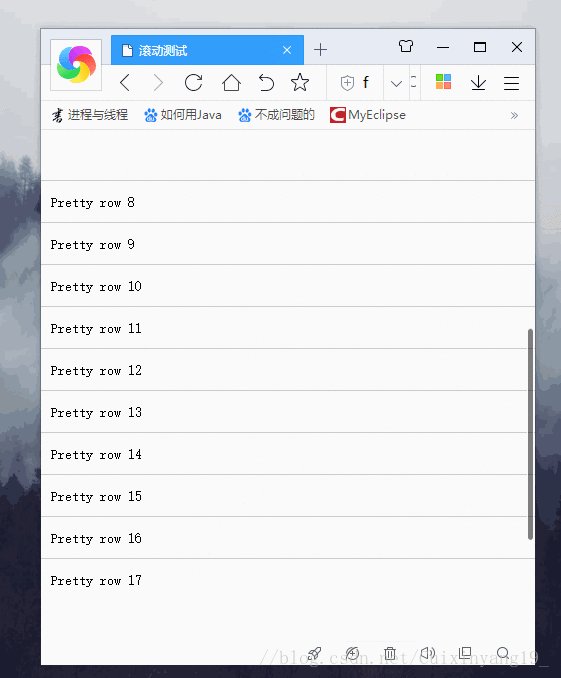
</html>四、運行效果

相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
#以上是iScroll外掛程式實現內容滾動案例詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何在iPhone上啟用「敏感內容警告」並了解其功能
Sep 22, 2023 pm 12:41 PM
如何在iPhone上啟用「敏感內容警告」並了解其功能
Sep 22, 2023 pm 12:41 PM
特別是在過去十年中,行動裝置已成為與朋友和家人分享內容的主要方式。易於存取、易於使用的介面以及即時捕獲圖像和視訊的能力使其成為製作和共享內容的絕佳選擇。但是,惡意使用者很容易濫用這些工具來轉發不需要的敏感內容,這些內容可能不適合查看並未經您的同意。為了防止此類情況發生,iOS17中引入了具有「敏感內容警告」的新功能。讓我們來看看它以及如何在iPhone上使用它。新的「敏感內容警告」是什麼,它是如何運作的?如上所述,敏感內容警告是一項新的隱私和安全功能,旨在幫助防止用戶查看敏感內容,包括iPhone
 Microsoft Edge瀏覽器開啟是360導航怎麼改-更改開啟是360導航的方法
Mar 04, 2024 pm 01:50 PM
Microsoft Edge瀏覽器開啟是360導航怎麼改-更改開啟是360導航的方法
Mar 04, 2024 pm 01:50 PM
怎麼更改MicrosoftEdge瀏覽器打開是360導航的頁面呢?其實很簡單,那麼現在小編就和大家一起分享關於更改MicrosoftEdge瀏覽器打開是360導航頁面的方法,有需要的朋友可以來看看哦,希望可以幫助大家。開啟MicrosoftEdge瀏覽器。我們看到是下圖這種頁面。點擊右上角的三點圖示。點選“設定”。在設定頁面的左側欄裡點選「啟動時」。點選右側欄裡的圖中示意的三點(不要能點選「開啟新標籤頁」),然後點選編輯,將網址改成「0」(或其他無意義的數字)。然後點選「儲存」。接下來,選擇“
 JavaScript 如何實作捲動到指定元素位置的功能?
Oct 22, 2023 am 08:12 AM
JavaScript 如何實作捲動到指定元素位置的功能?
Oct 22, 2023 am 08:12 AM
JavaScript如何實現捲動到指定元素位置的功能?在網頁中,當我們需要將使用者的視線聚焦到某個特定的元素位置時,我們可以使用JavaScript來實現滾動到指定元素位置的功能。本文將介紹如何透過JavaScript實現此功能,並提供對應的程式碼範例。首先,我們需要取得目標元素的位置資訊。可以使用Element.getBoundingClient
 HTML、CSS和jQuery:製作一個自動滾動的公告欄
Oct 27, 2023 pm 06:31 PM
HTML、CSS和jQuery:製作一個自動滾動的公告欄
Oct 27, 2023 pm 06:31 PM
HTML、CSS和jQuery:製作一個自動滾動的公告欄在現代網頁設計中,公告欄常常被用來重要的訊息傳達和吸引使用者註意。一個自動滾動的公告欄在網頁上受到了廣泛的應用,它能夠讓公告內容以動畫形式在頁面中滾動顯示,提高資訊的展示效果和用戶體驗。本文將介紹如何使用HTML、CSS和jQuery來製作一個自動捲動的公告欄,並提供具體的程式碼範例。首先,我們需要一個HT
 監控iframe的滾動行為
Feb 18, 2024 pm 08:40 PM
監控iframe的滾動行為
Feb 18, 2024 pm 08:40 PM
如何監聽一個iframe的滾動,需要具體程式碼範例當我們在網頁中使用iframe標籤嵌入其他網頁時,有時需要對iframe中的內容進行一些特定的操作。其中一個常見的需求是監聽iframe的捲動事件,以便在捲動發生時執行對應的程式碼。以下將介紹如何使用JavaScript來監聽一個iframe的捲動,並提供具體的程式碼範例供參考。在取得iframe元素首先,我們需要
 Cheat Engine如何設定中文? Cheat Engine設定中文方法
Mar 13, 2024 pm 04:49 PM
Cheat Engine如何設定中文? Cheat Engine設定中文方法
Mar 13, 2024 pm 04:49 PM
CheatEngine是一款遊戲編輯器,能夠對遊戲的記憶體進行編輯修改。但是它的預設語言是非中文的,對於很多小夥伴來說比較不方便,那麼CheatEngine怎麼設定中文呢?今天小編就跟大家詳細介紹一下CheatEngine設定中文的方法,希望可以幫助到你。 設定方法一 1、雙擊開啟軟體,點選左上角的「edit」。 2、接著點選下方選項清單中的「settings」。 3、在開啟的視窗介面中,點選左側欄中的“languages”
 Microsoft Edge在哪設定顯示下載按鈕-Microsoft Edge設定顯示下載按鈕的方法
Mar 06, 2024 am 11:49 AM
Microsoft Edge在哪設定顯示下載按鈕-Microsoft Edge設定顯示下載按鈕的方法
Mar 06, 2024 am 11:49 AM
大家知道MicrosoftEdge在哪設定顯示下載按鈕嗎?下文小編就帶來了MicrosoftEdge設定顯示下載按鈕的方法,希望對大家能夠有幫助,一起跟著小編來學習吧!第一步:先開啟MicrosoftEdge瀏覽器,點選右上角【...】標識,如下圖所示。步驟二:然後在彈出式選單中,點選【設定】,如下圖所示。第三步:接著點選介面左側【外觀】,如下圖所示。第四步:最後點選【顯示下載按鈕】右側按鈕,由灰變藍即可,如下圖所示。上面就是小編為大家帶來的MicrosoftEdge在哪設定顯示下載按鈕的
 如何在Vue中實現全螢幕滾動效果
Nov 08, 2023 am 08:42 AM
如何在Vue中實現全螢幕滾動效果
Nov 08, 2023 am 08:42 AM
如何在Vue中實現全螢幕滾動效果在網頁設計中,全螢幕滾動效果可以帶給使用者非常獨特且流暢的瀏覽體驗。本文將介紹如何在Vue.js中實現全螢幕滾動效果,以及具體的程式碼範例。為了實現全螢幕滾動效果,我們首先需要使用Vue.js框架來建立專案。在Vue.js中,我們可以使用vue-cli來快速建立一個專案骨架。接著我們需要引入一些第三方函式庫來實現滾動效果,例如fullpage






